
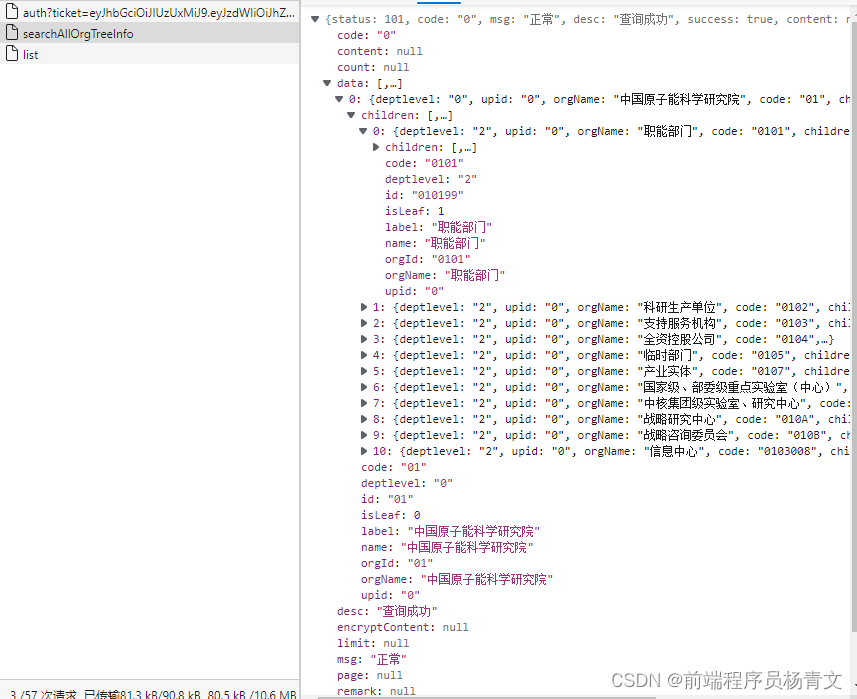
el-tree接口数据结构

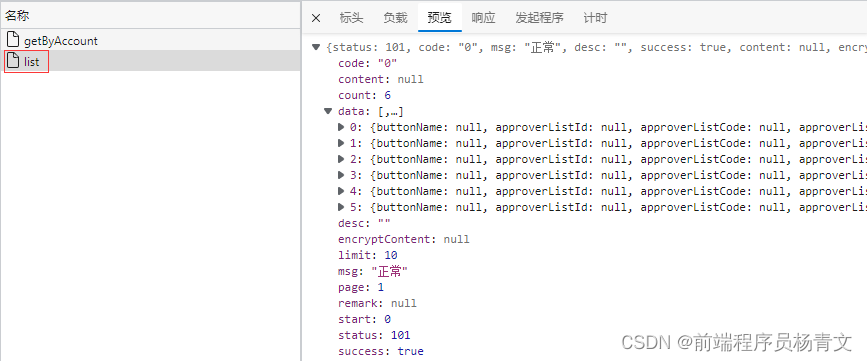
表格查询接口数据结构 
右击echarts树图的第二层的战略研究中心节点,跳转到该页面并定位到该节点上,顺便查询出该节点的数据,其他无关紧要的东西我都省略了
//HTML部分
<!-- 左侧树节点过滤 start !-->
<el-input v-model="filterOrganization" size="mini" suffix-icon="el-icon-search" placeholder="筛选组织" />
<el-tree
ref="tree"
class="filter-tree"
:data="treeData"
:props="defaultProps"
node-key="id"
highlight-current
:expand-on-click-node="false"
:filter-node-method="filterNode"
:default-expanded-keys="routerKnowledgeid"
@node-click="nodeClick"
>
<span slot-scope="{ node }" class="span-ellipsis">
<span :title="node.label">{
{ node.label }}</span>
</span>
</el-tree>
<!-- 左侧树节点过滤 end !-->
<!-- 数据表格 start !-->
<el-table v-loading="loading" :data="dataSource" size="small" border @selection-change="handleSelectionChange">
<el-table-column type="selection" align="center" width="55" />
<el-table-column type="index" labe







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








