微信公众号生成二维码,关注后扫码登录
技术栈为nodejs+vue
有不懂的可以加我微信yizheng369
1.效果
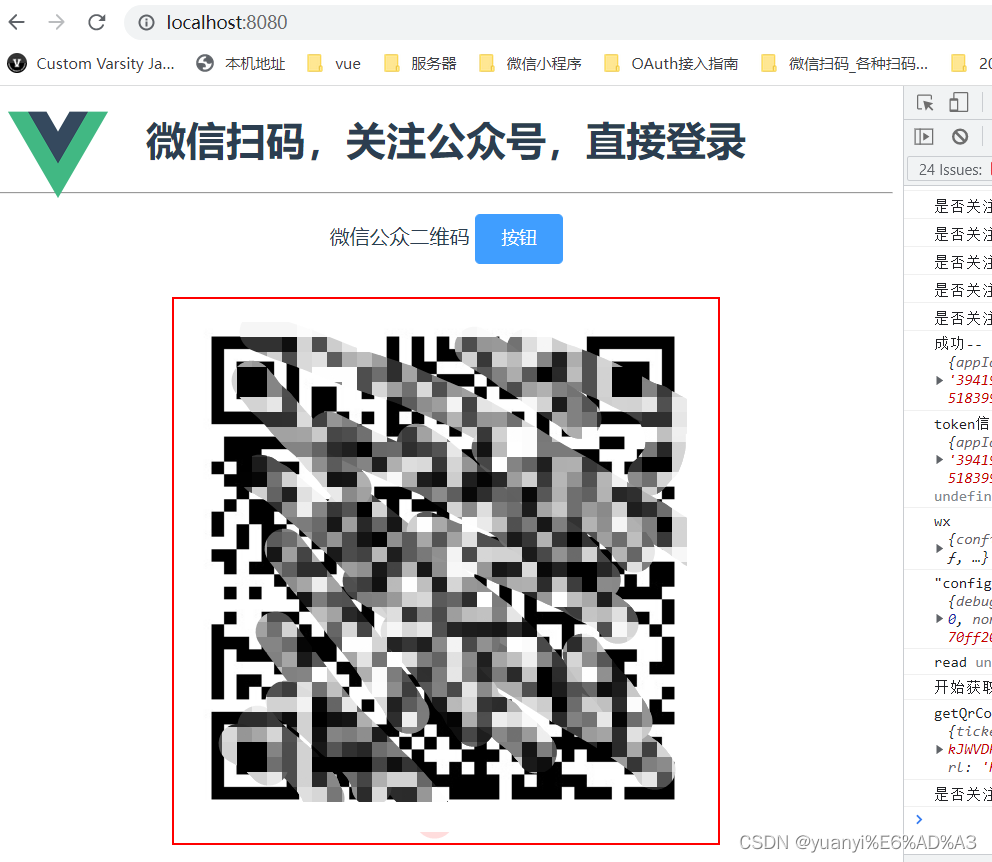
初始:

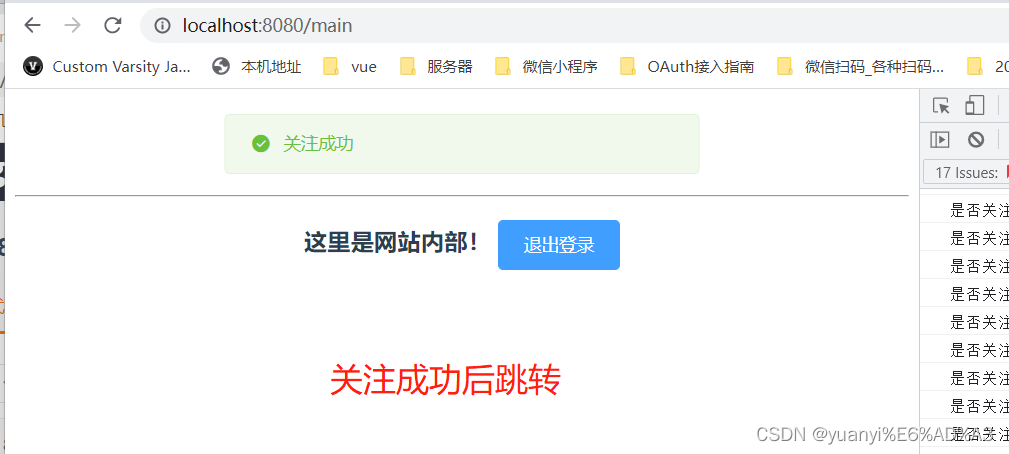
关注后:

