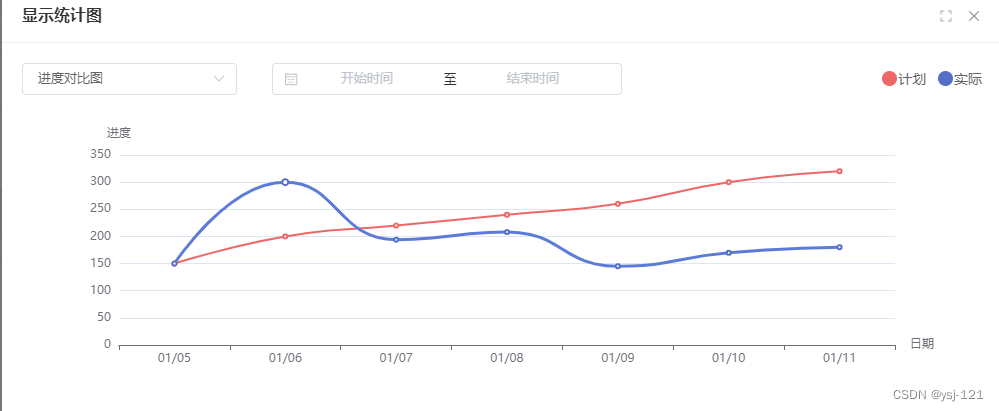
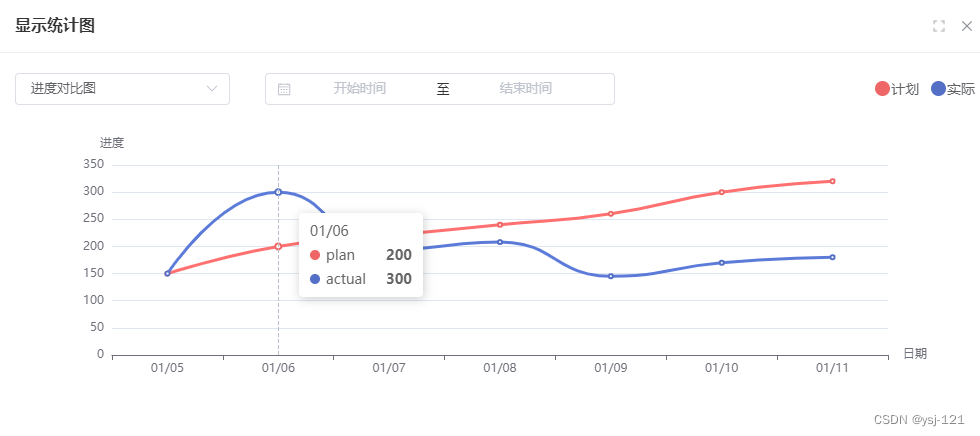
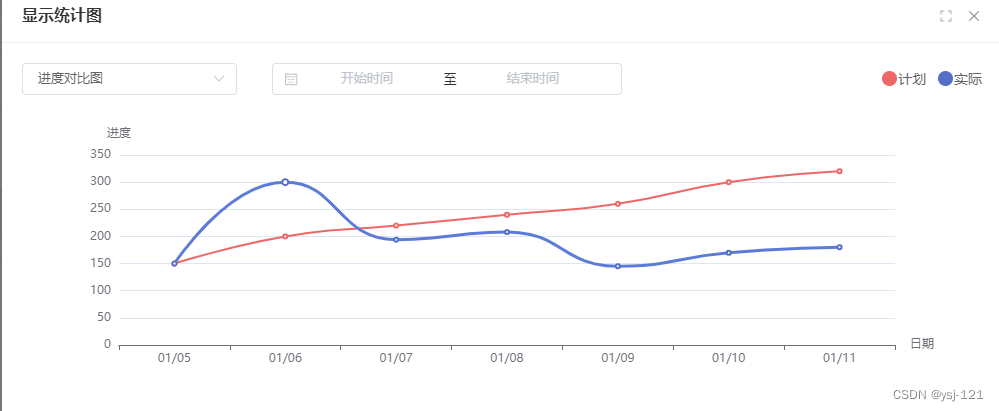
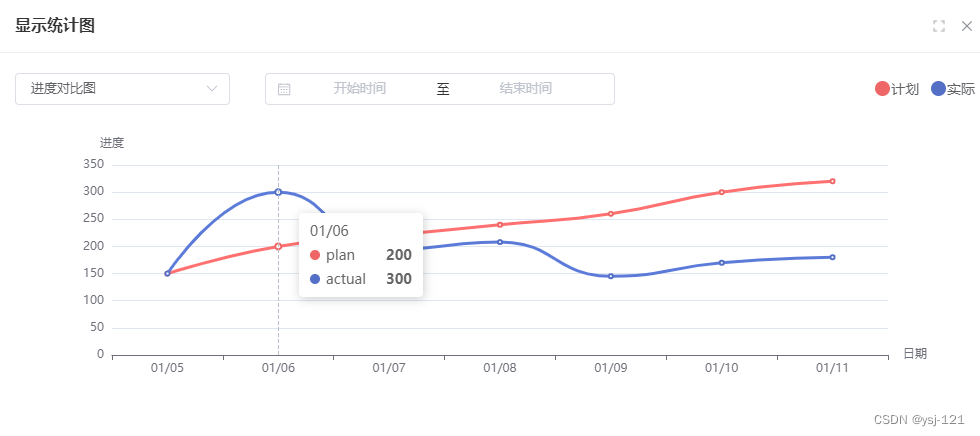
vue3中使用ECharts显示线性图,显示的图形没有问题,但当鼠标放在图型的节点上,不会出现tooltip,就是提示框。

