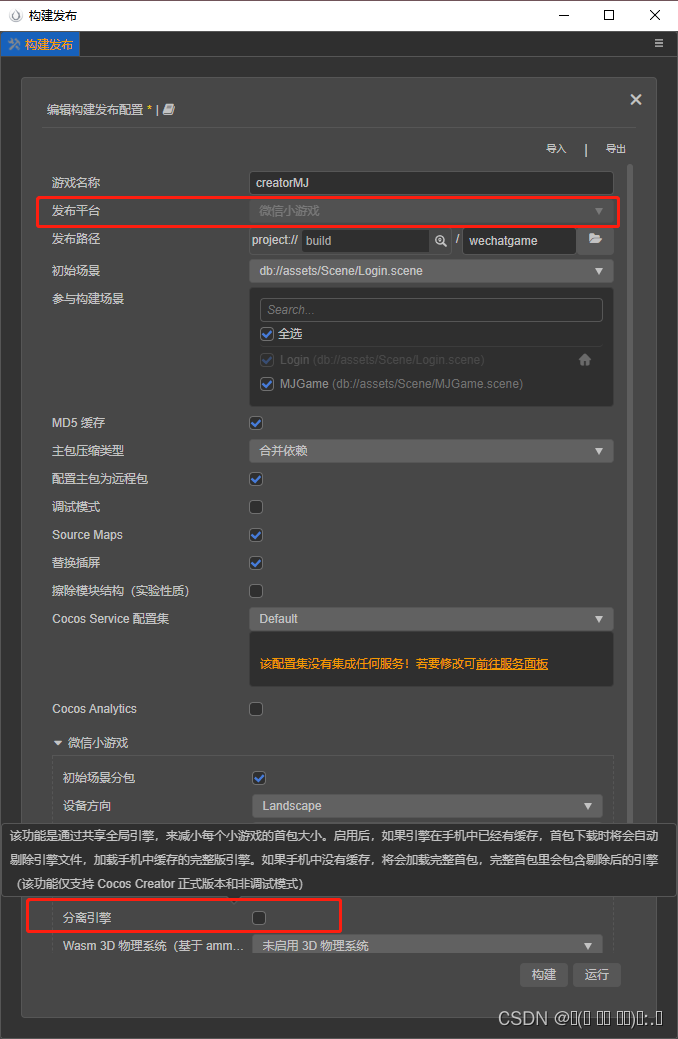
一、目前 cocos creater 不支持直接构建QQ小游戏,需要构建成微信小游戏,然后修改成QQ小游戏

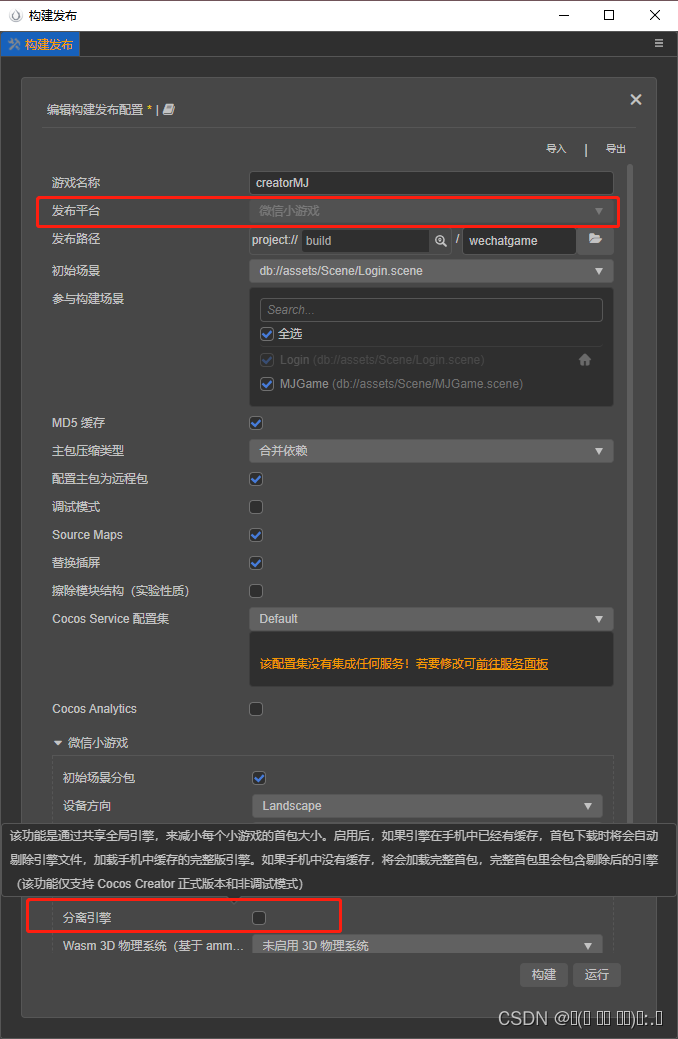
二、构建QQ小游戏不能勾选 分离引擎 的选项,勾选分离引擎的选项,需要安装cocos微信小游戏引擎插件,这个插件似乎目前只支持微信小游戏平台。

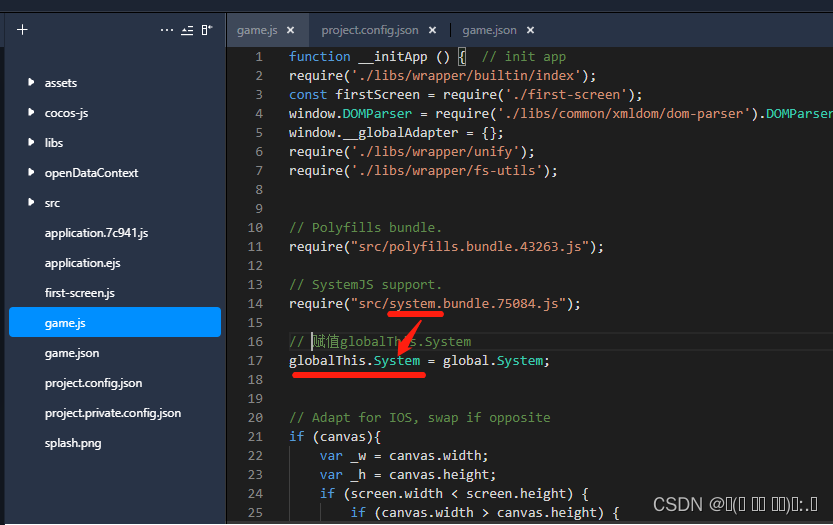
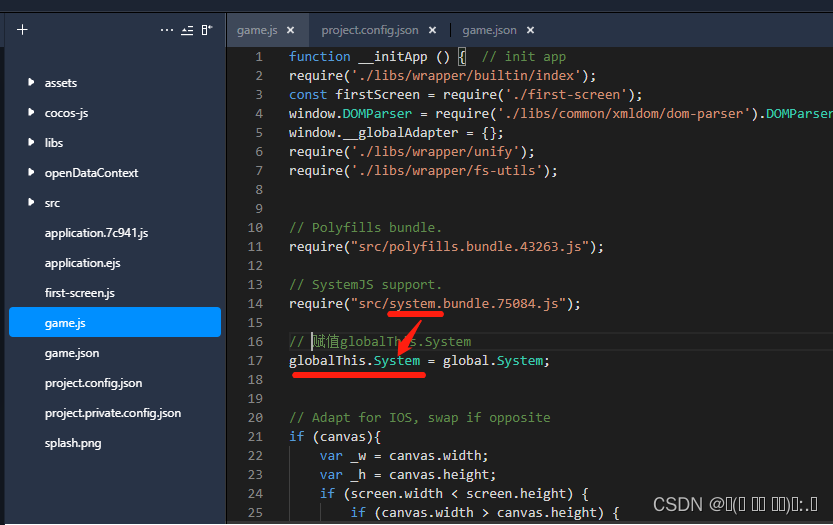
globalThis.System = global.System;
三、在QQ小程序中全局 globalThis.System 变量并未定义,到 game.js 文件里,在引入 SystemJS 支持的下一行,加入代码:globalThis.System = global.System,赋值globalThis.System。
