
implementation "com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.4"
1.Adapter接口实现LoadMoreModule接口
package maka.components.myheaderfooter
import android.widget.TextView
import android.widget.Toast
import com.chad.library.adapter.base.BaseQuickAdapter
import com.chad.library.adapter.base.module.LoadMoreModule
import com.chad.library.adapter.base.viewholder.BaseViewHolder
class MyAdapter2(layoutResId: Int) : BaseQuickAdapter<String, BaseViewHolder>(layoutResId),
LoadMoreModule {
init {
setOnItemClickListener { _, _, position ->
Toast.makeText(context, "position=$position", Toast.LENGTH_SHORT).show()
}
}
override fun convert(holder: BaseViewHolder, item: String) {
val tvTest = holder.getView<TextView>(R.id.tv_test)
tvTest.text = item
}
}
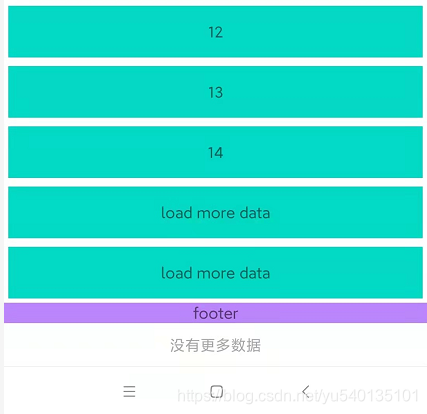
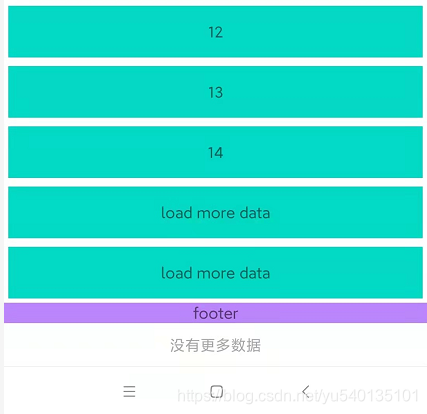
2.LoadMore的回调和状态
private fun initView() {
val list = arrayListOf<String>()
repeat(15) {
list.add(it.toString())
}
val adapter2 = MyAdapter2(R.layout.item_recycler_item)
adapter2.data = list
adapter2.addHeaderView(layoutInflater.inflate(R.layout.item_recycler_header, null))
adapter2.addFooterView(layoutInflater.inflate(R.layout.item_recycler_footer, null))
adapter2.loadMoreModule.setOnLoadMoreListener {
Log.d(TAG, "load more ...")
binding.rvList.postDelayed({
if (++page > 2) {
adapter2.loadMoreModule.loadMoreEnd()
return@postDelayed
}
adapter2.addData("load more data")
adapter2.loadMoreModule.loadMoreComplete()
}, 300)
}
binding.rvList.adapter = adapter2
binding.rvList.layoutManager =
LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
}
























 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








