DataList排版技巧及自定义分页样式。
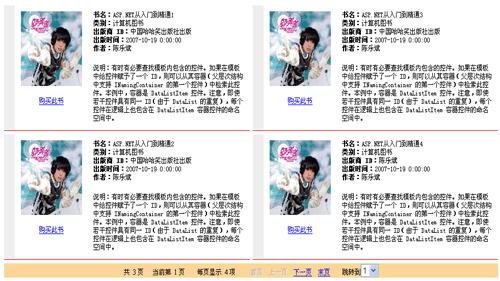
效果:

aspx.cs代码:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls; using
System.Data.SqlClient;
using
System.Data.SqlClient;
 public
partial
class
_Default : System.Web.UI.Page
public
partial
class
_Default : System.Web.UI.Page 
 ...
{
...
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 ...{
...{ if (!IsPostBack)
if (!IsPostBack)
 ...{
...{ myDataList.DataSource = pds();
myDataList.DataSource = pds(); myDataList.DataBind();
myDataList.DataBind(); }
} }
}
 private PagedDataSource pds()
private PagedDataSource pds()
 ...{
...{ //try
//try // {
// { SqlConnection myconn = new SqlConnection(ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString);
SqlConnection myconn = new SqlConnection(ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString); SqlDataAdapter da = new SqlDataAdapter("select * from [book]", myconn);
SqlDataAdapter da = new SqlDataAdapter("select * from [book]", myconn); DataSet ds = new DataSet();
DataSet ds = new DataSet(); da.Fill(ds, "book");
da.Fill(ds, "book");
 PagedDataSource pds = new PagedDataSource();
PagedDataSource pds = new PagedDataSource(); pds.DataSource = ds.Tables["book"].DefaultView;
pds.DataSource = ds.Tables["book"].DefaultView; pds.AllowPaging = true;
pds.AllowPaging = true; pds.PageSize = 4;
pds.PageSize = 4; pds.CurrentPageIndex = Convert.ToInt32(Request.QueryString["page"]);
pds.CurrentPageIndex = Convert.ToInt32(Request.QueryString["page"]); //}
//} //catch (Exception ex)
//catch (Exception ex) //{
//{ // Response.Write(ex);
// Response.Write(ex); //}
//} return pds;
return pds; }
}
 protected void myDataList_ItemDataBound(object sender, DataListItemEventArgs e)
protected void myDataList_ItemDataBound(object sender, DataListItemEventArgs e)
 ...{
...{ if (e.Item.ItemType == ListItemType.Footer)
if (e.Item.ItemType == ListItemType.Footer)
 ...{//判断当前项是页脚模板
...{//判断当前项是页脚模板 int n = pds().PageCount;//将分页总数赋给变量n
int n = pds().PageCount;//将分页总数赋给变量n int i = pds().CurrentPageIndex;//将当前分页码赋给i
int i = pds().CurrentPageIndex;//将当前分页码赋给i Label lblpc = (Label)e.Item.FindControl("lblpc");
Label lblpc = (Label)e.Item.FindControl("lblpc"); lblpc.Text = n.ToString();
lblpc.Text = n.ToString(); //找到lblpc这个Label,将总页码赋给他
//找到lblpc这个Label,将总页码赋给他 Label lblp = (Label)e.Item.FindControl("lblp");
Label lblp = (Label)e.Item.FindControl("lblp"); lblp.Text = Convert.ToString(i + 1);
lblp.Text = Convert.ToString(i + 1); //找到lblp这个Label,将当前页码赋给他,但是注意,因为页码从0开始,这里要直观的话就得加1
//找到lblp这个Label,将当前页码赋给他,但是注意,因为页码从0开始,这里要直观的话就得加1 Label lblper = (Label)e.Item.FindControl("lblper");
Label lblper = (Label)e.Item.FindControl("lblper"); lblper.Text = Convert.ToString(pds().PageSize);
lblper.Text = Convert.ToString(pds().PageSize); HyperLink hlfir = (HyperLink)e.Item.FindControl("hlfir");
HyperLink hlfir = (HyperLink)e.Item.FindControl("hlfir"); hlfir.NavigateUrl = "?page=0";
hlfir.NavigateUrl = "?page=0"; HyperLink hlla = (HyperLink)e.Item.FindControl("hlla");
HyperLink hlla = (HyperLink)e.Item.FindControl("hlla"); hlla.NavigateUrl = "?page=" + Convert.ToInt32(n - 1);
hlla.NavigateUrl = "?page=" + Convert.ToInt32(n - 1); //找到表示最前页和末页的Label,为他们的NavigateUrl属性赋为第0页和最大页码减1
//找到表示最前页和末页的Label,为他们的NavigateUrl属性赋为第0页和最大页码减1 HyperLink hlp = (HyperLink)e.Item.FindControl("hlp");
HyperLink hlp = (HyperLink)e.Item.FindControl("hlp"); HyperLink hln = (HyperLink)e.Item.FindControl("hln");
HyperLink hln = (HyperLink)e.Item.FindControl("hln"); //找到表示上页和下页这两个控件
//找到表示上页和下页这两个控件
 if (i <= 0)
if (i <= 0)
 ...{//如果当前页已经是第0页
...{//如果当前页已经是第0页 hlfir.Enabled = false;
hlfir.Enabled = false; hlp.Enabled = false;
hlp.Enabled = false; hln.Enabled = true;
hln.Enabled = true; }
} else
else
 ...{
...{ hlp.NavigateUrl = "?page=" + Convert.ToInt32(i - 1);
hlp.NavigateUrl = "?page=" + Convert.ToInt32(i - 1); }
}
 if (i > n - 2)
if (i > n - 2)
 ...{//如果当前项已经是最末页
...{//如果当前项已经是最末页 hln.Enabled = false;
hln.Enabled = false; hlla.Enabled = false;
hlla.Enabled = false; hlp.Enabled = true;
hlp.Enabled = true; }
} else
else
 ...{
...{ hln.NavigateUrl = "?page=" + Convert.ToInt32(i + 1);
hln.NavigateUrl = "?page=" + Convert.ToInt32(i + 1); }
}
 DropDownList ddlpage = (DropDownList)e.Item.FindControl("ddlpage");
DropDownList ddlpage = (DropDownList)e.Item.FindControl("ddlpage"); for (int p = 0; p < n; p++)
for (int p = 0; p < n; p++)
 ...{
...{ ddlpage.Items.Add(Convert.ToString(p + 1));
ddlpage.Items.Add(Convert.ToString(p + 1)); if (p == i)
if (p == i)
 ...{
...{ ddlpage.SelectedIndex = p;
ddlpage.SelectedIndex = p; }
} }
} }
} }
}
 protected void ddl_SelectedChanged(object sender, EventArgs e)
protected void ddl_SelectedChanged(object sender, EventArgs e)
 ...{
...{ DropDownList ddl = (DropDownList)sender;
DropDownList ddl = (DropDownList)sender; Page.Response.Redirect("?page=" +(Convert.ToInt32(ddl.SelectedItem.Value)-1));
Page.Response.Redirect("?page=" +(Convert.ToInt32(ddl.SelectedItem.Value)-1)); }
}
 }
}