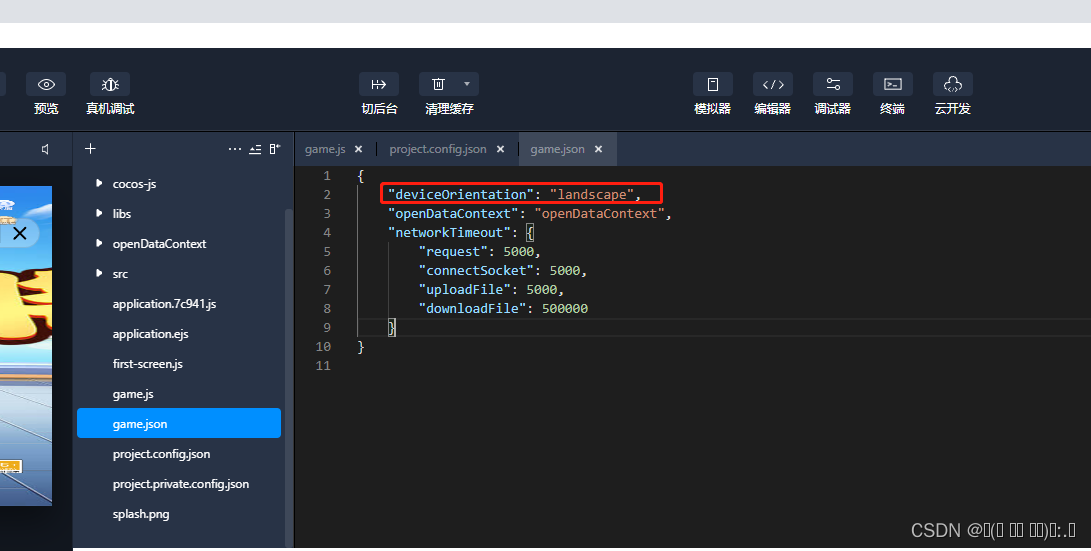
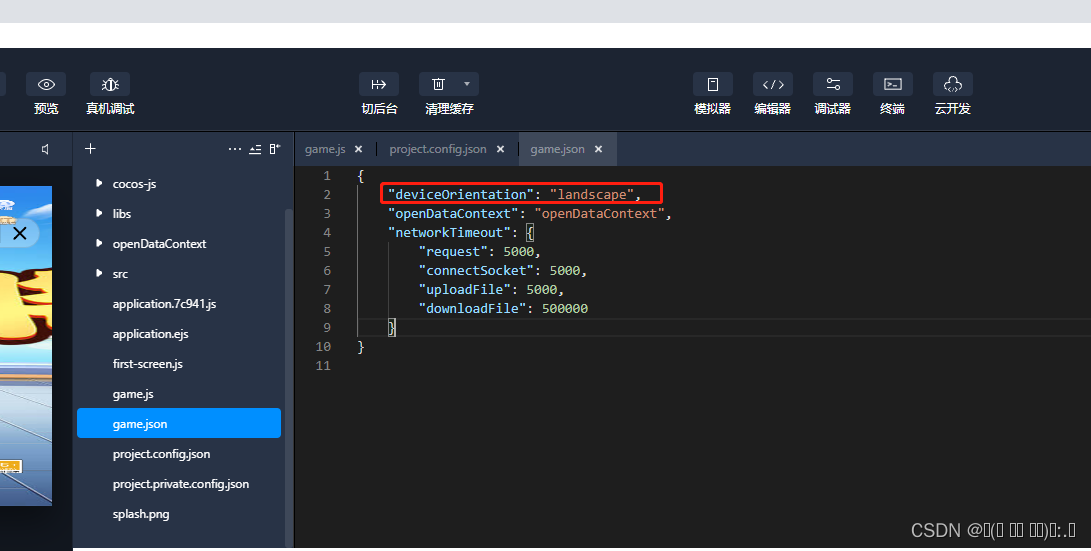
四、进入build/wechatgame,找到game.json文件, 如果是竖屏,修改 “deviceOrientation”: “landscapeRight” 为 “deviceOrientation”: “landscape” 。
"deviceOrientation": "landscape",

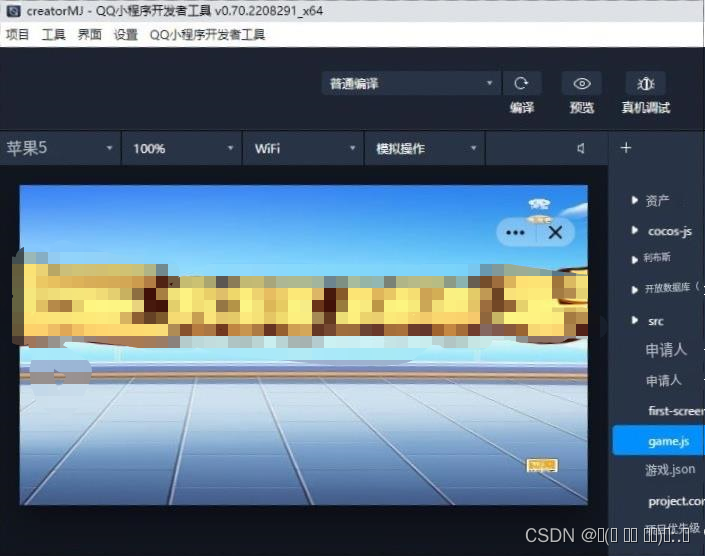
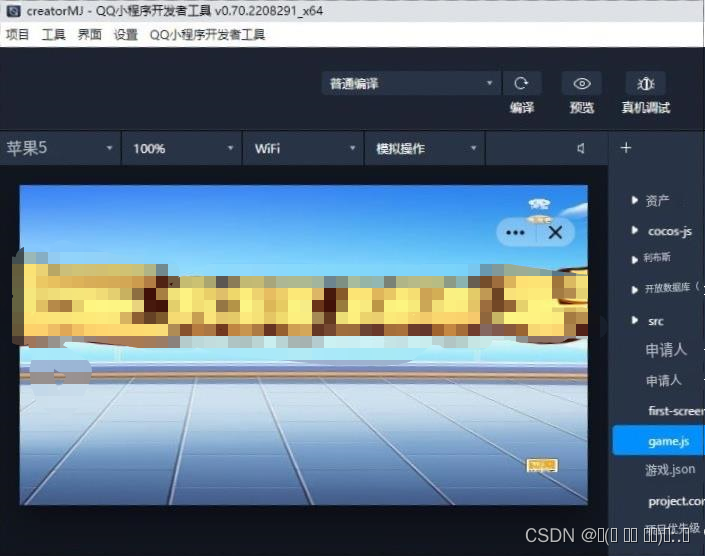
五、在QQ小程序开发者工具上面预览打包好的页面,图片拉伸变形,不用慌张,可能是QQ小程序开发者工具的问题,用手机预览看看。

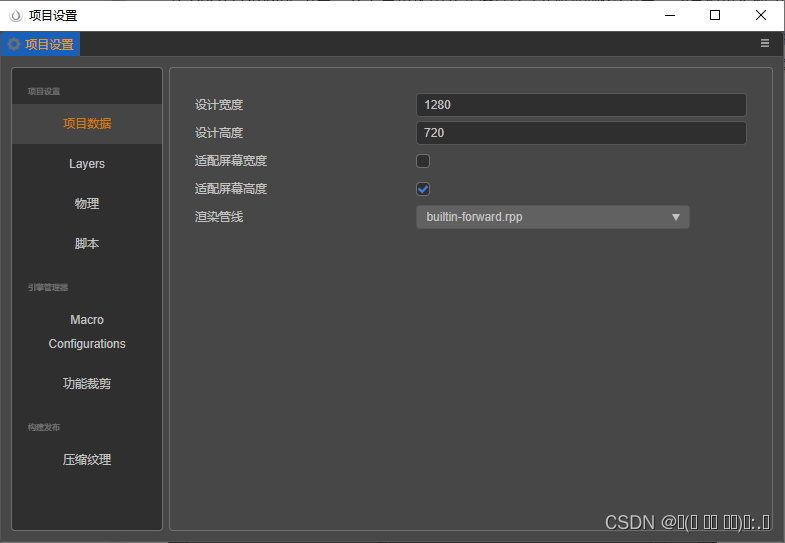
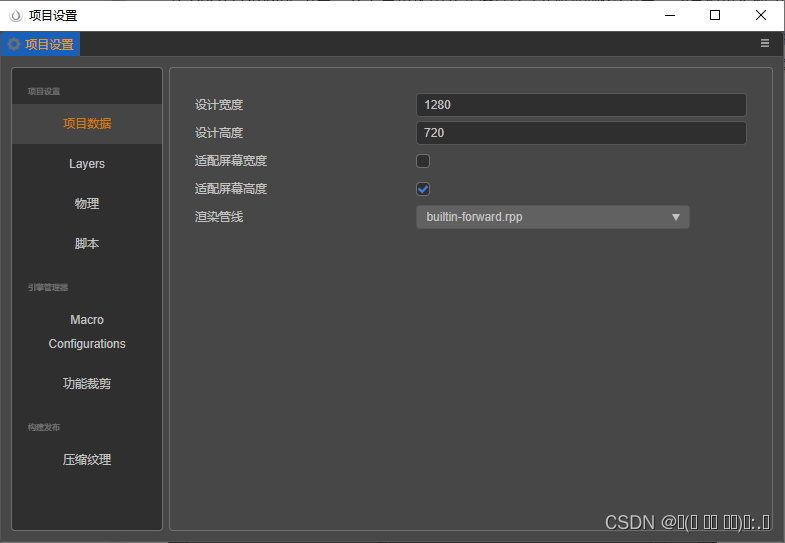
1、横屏游戏适配屏幕高度,竖屏游戏适配屏幕宽度

2、cocos creater 3.x 分辨率动态适配代码
import { _decorator, Component, view, ResolutionPolicy, CCBoolean } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('AutoResolutionRules')
export class AutoResolutionRules extends Component {
@property(CCBoolean)
private isCanvas: boolean = false;
onLoad() {
if (this.isCanvas) {
this.initResolutionRules();
}
}
initResolutionRules() {
var _desWidth = view._designResolutionSize.width;
var _desHeight = view._designResolutionSize.height;
var _realWidth = view.getVisibleSize().width;
var _realHeight = view.getVisibleSize().height;
var _ratioDes = _desWidth / _desHeight;
var _ratioReal = _realWidth / _realHeight;
if (_ratioReal >= _ratioDes) {
view.setResolutionPolicy(ResolutionPolicy.FIXED_HEIGHT);
} else {
view.setResolutionPolicy(ResolutionPolicy.FIXED_WIDTH);
}
}
}






























 1519
1519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








