echarts链接:
https://echarts.apache.org/examples/zh/index.html#chart-type-line
1.在vue项目内终端执行命令:npm install echarts --save,安装echarts
2.在template里面新建echarts展示的div,需配置宽高才能展示

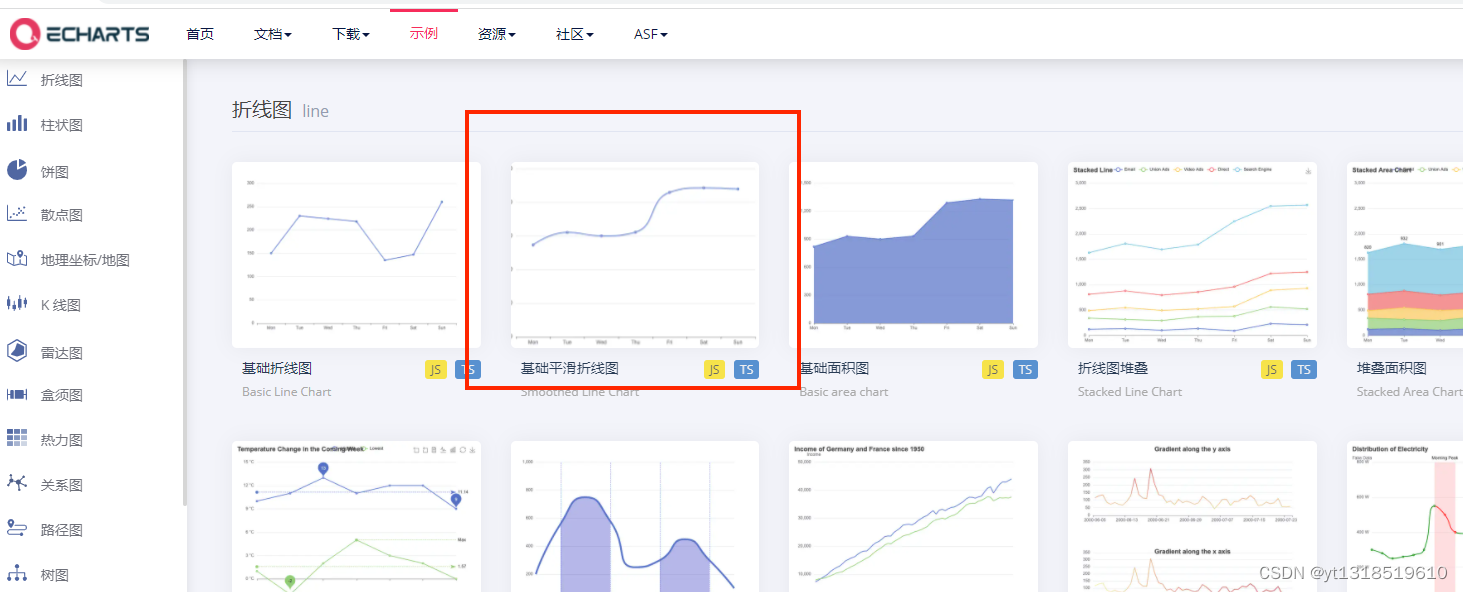