2.源码
此项目为前后端分离项目,前后端代码都在这个仓库里,
前端为front文件夹
后端为server文件夹
https://gitee.com/618859/node_vue_wx_subscribe_login
2.1注意点
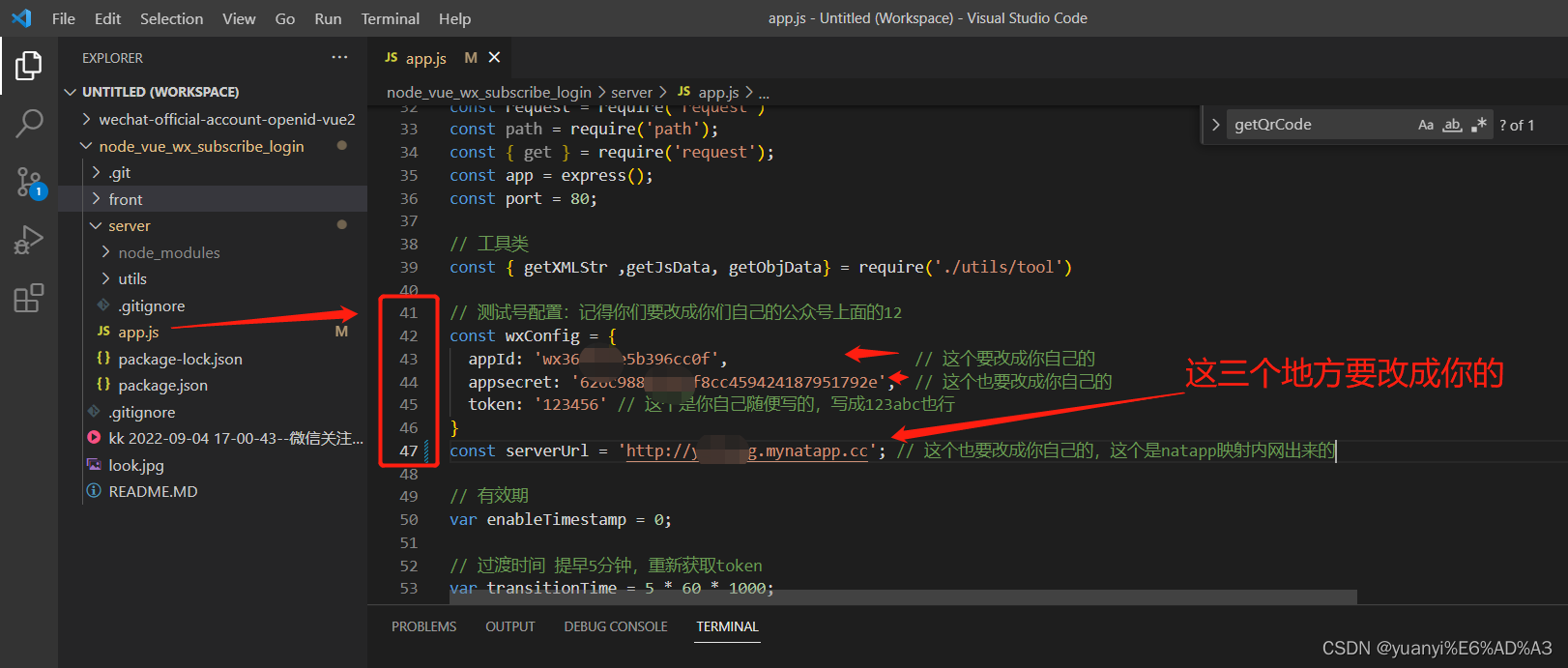
2.1.1 以下图片代码修改点要和你的公众号搭配

2.1.2搭配公众号修改以下

修改完!
3.核心代码
完整代码请看上文源码
3.1前端部分核心代码
// 获取公众号二维码
getQrCode() {
let that = this;
that.myId = Date.now() + "";
console.log("开始获取--");
let data = {
expire_seconds: 604800,
action_name: "QR_SCENE",
action_info: {
scene: { scene_id: that.myId },
},
};
let url = "../api/getQrCode";
$.ajax({
type: "POST",
url,
data,
cache: false,
async: false,
dataType: "json",
// dataType: ($.browser.msie) ? "text" : "xml",
success: function (data) {
console.log("getQrCode-成功--", data);
// 保存好票据
that.ticket = data.ticket;
// showQrCode(xmlobj)
let url = `https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=${that.ticket}`;
// 这样前端get请求,跳转页面
// window.location.href = url;
that.qrCodeUrl = url;
},
});
},
3.2后端部分核心代码
/**
* 获取微信公众号二维码--扫码登录
* 2022-03-27
*
*/
app.post('/getQrCode', async (req, res) => {
// 参考 https://www.cnblogs.com/lxz123/p/15093004.html
console.log('数据code1:', req.body);
let data = req.body
let ticketObj = await getQr_ticket(data)
res.send(ticketObj)
})
function getQr_ticket(data) {
var url = `https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=${access_token_obj.access_token}`
return new Promise((resolve, reject) => {
request.post(
{
url,
json: data
},
async function (error, response, body) {
if (!error) {
resolve(body)
} else {
reject(JSON.parse(error))
}
}
);
})
}





















 1621
1621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








