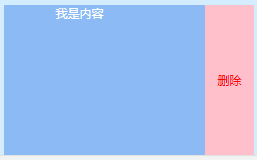
效果:(随便试试的,不知道会不会有什么兼容性问题)
一开始一直想着用js来控制,想的比较复杂,后来想怎么布局的时候直接试了一下css写,后来发现确实是自己想复杂了。就是不知道会不会有什么问题。


HTML:
<div class="shanchu_byx">
<div class="shanchu_content">我是内容</div>
<div class="shanchu_del">删除</div>
</div>css:
.shanchu_byx {
display: flex;
align-items: stretch;
width: 500px;
height: 300px;
background-color: pink;
margin: 0 auto;
overflow-x: scroll;
&::-webkit-scrollbar {
display: none;
}
.shanchu_content {
width: 500px;
height: 300px;
background-color: #8cbaf
flex-shrink: 0;
color: #fff;
}
.shanchu_del {
width: 100px;
height: 50px;
line-height: 50px;
flex-shrink: 0;
color: red;
}
}注:一般左边的高度可能不固定,所以不能给删除的高度定死,需要让删除的高度自适应充满整个div。
解决方案:给大盒子设置align-item:stretch,令其充满交叉轴。





















 3235
3235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








