首先奉上我的项目目录结构

main.go
package main
import (
"fmt"
"github.com/gin-gonic/gin"
"html/template"
"net/http"
"time"
)
type Article struct {
Title string
Content string
}
func UnixToTime(timestamp int) string {
fmt.Println(timestamp)
t :=time.Unix(int64(timestamp),0)
return t.Format("2006-01-02 15:04:05")
}
func Println(str1 string,str2 string) string{
//fmt.Println(str1,str2)
return str1+"---------"+str2
}
func main() {
r := gin.Default()
//r.LoadHTMLFiles()
//自定义模板函数 注意要办这个函数放在加载模板前
r.SetFuncMap(template.FuncMap{
"UnixToTime":UnixToTime,
"prt":Println,
})
//加载模板放在配置路由上面
r.LoadHTMLGlob("view/**/*")
//配置加载静态文件目录
r.Static("/static","./static")
//前端
r.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK,"web/index.html",gin.H{
"title":"首页sss",
"sort" : 55,
"list" : []string{"我是谁","我是我","我是人","我是个好人你信吗?"},
"newlist":[]interface{}{
&Article{
Title:"新闻标题1",
Content:"新闻内容1",
},
&Article{
Title:"新闻标题2",
Content:"新闻内容2",
},
},
"date" :1660274555,
})
})
r.GET("/news", func(c *gin.Context) {
a:= &Article{
Title:"新闻标题",
Content:"新闻内容",
}
c.HTML(http.StatusOK,"web/news.html",gin.H{
"title":"新闻页面",
"news":a,
})
})
r.GET("/with", func(c *gin.Context) {
a:= &Article{
Title:"新闻标题",
Content:"新闻内容",
}
c.HTML(http.StatusOK,"web/with.html",gin.H{
"title":"新闻页面",
"news":a,
})
})
//后端
r.GET("/admin", func(c *gin.Context) {
c.HTML(http.StatusOK,"admin/index.html",gin.H{
"title":"首页sss",
})
})
r.GET("/admin/news", func(c *gin.Context) {
a:= &Article{
Title:"新闻标题",
Content:"新闻内容",
}
c.HTML(http.StatusOK,"admin/news.html",gin.H{
"title":"新闻页面",
"news":a,
})
})
r.Run()
}
web/index.html
<!-- 相当于给模板定义一个名称 define 和 end 是成对出现的 -->
{{ define "web/index.html" }}
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>document</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<bady>
<!-- 引入其他的html模板 -->
{{template "public/page_header.html" .}}
<h2>{{.title}}</h2>
{{$t := .title}}
<h4>{{$t}}</h4>
<!-- 条件判断 eq:等于、ne:不等于、lt小于、le小于等于、gt:大于、ge:大于等于 -->
{{if ge .sort 60}}
<h5>及格</h5>
{{else}}
<h5>不及格</h5>
{{end}}
<!-- 循环遍历数据 切片-->
{{range $key,$value := .list}}
<li>key=>{{$key}}-----value=>{{$value}}</li>
{{end}}
<br/>
<!-- 循环遍历数据 切片接口-->
{{range $key,$value := .newlist}}
<li>key=>{{$key}}-----value.Title=>{{$value.Title}}-------value.Content=>{{$value.Content}}</li>
{{end}}
<br/>
<br/>
<!-- 预定义函数 -->
{{len .title}}
<!-- 自定义模板函数 -->
<li>原样输出:{{.date}}</li>
<li>自定义函数输出:{{UnixToTime .date}}</li>
<li>自定义函数prt输出:{{prt .title .title}}</li>
<img src="/static/img/84294891658284902.png">
{{template "public/page_footer.html" .}}
</bady>
</html>
{{ end }}
public/page_footer.html
<!-- 相当于给模板定义一个名称 define 和 end 是成对出现的 -->
{{ define "public/page_footer.html" }}
<style>
h1{
background: black;
color:#fff;
text-align:center;
}
</style>
<h1>
我是一个公共的底部
</h1>
{{ end }}
public/page_header.html
<!-- 相当于给模板定义一个名称 define 和 end 是成对出现的 -->
{{ define "public/page_header.html" }}
<style>
h1{
background: black;
color:#fff;
text-align:center;
}
</style>
<h1>
我是一个公共的标题
</h1>
{{ end }}
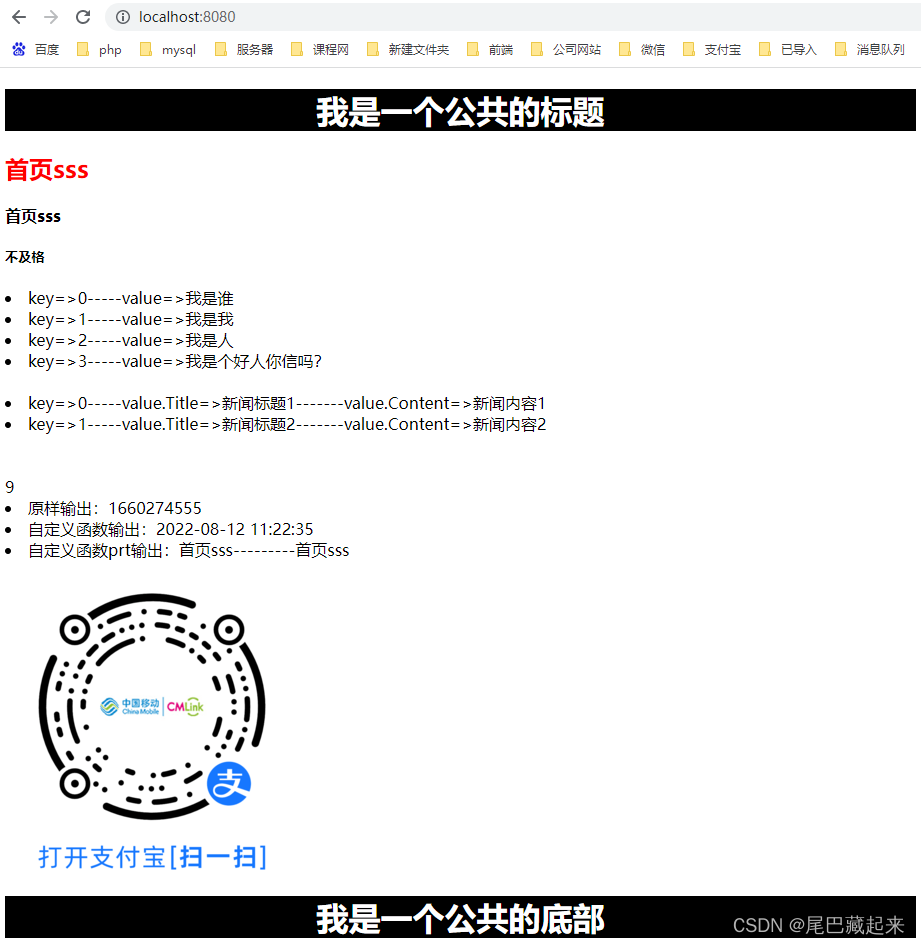
效果图:

























 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








