-
准备ubuntu18.04系统。建议在安装系统是最大分配空间尽量预留多一些,本人预留了500G,免得后面因为空间不足扩容。
-
安装git-core、openssh-server、openssh-client
sudo apt-get install git-core openssh-server openssh-client

-
安装python-setuptools
sudo apt-get install python-setuptools
-
安装Gitosis
cd Desktop/
git clone https://github.com/res0nat0r/gitosis.git
cd gitosis/
sudo python setup.py install
安装成功
到此为止,git服务器主要框架已基本搭建完成,下面讲解如何设置管理员用户,并上传项目到服务器。 -
在用户开发电脑上安装git,并打开git bash
在Windows上安装Git

-
生成管理员公匙并上传到git服务器
ssh-keygen -t rsa 一直回撤

上传ssh public key到Git服务器:
scp ~/.ssh/id_rsa.pub purpleriver@10.20.30.43:/tmp/
(purpleriver为ubuntu用户名称,10.20.30.43为ubuntu系统IP)

中间输入“yes”即可,上传成功后,文件id_rsa.pub在ubuntu系统的/tmp目录下。用git管理员的公钥来对Gitosis进行初始:
sudo -H -u purpleriver gitosis-init < /tmp/id_rsa.pub

生成的repositories目录就是代码仓库,此目录下有一个gitosis- admin.git库,现在,我们可以在开发机上通过
git clone purpleriver@10.20.30.43:gitosis-admin.git 下载该仓库

repositories/gitosis-admin.git/gitosis-export/keydir/
目录下存放的是所有开发机的公匙文件即.pub文件
repositories/gitosis-admin.git/gitosis.conf
文件记录的是项目名称及对应的用户与权限 -
添加新用户
在开发机2上按照步骤6生成公匙文件(xwy@DESKTOP-P18AI9S.pub)
将该文件拷贝至开发机1上刚才clone下来的gitosis-admin\keydir目录下
剩下步骤按下图操作: OK!!!添加成功。
OK!!!添加成功。 -
在开发机上创建空项目并上传到Git服务器
编辑gitosis-admin/gitosis.conf,添加新建工程名,并配置用户与权限

推送到服务器更新:git push origin master
此时添加了test工程并且只有开发机jerry@Windows-PC对其有操作权限
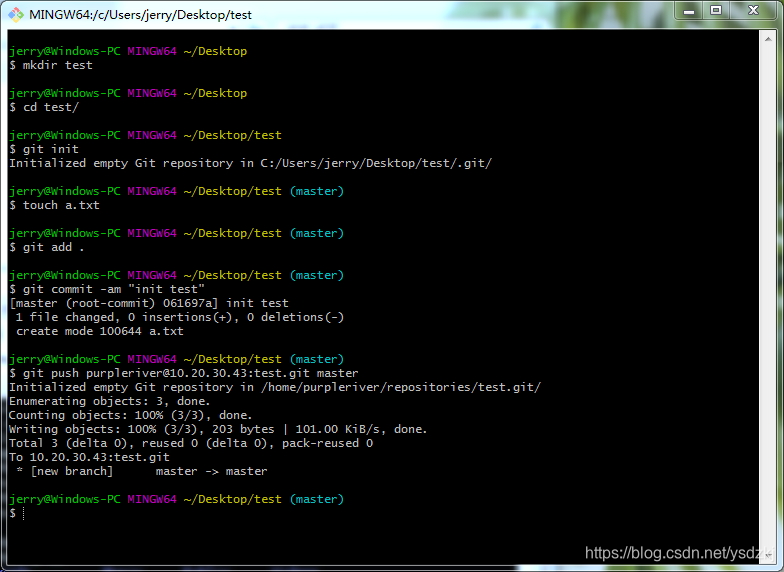
下面创建test工程并上传到服务器:

上传成功,此时在服务器~/repositories/目录会看到test.git

到目前为止,Git服务器已基本算是搭建成功,但只支持ssh协议 -
安装gitweb
apt-get install gitweb apache2
修改/etc/gitweb.conf文件
只需要修改第一项配置为仓库目录路径,其他只需要撤销注释即可
a2enmod cgi
service apache2 restart
现在,我们可以通过http://10.20.30.43/gitweb/查看服务器上的所有仓库
但是,你会发现我们刚才创建的test仓库网页上没有显示,原因是没有权限,需要我们到服务器上重新设置test的权限,root@ubuntu:/home/purpleriver/repositories# chmod 777 test.git/ -R,此时我们刷新网页就能显示test.git仓库。 -
设置http代理
apt-get install nginx
apt-get install fcgiwrap
修改/etc/nginx/sites-available/default文件,插入以下代码:
location ~ /git(/.*) {
# 使用 Basic 认证
auth_basic "Restricted";
# 认证的用户文件
auth_basic_user_file /etc/nginx/passwd;
# FastCGI 参数
fastcgi_pass unix:/var/run/fcgiwrap.socket;
fastcgi_param SCRIPT_FILENAME /usr/lib/git-core/git-http-backend;
fastcgi_param GIT_HTTP_EXPORT_ALL "";
# git 库在服务器上的跟目录
fastcgi_param GIT_PROJECT_ROOT /opt;
fastcgi_param PATH_INFO $1;
# 将认证用户信息传递给 fastcgi 程序
fastcgi_param REMOTE_USER $remote_user;
# 包涵默认的 fastcgi 参数;
include fastcgi_params;
# 将允许客户端 post 的最大值调整为 100 兆
max_client_body_size 100M;
}

nginx -s reload 重新加载配置,重启服务器
我在修改此文件时遇到以下问题:
修改default文件后,nginx -s reload总是报错,网友说是格式不对(可能是空格没对齐),但我都仔细定位过,没有找到原因,最后从原来搭建成功的服务器上拷贝了一份default文件替换现有的,但执行后依然提示错误,意思大概是没有什么pid文件,此时,我直接重启了服务器,重启后通过ps -d查看服务,竟然都成功运行了,也就没再追究。最后开发机上git clone http://10.20.30.43:8080/git/test.git 成功了,但push时报错“The requested URL returned error: 403”,此时只需要在服务器仓库test.git下执行git config http.receivepack true即可解决问题。

push时的error不用理会,并没有影响,通过其他开发软件(vs2013等)测试提交并不会提示该错误,一切正常,如果有网友知道如何解决,还请不吝赐教!
到此为止,git服务器已全部搭建完毕,可支持网页预览,支持http协议,支持ssh协议!
以上所有截图均通过ssh工具登录到ubuntu系统的操作截图,这样更方便
参考文献:
https://blog.csdn.net/zhouxiangbai/article/details/78851276
https://www.cnblogs.com/gofightnow/archive/2020/05/12/12874657.html
https://blog.csdn.net/k_young1997/article/details/104106464
感谢以上三位原创作者






















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








