(vscode编写的vue2.0项目)
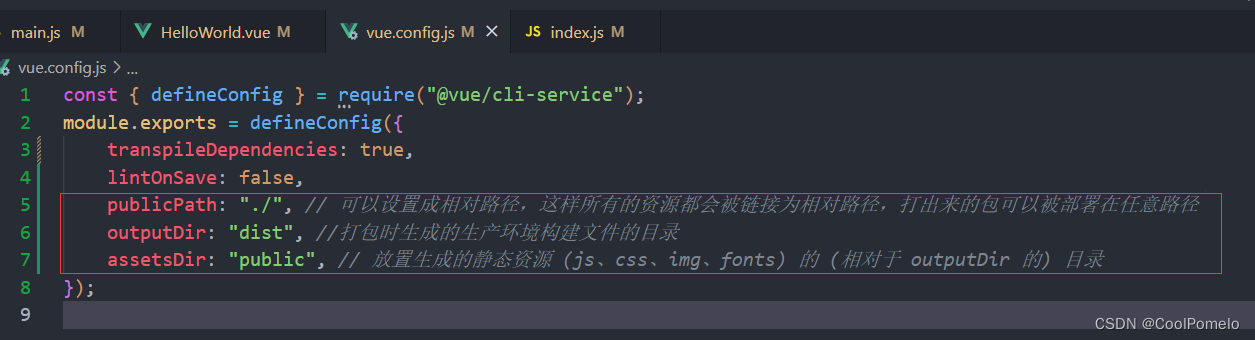
一、项目写好之后,在 里面加上三行代码。
里面加上三行代码。
二、Npm run build打包,生成![]() 文件。此时可直接打开index.html在浏览器查看效果(!!!注意:HbuilderX可直接预览,vscode需要
文件。此时可直接打开index.html在浏览器查看效果(!!!注意:HbuilderX可直接预览,vscode需要![]() ,即需安装插件
,即需安装插件 )
)
然后在HbuilderX创建5+App项目,只留下![]() 。
。
把“dist”文件下的所有文件复制到5+App项目里面(此时直接运行到模拟器可能会报错,但不影响打包后的安装和使用),最后进行 云打包 。
(vscode编写的vue2.0项目)
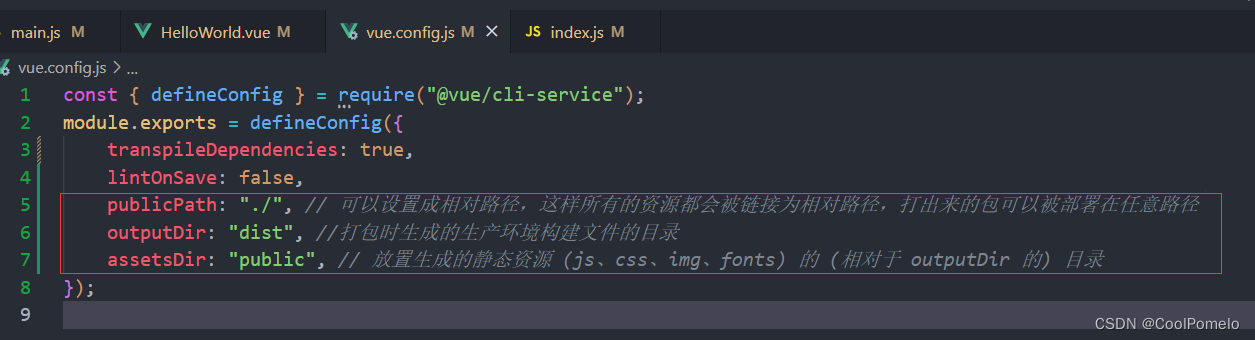
一、项目写好之后,在 里面加上三行代码。
里面加上三行代码。
二、Npm run build打包,生成![]() 文件。此时可直接打开index.html在浏览器查看效果(!!!注意:HbuilderX可直接预览,vscode需要
文件。此时可直接打开index.html在浏览器查看效果(!!!注意:HbuilderX可直接预览,vscode需要![]() ,即需安装插件
,即需安装插件 )
)
然后在HbuilderX创建5+App项目,只留下![]() 。
。
把“dist”文件下的所有文件复制到5+App项目里面(此时直接运行到模拟器可能会报错,但不影响打包后的安装和使用),最后进行 云打包 。
 7767
7767
 1万+
1万+
 2795
2795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


