因为在接口,时间有些充足。想着自己屎一般的js,打算重新来学学一些和js有关的技能
据说学习js,十个有九个都是从todoList开始的,那当然,我也是要从众的。
新建一个html文件,随意署名。todo内容主要保存在localstorage里面,不涉及到数据库什么的,比较简单。
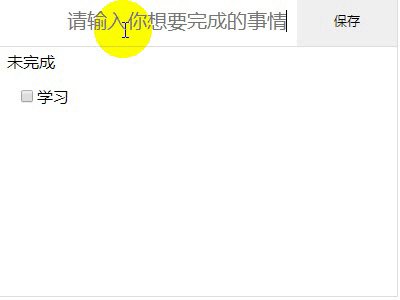
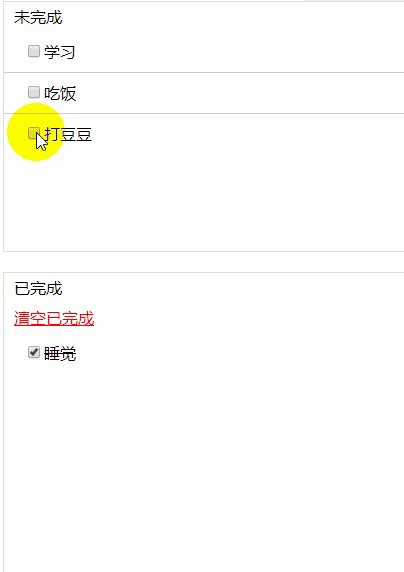
很随意的写了几个框,又很随意的写了css。大概长这样

框框部分的html如下。
<div class="main">
<div class="needToDo">
<input class="inp" type="text" id="inp" placeholder="请输入你想要完成的事情" placeholder-class="plas" />
<button type="button" class="save" id="saveData">保存</button>
</div>
<div class="saveContent">
<p>未完成</p>
<ul class="saveUl" id="saveUl">
</ul>
</div>
</div>
<div class="finished">
<p>已完成</p>
<p>
<a class="clearAll" id="clearAll">清空已完成</a>
</p>
<ul class="finishedUl" id="finishedUl">
</ul>
</div>
上部分是未完成的,下部分是已完成。
未完成的部分有个输入框和确认按钮。
接下来写功能。
添加功能:
saveData.addEventListener('click', function() {
//新建一个li
var dom = document.createElement('li');
//li里面的内容,就是一个checkbox复选框,一个自己添加的内容。
dom.innerHTML = '<input type = "checkbox" name="checkVal" value=' + inp.value + ' />' +
'<span>' + inp.value + '</span>'
//拼装好html后,append到ul里面
//将li添加到ul里。这里使用的是appened方法
saveUl.appendChild(dom);
arrs.push(inp.value) //这里的arrs 就是前面localstorage得到的那个arrs
console.log(arrs)
//将得到的自己写的todo,添加到arr数组里,然后保存在storage里面。
localStorage.setItem('unfinished', arrs)
inp.value = ""
})
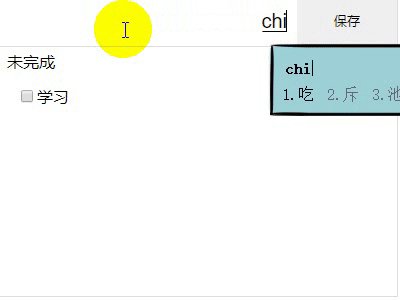
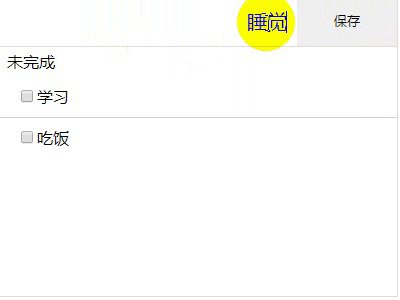
这里就要说到一点,因为这个不像vue这一类的,是双向绑定,所以说,有时候写完了保存后,需要刷新一下,才能看到最新写好的东西

