本项目以SSH为基本框架,要根据数据库的数据动态生成图表,需要ajax的运用。首先需要掌握的是在SSH框架中的ajax的运用。AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
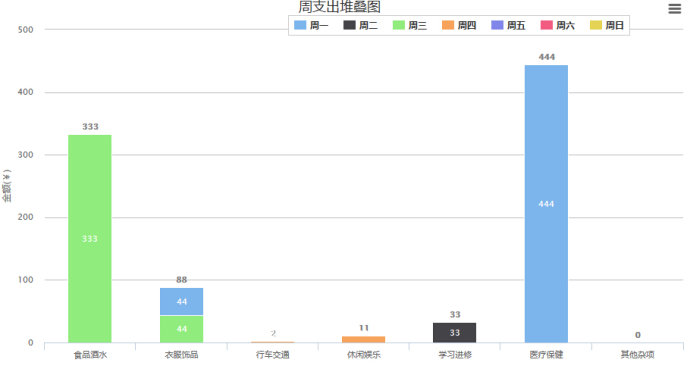
以周支出堆叠图为例
首先对于需要生成图表的数据在后台进行分析处理,然后经过转义,生成能让前台HighChart调用的JSON数据
data = "[{name:\'周一\',data:" + Mon + "},{name:\'周二\',data:" + Tue+ "},{name:\'周三\',data:" + Wed + "},{name:\'周四\',data:"+ Thur + "},{name:\'周五\',data:" + Fri+ "},{name:\'周六\',data:" + Sat + "},{name:\'周日\',data:"+ Sun + "}]";
然后在前台script调用转义好的JSON
$(function() {
var daily = "daily";
$.getJSON(daily,function(data) {
var obj = eval_r("(" + data + ")");
var container = $('#container').highcharts(
{
chart : {type : 'column'},
title : {text : '周支出堆叠图'},
xAxis : {categories : [ '食品酒水','衣服饰品', '行车交通','休闲娱乐', '学习进修','医疗保健', '其他杂项' ]},
yAxis : {min : 0,
title : {text : '金额(¥)'},
stackLabels : {enabled : true,
style : {fontWeight : 'bold',color : (Highcharts.theme && Highcharts.theme.textColor)|| 'gray'}
}
},
legend : {align : 'right',
x : -70,
verticalAlign : 'top',
y : 20,
floating : true,
backgroundColor: (Highcharts.theme && Highcharts.theme.background2)
|| 'white',
borderColor : '#CCC',
borderWidth : 1,
shadow : false},
tooltip : {formatter : function() {
return ''+ this.x+ '
' + this.series.name+ ': '
+ this.y+ '
'+ 'Total: '+ this.point.stackTotal;}},
plotOptions : {
column : {
stacking : 'normal',
dataLabels : { enabled : true,
color : (Highcharts.theme && Highcharts.theme.dataLabelsColor)
|| 'white',style : { textShadow : '0 0 3px black, 0 0 3px black'
}
}
}
},
series : obj
});
});
});























 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








