文档
文档地址
小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。
框架接口
Page内的生命周期及各项函数
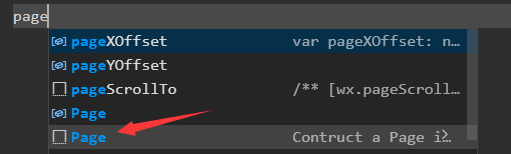
一键生成Page配置代码,在js文件中输入page,在提示中选择如图所示内容,然后就自动填充配置代码

Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
事件函数及setData用法
实现鼠标点击事件之后变换view视图中的文字变换
在demo.wxml中编写如下代码
<!--在组件中绑定一个事件处理函数,如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。-->
<view bindtap="myTap"
data-name="微信小程序" style="width:200rpx;height:200rpx;background:pink;">
{
{name}}
</view>
在demo.js中
/**
* 页面的初始数据
*/
data: {
name:"tom"
},
// 自定义点击事件
myTap: function(res){
var name1=res.currentTarget.dataset.name
this.setData({
name:name1
})
}
实现效果,分辨是点击之前(图1-1)和点击之后(图1-2)
自定义组件
Component(Object object)
创建自定义组件,接受一个
Object类型的参数。
创建方法
-
在根目录创建components文件夹(只需要在第一次的时候创建)。
-
在components文件夹下面创建组件名,如zqf,然后在zqf下单击右键,选择新建component。
-
在创建好的组件的wxml中写出你想显示的内容即可,然后在wxss中编辑样式。
-
比如首页想要调用zqf组件,那么就需要在index.json中进行配置。
-
在index.json中的调用方法,属性名是组件名,值就是组件的路径
{ "usingComponents": { "zqf":"/components/zqf/zqf" } } -
在index.wxml中就可以使用自定义的组件了,eg:
<zqf></zqf>
传递属性
-
在自定义组件上传递自定义属性,如:
<PubTitle myTitle="作品"/> -
需要来到PubTitle自定义组件的js中,接受该自定义属性。
properties: { //自定义属性名,需要指定type类型(string/number/array/object),指定value默认值 myTitle:{ type:String, value:"" //value值的作用,当传递的属性为空时,页面上渲染出的内容是value的值。 } }, -
在PubTitle.wxml中渲染从前端传递过来的属性。
<view class="pubTitle"> <view class="txt">{ {myTitle}}</view> <navigator class="more">更多 ></navigator> </view>
修改时间戳
示例代码
// 发送网络请求,获取真实的行业动态数据
wx.request({
url: 'https://ku.qingnian8.com/school/list.php',
success:res=>{
// console.log(res.data)
// 修改时间戳
res.data.forEach(item=>{
var time=item.posttime*1000
//转换成正常日期和时间
var date=new Date(time)
var year=date.getFullYear()
// 月份默认是0-11,所以要加一
// 三元表达式,判断月份,天数是否大于十,不大于十的时候,前面拼接一个0。
var month=(date.getMonth()+1)<10 ? "0"+(date.getMonth()+1) : (date.getMonth()+1)
var day=date.getDate()<10 ? "0"+date.getDate







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6651
6651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