aspx代码:
 <%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
%>
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
%>

 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>

 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
div
>
<
div
>

 <
asp:DataList ID
=
"
myDataList
"
runat
=
"
server
"
RepeatColumns
=
"
2
"
OnItemDataBound
=
"
myDataList_ItemDataBound
"
>
<
asp:DataList ID
=
"
myDataList
"
runat
=
"
server
"
RepeatColumns
=
"
2
"
OnItemDataBound
=
"
myDataList_ItemDataBound
"
>
 <
ItemTemplate
>
<
ItemTemplate
>

 <
table cellpadding
=
"
10
"
style
=
"
font: 9pt 宋体
"
>
<
table cellpadding
=
"
10
"
style
=
"
font: 9pt 宋体
"
>
 <
tr
>
<
tr
>
 <
td style
=
"
width:1px; background-color:#eeeeef
"
/>
<
td style
=
"
width:1px; background-color:#eeeeef
"
/>

 <
td valign
=
"
top
"
align
=
"
center
"
>
<
td valign
=
"
top
"
align
=
"
center
"
>
 <
img src
=
'
<%# DataBinder.Eval(Container.DataItem, "images") %>
'
alt
=
"
图书信息
"
/><
p
>
<
img src
=
'
<%# DataBinder.Eval(Container.DataItem, "images") %>
'
alt
=
"
图书信息
"
/><
p
>
 <
asp:LinkButton ID
=
"
LinkButton1
"
runat
=
"
server
"
>
购买此书
</
asp:LinkButton
></
p
>
<
asp:LinkButton ID
=
"
LinkButton1
"
runat
=
"
server
"
>
购买此书
</
asp:LinkButton
></
p
>

