最近QQ小程序也开放了注册,于是公司就注册了小程序,打算把原本微信端的也copy一个到QQ端。打开文档后发现,其实还挺简单的。
QQ小程序大概就是微信小程序的翻版。把微信小程序api中的绝大部分或者视图层中,所有的wx两个字母,换成qq就行了,甚至可以不换。我试过,微信小程序的代码在QQ小程序里,也是可以通用的,完全不用改。
不过微信小程序和QQ小程序还是有几个不同点:
1. QQ小程序无法生成二维码。
文档中显示的是暂不支持,后续可能会有支持

2. 两边的分享
微信小程序的分享,指的是可以分享给好友或者群。而QQ小程序的分享,还可以分享到QQ空间。
不管是通过组件中的button还是右上角直接分享,都会出现分享给好友,分享到空间两个选项。当然,这两个也是可以只选择一个的。
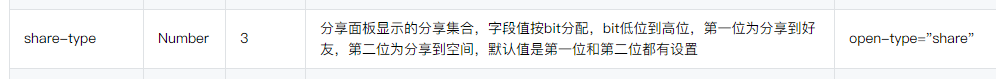
当button中的open-type为share时。有个以下选项

根据自己的需求选择。
3. QQ小程序特有的功能:打开手Q说说发表界面
这个功能就比较洋气了。
qq.openQzonePublish({
text: '我爱中国',
media: [
{
type: 'photo',
path: 'qqfile://1.png'
},
{
type: 'video',
path: 'qqfile://2.mp4'
}
]
})
既可以发视频,也可以发图片。
这以后可能是一个很好的宣传方式。微信小程序是做不到这样的。
希望QQ小程序不要想微信端那么多幺蛾子吧,哈哈哈。
完毕。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










