效果图:

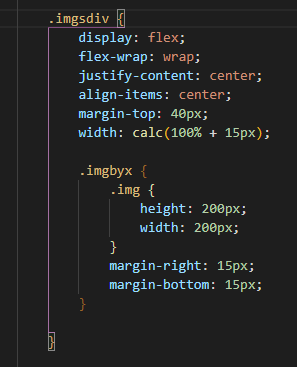
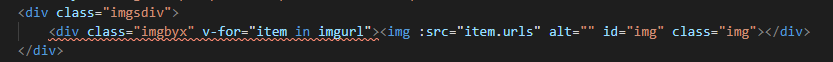
代码:(对我来说有点问题,屏幕宽度被拉长了,下面另一种方法可以实现)


主要用到的就是width:calc()属性。
注意:
- 当width:calc()里的表达式有“+”或者“-”时,其前后必须要有空格,否则是错误的。
- 当width:calc()里的表达式有“*”或者“/”时,其前后可以没有空格,但是建议留空格。
不行不行,这种方法对我来说有点问题,给屏幕拉宽了。
这是我的另一种方法可行:

根据伪类做,动态绑定每行的最后一个div。
效果图:

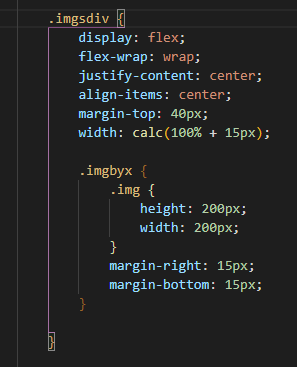
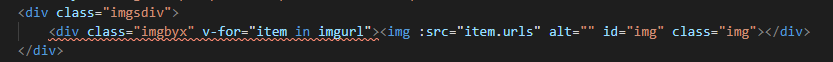
代码:(对我来说有点问题,屏幕宽度被拉长了,下面另一种方法可以实现)


主要用到的就是width:calc()属性。
注意:
这是我的另一种方法可行:

根据伪类做,动态绑定每行的最后一个div。
 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


