vue项目搭建流程
安装Node环境 >>>> 全局安装脚手架 >>>> 初始化项目步骤操作
1.安装Node环境
Node下载地址: https://nodejs.org/zh-cn
点开后页面如下:

推荐使用长期支持、稳定版
a. 下载完成后默认下一步安装,安装路径可修改,建议默认路径安装
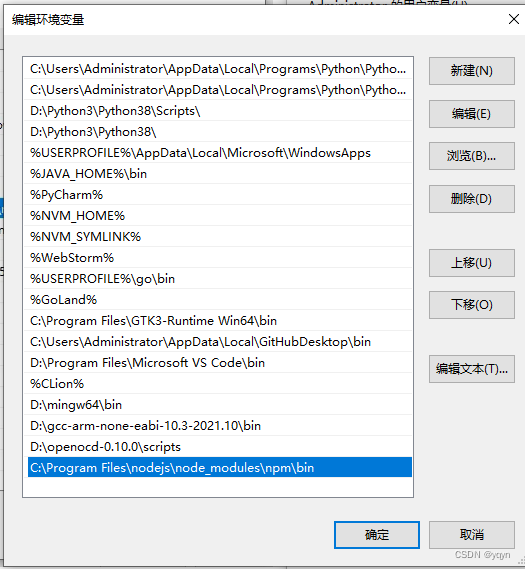
b. node安装好后,电脑path环境变量中 添加npm配置

2. 全局安装脚手架
npm install -g @vue/cli
3.初始化项目步骤操作(在目录下打开cmd命令行,执行下列步骤)
a. 执行创建项目命令(start_vue可替换成自己想要的项目名称)
vue create start_vue
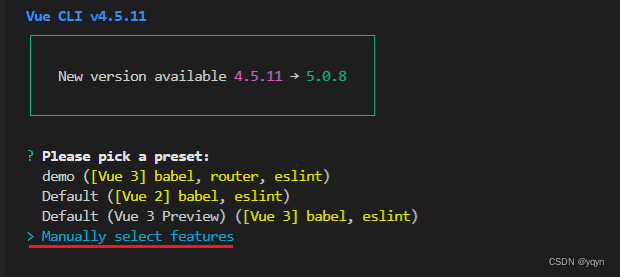
b.上下方向健,选择 Manually select features 后,回车

