重学React(三):应用规模化之状态管理

前言
小羊们好!在上一篇文章中,我们通过TodoMVC的例子掌握了React的很多核心知识点,搞一个小应用不成问题,但是,但凡上点规模的应用都会需要状态管理和路由。所以,我们将继续升级TodoMVC,引入这两个关键需求,使大家可以通过这个过程掌握规模化React应用中如何用好状态管理和路由功能。
我们将学到如下核心知识点:
-
如何选择一个状态管理库 -
如何在React中引入Redux -
如何编写模块化的Redux代码 -
如何通过RTK避免模版代码 -
如何编写Redux中间件 -
理解不可变数据的思想 -
进一步优化拆分组件结构 -
...
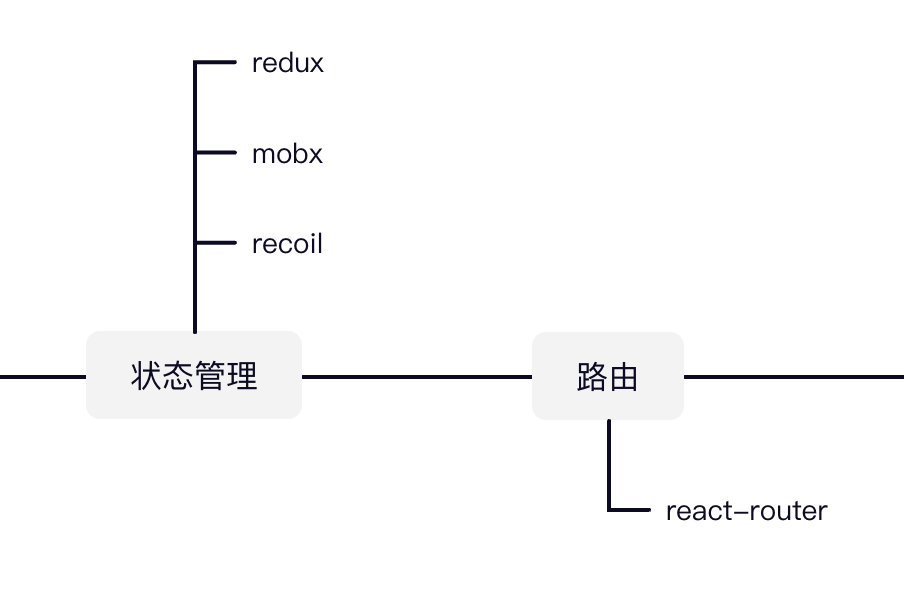
常用状态库选择
现在react社区中的状态管理库有一打那么多,随便说几个:
redux、mobx、recoil、zustand、jotai、valtio、resso、...
我说一下自己对它们的一些个人看法:
-
redux:老牌劲旅,59k Star;使用复杂且臃肿,RTK的出现让redux焕发了青春。 -
mobx:中坚力量,26k Star;使用简单,响应式,但是 "不够 React" -
recoil:贵族血统,18k Star;Meta推出,使用简单、原子化;但是处于试验状态 -
zustand:后起之秀,23.4k Star;小、快、灵,简单版redux -
jotai:10.7k Star;元数据化,hooks写法,符合hooks理念 -
valtio:5.7k Star;proxy理念,"不太 React",用起来简单 -
resso:0.3K Star;号称世界上最简洁的状态管理库,适用于RN、SSR、小程序
看完这些之后,大家很容易做选择:
-
想要大众稳定一点,redux,mobx -
想要简单,后续新出这几个都属于这种风格 -
想要时髦选 recoil -
想要小巧选 resso
本次案例我将选用redux来做演示,它最具有代表性,设计理念也比较有学习价值。
之前案例问题分析
现在我们来看一下前面的案例中一些比较别扭的地方:
-
TodoList传递很多属性和方法比较冗长:
<TodoList {...{
todos: filteredTodos, removeTodo, updateTodo}}></TodoList>
-
visibility,setVisibility明显是TodoFilter内部状态,现在因为过滤结果要传给TodoList而不得不写在外面:
<TodoFilter visibility={visibility} setVisibility={setVisibility}></TodoFilter>
-
如果提取新增功能到独立组件里也会遇到同样的问题:操作的是 todos,关心的却是TodoList,很不好写吧?

我们期待的App.jsx应该是这样的:简单组合,组件之间又可以轻松共享数据和通信。
<AddTodo></AddTodo>
<TodoList></TodoList>
<TodoFilter></TodoFilter>
在组件内部,也应该很容易取到想要的数据和方法,比如TodoList:
function TodoList() {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