 </
td
>
</
td
>

 <
td valign
=
"
top
"
>
<
td valign
=
"
top
"
>

 <
b
>
书名:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
bookname
"
)
%><
br
>
<
b
>
书名:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
bookname
"
)
%><
br
>
 <
b
>
类别:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
style
"
)
%><
br
>
<
b
>
类别:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
style
"
)
%><
br
>
 <
b
>
出版商 ID:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
publisher
"
)
%><
br
>
<
b
>
出版商 ID:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
publisher
"
)
%><
br
>
 <
b
>
出版时间:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
publishtime
"
)
%><
br
>
<
b
>
出版时间:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
publishtime
"
)
%><
br
>
 <
b
>
作者:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
author
"
)
%>
<
b
>
作者:
</
b
><%
# DataBinder.Eval(Container.DataItem,
"
author
"
)
%>

 <
p
>
<
p
>

 说明:
<%
# DataBinder.Eval(Container.DataItem,
"
introduction
"
)
%>
说明:
<%
# DataBinder.Eval(Container.DataItem,
"
introduction
"
)
%>
 </
a
>
</
a
>

 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
><
td colspan
=
"
3
"
style
=
"
height:1px; background-color:red
"
></
td
></
tr
>
<
tr
><
td colspan
=
"
3
"
style
=
"
height:1px; background-color:red
"
></
td
></
tr
>
 </
table
>
</
table
>


 </
ItemTemplate
>
</
ItemTemplate
>
 <
FooterTemplate
>
<
FooterTemplate
>
 <
table width
=
"
100%
"
><
tr
>
<
table width
=
"
100%
"
><
tr
>
 <
td style
=
"
font-size: 9pt; color: #000000; background-color: #fcd699;
"
align
=
"
center
"
>
共
<
asp:Label ID
=
"
lblpc
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
页 当前第
<
asp:Label ID
=
"
lblp
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
页
<
td style
=
"
font-size: 9pt; color: #000000; background-color: #fcd699;
"
align
=
"
center
"
>
共
<
asp:Label ID
=
"
lblpc
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
页 当前第
<
asp:Label ID
=
"
lblp
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
页  每页显示
<
asp:Label ID
=
"
lblper
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
项
&
nbsp;
&
nbsp;
&
nbsp;
&
nbsp;
每页显示
<
asp:Label ID
=
"
lblper
"
runat
=
"
server
"
Text
=
"
Label
"
></
asp:Label
>
项
&
nbsp;
&
nbsp;
&
nbsp;
&
nbsp;  <
asp:HyperLink ID
=
"
hlfir
"
runat
=
"
server
"
Text
=
"
首页
"
></
asp:HyperLink
>
&
nbsp;
<
asp:HyperLink ID
=
"
hlfir
"
runat
=
"
server
"
Text
=
"
首页
"
></
asp:HyperLink
>
&
nbsp;  <
asp:HyperLink ID
=
"
hlp
"
runat
=
"
server
"
Text
=
"
上一页
"
></
asp:HyperLink
>&
nbsp;
&
nbsp;
<
asp:HyperLink ID
=
"
hlp
"
runat
=
"
server
"
Text
=
"
上一页
"
></
asp:HyperLink
>&
nbsp;
&
nbsp;  <
asp:HyperLink ID
=
"
hln
"
runat
=
"
server
"
Text
=
"
下一页
"
></
asp:HyperLink
>&
nbsp;
&
nbsp;
<
asp:HyperLink ID
=
"
hln
"
runat
=
"
server
"
Text
=
"
下一页
"
></
asp:HyperLink
>&
nbsp;
&
nbsp;  <
asp:HyperLink ID
=
"
hlla
"
runat
=
"
server
"
Text
=
"
末页
"
></
asp:HyperLink
>&
nbsp;
&
nbsp;
&
nbsp;
&
nbsp;
<
asp:HyperLink ID
=
"
hlla
"
runat
=
"
server
"
Text
=
"
末页
"
></
asp:HyperLink
>&
nbsp;
&
nbsp;
&
nbsp;
&
nbsp;  跳转到
<
asp:DropDownList ID
=
"
ddlpage
"
runat
=
"
server
"
AutoPostBack
=
"
true
"
OnSelectedIndexChanged
=
"
ddl_SelectedChanged
"
>
跳转到
<
asp:DropDownList ID
=
"
ddlpage
"
runat
=
"
server
"
AutoPostBack
=
"
true
"
OnSelectedIndexChanged
=
"
ddl_SelectedChanged
"
>
 </
asp:DropDownList
>
</
asp:DropDownList
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
></
FooterTemplate
>
</
table
></
FooterTemplate
>
 </
asp:DataList
>
</
asp:DataList
>

 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>






















 6474
6474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