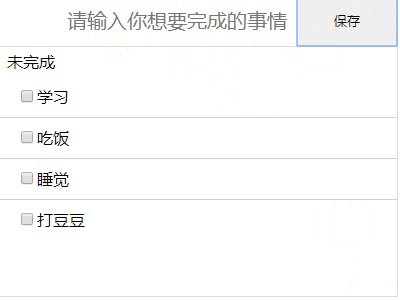
然后,将已保存的未完成和已完成 展现在页面上。
//未完成的数据
var unfinished = localStorage.getItem('unfinished');
//已完成的数据
var finished = localStorage.getItem('finished');
var arrs = []
var finishedArrs = [];
if (unfinished) {
//因为存到storage里是个字符串,所以需要分割出来。
arrs = unfinished.split(',');
for (var i = 0; i < arrs.length; i++) {
var dom = document.createElement('li');
//分割出来后拼接,展示在页面上
dom.innerHTML = '<input type = "checkbox" name="checkVal" value=' + arrs[i] + ' />' +
'<span>' + arrs[i] + '</span>'
saveUl.appendChild(dom);
}
}
if(finished){
finishedArrs = finished.split(',');
for (var i = 0; i < finishedArrs.length; i++) {
var dom = document.createElement('li');
dom.innerHTML = '<input type = "checkbox" checked name="checkVal" value=' + finishedArrs[i] + ' />' +
'<span>' + finishedArrs[i] + '</span>'
finishedUl.appendChild(dom);
}
}
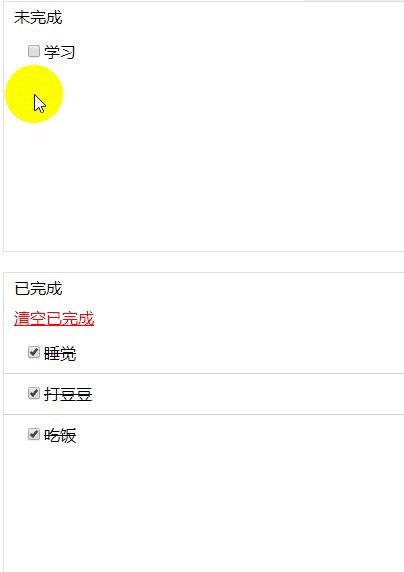
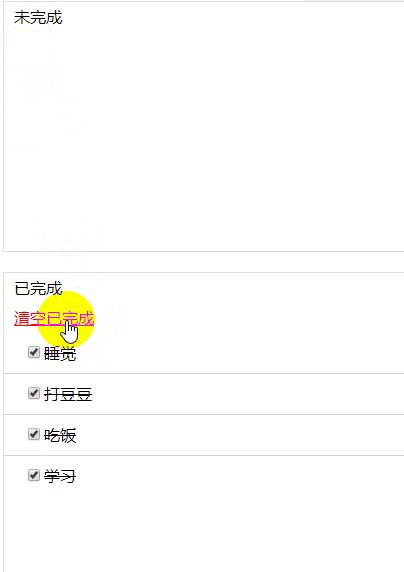
接下来是已完成功能,已完成功能和未完成其实大致是差不多的 点击未完成前面的复选框,选中后,从未完成中删除此选项,添加在已完成中
var checkBoxs = document.getElementsByName("checkVal");
//添加完成效果,点击checkbox,此项就加入已完成
for (var i = 0; i < checkBoxs.length; i++) {
//因为都是个数组,所以获取批量的时间,然后再获取当前的checkbox的时间
//然后再得到他的父节点,给父节点加上字母截断的效果,然后再把这个从未完成中删除,添加进已完成中
checkBoxs[i].addEventListener('change', function(event) {
var parentLi = event.target.parentNode;
parentLi.style.textDecoration = "line-through"
finishedArrs.push(parentLi.innerText)
for (var j = 0; j < arrs.length; j++) {
if (arrs[j] == parentLi.innerText) {
console.log(j)
//查到当前选中的是数组中的第几个,然后从未完成中删掉,加入已完成
arrs.splice(j, 1)
localStorage.setItem('unfinished', arrs)
//这一句是强制页面刷新
window.location.reload();
}
}
localStorage.setItem('finished', finishedArrs)
})
}

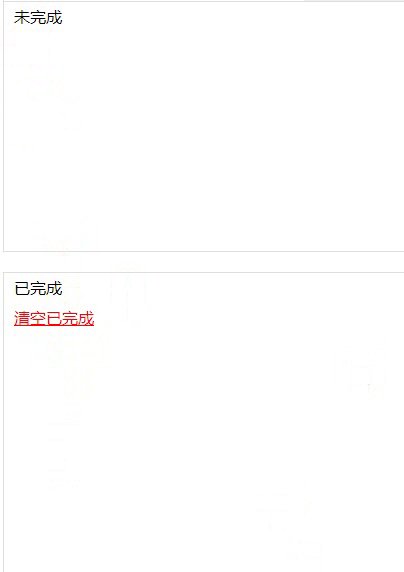
写到最后其实就差不多了,但是有个问题,也是没想通。
我添加了新的项目,没能立即将它变为已完成,这里应该需要其他的写法,不过暂时没想到。哈哈























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