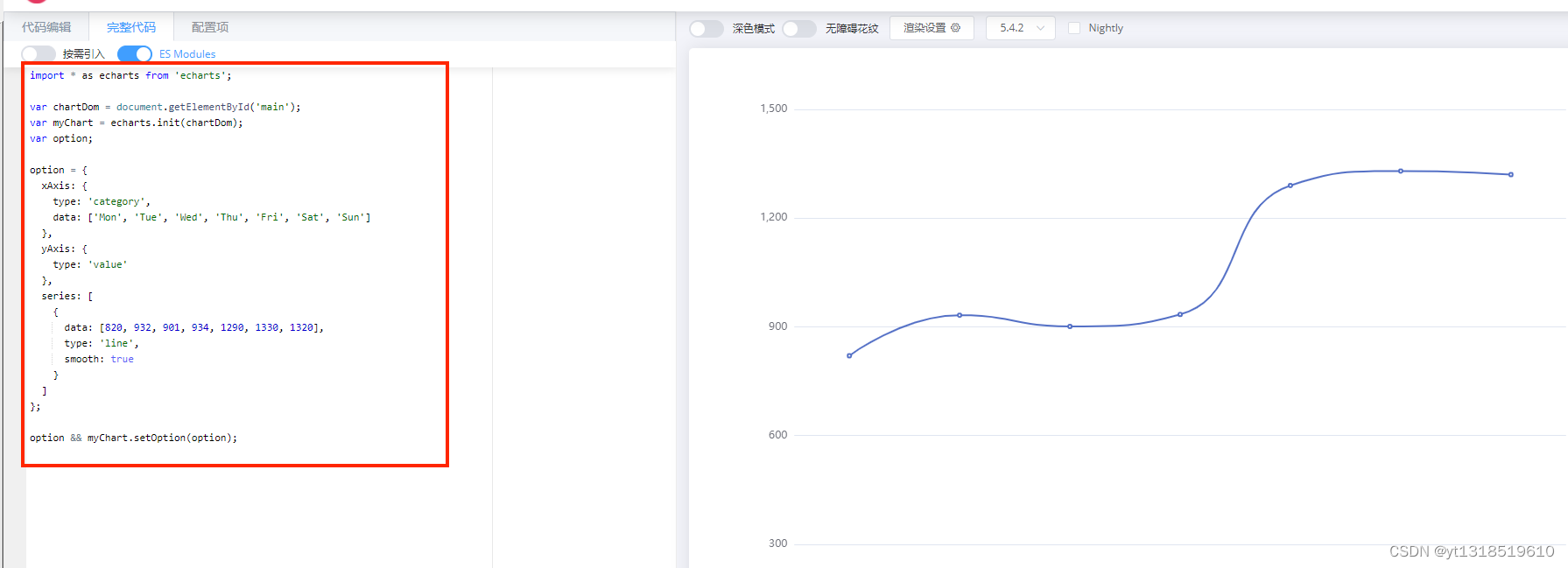
3.在echarts官网找到想要的图形的示例完整代码

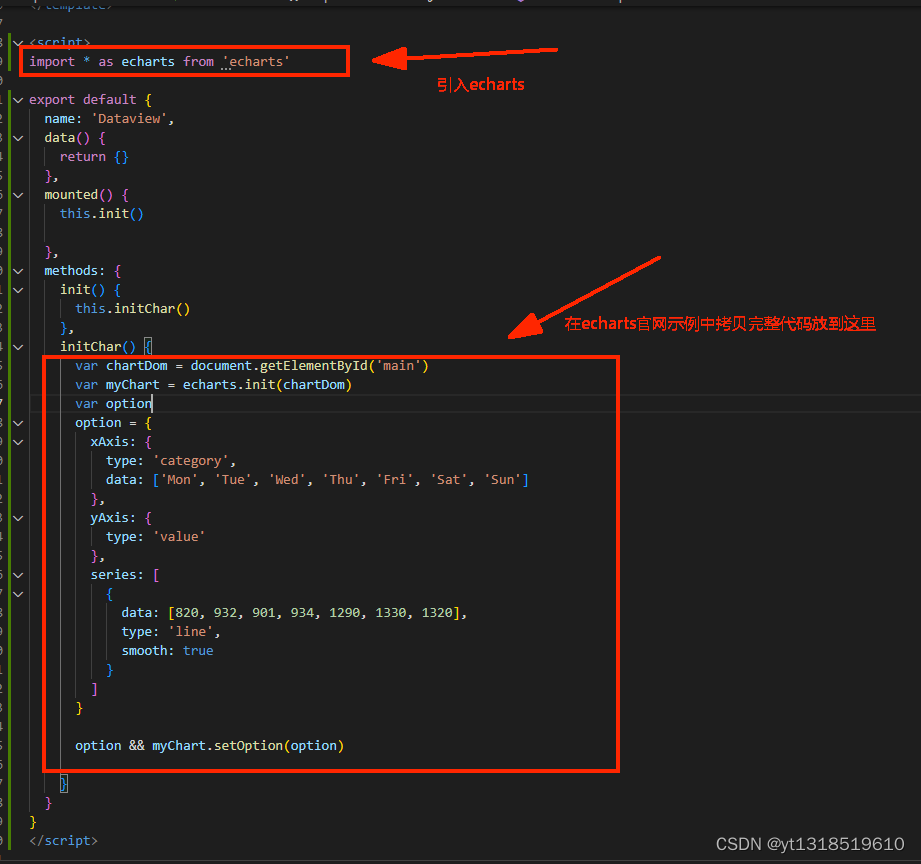
 4.在script里面引入echarts后,在init函数内将echarts官网拷贝的完整代码除引入语句外的其他内容放进去后运行项目即可