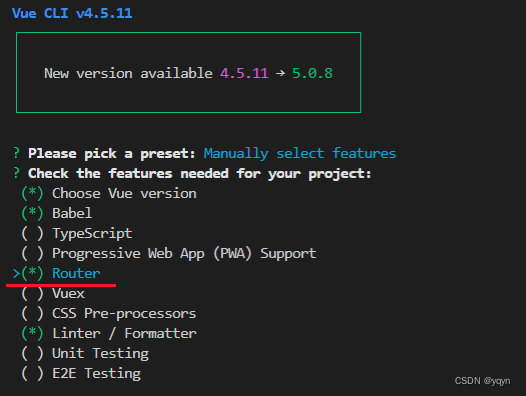
c.选择 Router (空格选择)后,回车

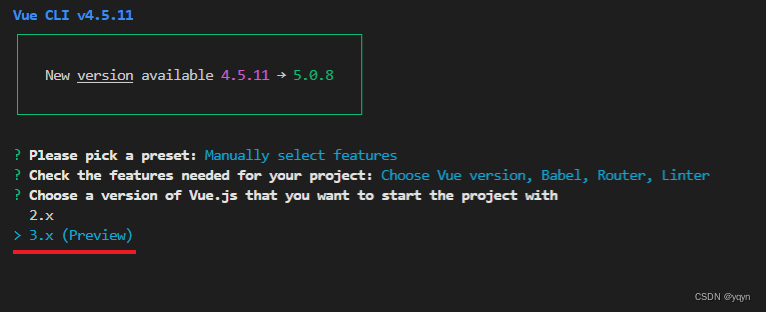
d.vue版本选择 3.x

e. 路由是否选择history模式 选择Y

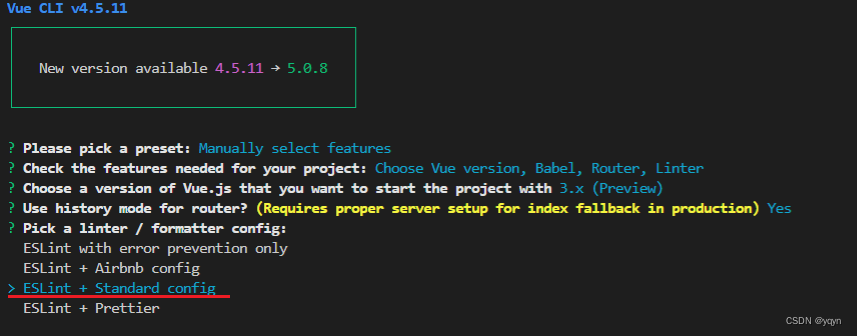
f. selint语法选择 eslint+standard config

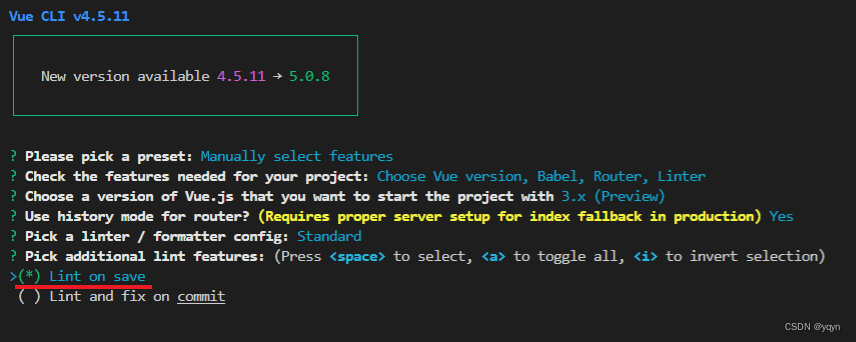
g.检测方式 选择 lint on save

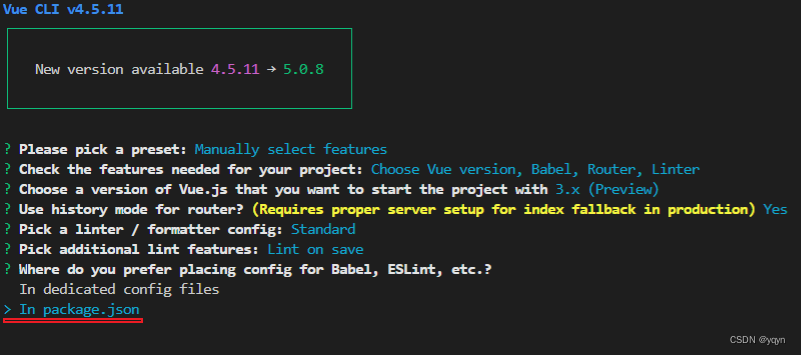
h.文件类型 选择 json

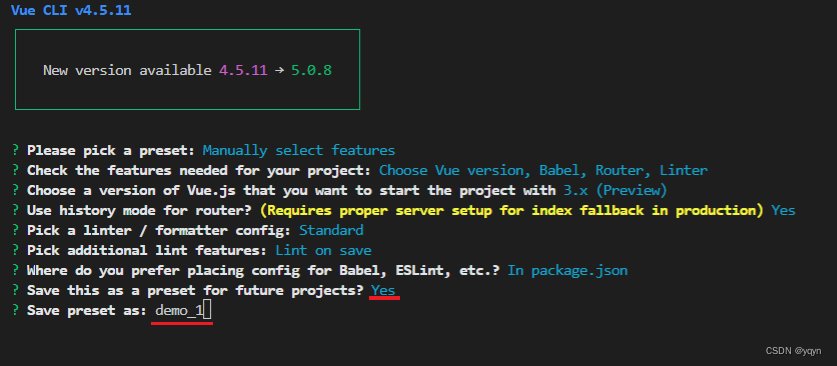
i.保存当前的配置,输入y 并命名为demo_1或者其他

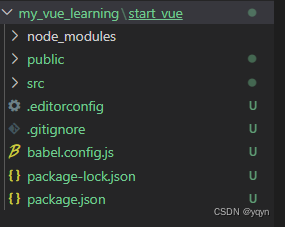
至此,步骤执行完后回车即可,VUE项目已经初始化完成
备注:
























 1778
1778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










