前言:从今天开始由于项目需要,开始改前端bug(没有任何前端基础……),后续开始陆续基础并学习一些vue的知识,整理以便自己或者其他朋友借鉴吧,刚开始学,勿喷,多谢,如有问题后面发现后再回来改正!
1、如何声明一个组件以及调用?
首先看下如何调用,举例一个时间范围的检索功能
如上图中<m-dateday-time>这个就是自定义的一个时间选择组件,那么是如何定义的呢?
首先新建一个文件夹,并创建如下文件
index.js文件声明组件,time.vue为组件具体的内容,如下
其中第一个框是组件的属性比如传值样式为时间戳,下面得就是我们这个组件的名称,也就是后面调用的名称,具体定义参考element官网。
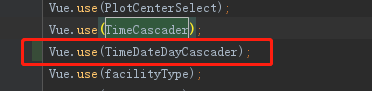
定以后并不能直接使用,而是需要声明成全局可见,否则无法调用,找到声明用户自定义组件的js文件,在里面添加如下内容,声明如下:

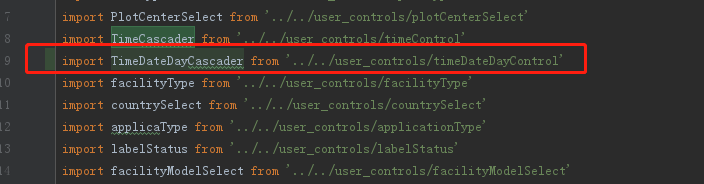
import后面的内容随意需要与下面对应即可,重点在于上面指定的路径,声明了自定义组件的文件夹
此时,已经可以正常调用,刷新页面发现中间的中文‘至’被时间覆盖掉一部分内容,通过基础的css样式直接用类选择器自定义样式如下:
自定义样式会覆盖掉组建的默认样式。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








