使用vue开发公众号时会面临一个很明显的问题,既首页加载缓慢,长时间显示白页,毫无用户体验。
虽然可以使用一些过渡内容代替显示,但治标不治本,用户体验极差。
原因:
 在vue做单页面开发时打包文件过大,加载时会耗费大量时间
在vue做单页面开发时打包文件过大,加载时会耗费大量时间
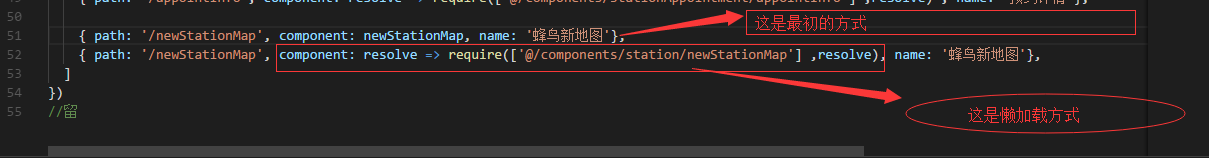
在网上我发现很多前辈都有遇到过,都有留下一些解决方法,比如说vue路由懒加载,nginx配置gzip压缩,vue懒加载配置异步组件,nginx我没试过不多说

不过有几个问题需要注意下:
1:多次进出同一个异步加载页面会不会多次加载组件?
2:在多个地方使用同一个异步组件时会不会造成多次加载组件?
不会,首次需要用到组件时浏览器会发送请求加载组件,加载完会缓存起来,之后再次用到该组件时调用
3:在两个异步加载的页面中分别同步与异步加载同一个组件时会不会造成资源重用?
会,开发时如果根页面没有导入组件的情况下,而是在其他异步加载页面中同时用到组件, 最好和协同开发的同事交流一下都使用异步加载组件实现资源的最大利用
4:在异步加载页面中载嵌入异步加载的组件时对页面会不会有渲染延时影响?
会, 异步加载的组件将会比页面中其他元素滞后出现, 页面会有瞬间闪跳影响
后面的几个问题有个大佬总结的比较详细,因为没有不可转载声明我就把他的链接挂上来了,大家可以去观摩一下
https://www.cnblogs.com/zhanyishu/p/6587571.html
最后
ps:测试在测试不让我启环境重新发布看效果啊
ps:捂脸.jpg
ps:看效果后有问题我会来修改的





















 1696
1696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