4.在script里面引入echarts后,在init函数内将echarts官网拷贝的完整代码除引入语句外的其他内容放进去后运行项目即可

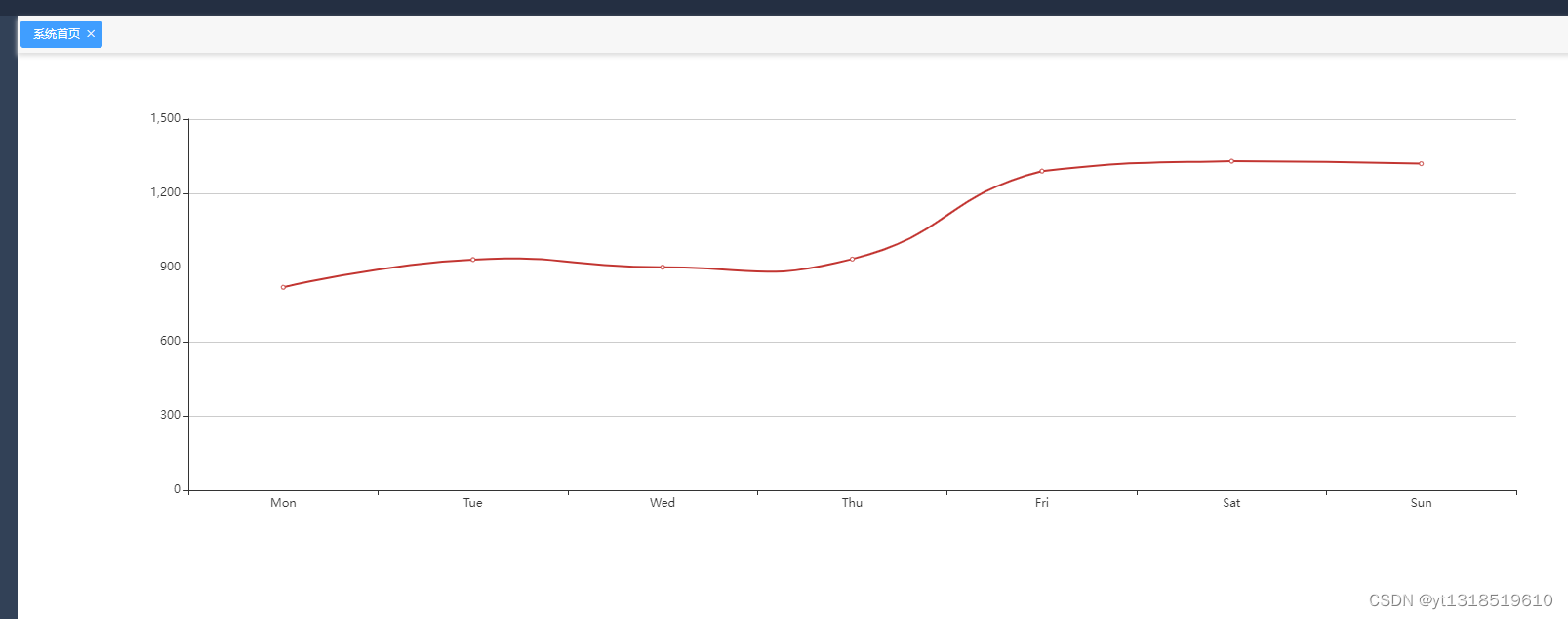
5.前端展示效果






















 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