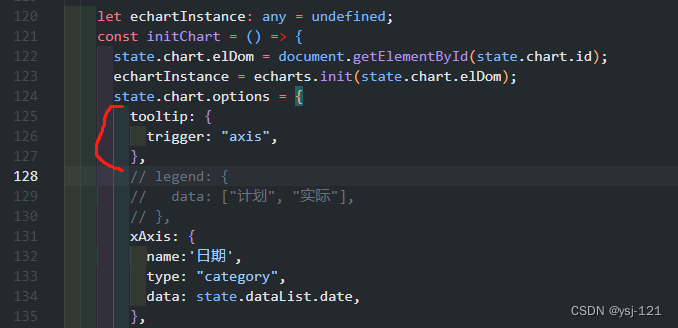
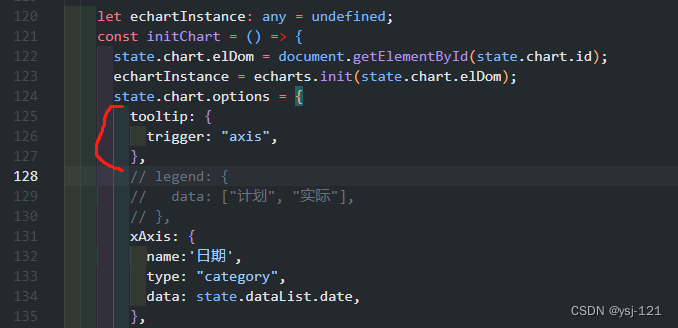
echart的option也设置了tooltip,但并不起作用。


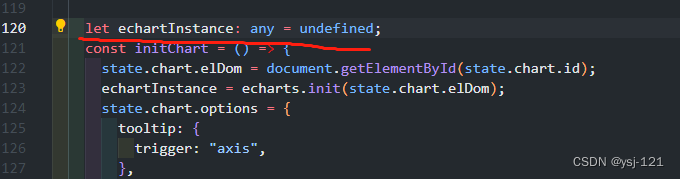
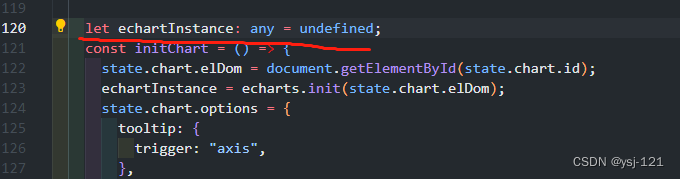
后来通过上网查资料发现是因为echart实例不能定义在vue对象数据中,因为vue3的数据对象是用proxy实现的,所以需要将echarts的实例对象存储在普通变量中就可以啦


vue3中使用ECharts显示线性图,显示的图形没有问题,但当鼠标放在图型的节点上,不会出现tooltip,就是提示框。

echart的option也设置了tooltip,但并不起作用。


后来通过上网查资料发现是因为echart实例不能定义在vue对象数据中,因为vue3的数据对象是用proxy实现的,所以需要将echarts的实例对象存储在普通变量中就可以啦


 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


