1,首先创建一个需要发包发布的组件

2.3使用Vue插件模式
这一步是封装组件中的重点,用到了Vue提供的一个公开方法:install。这个方法会在你使用Vue.use(plugin)时被调用,这样使得我们的插件注册到了全局,在子组件的任何地方都可以使用。
将我们封装好的组件注册为全局组件,用到了Vue.component()方法,当使用Vue.use()时,我们的install方法便会执行
在package目录下新建index.js文件,代码如下:
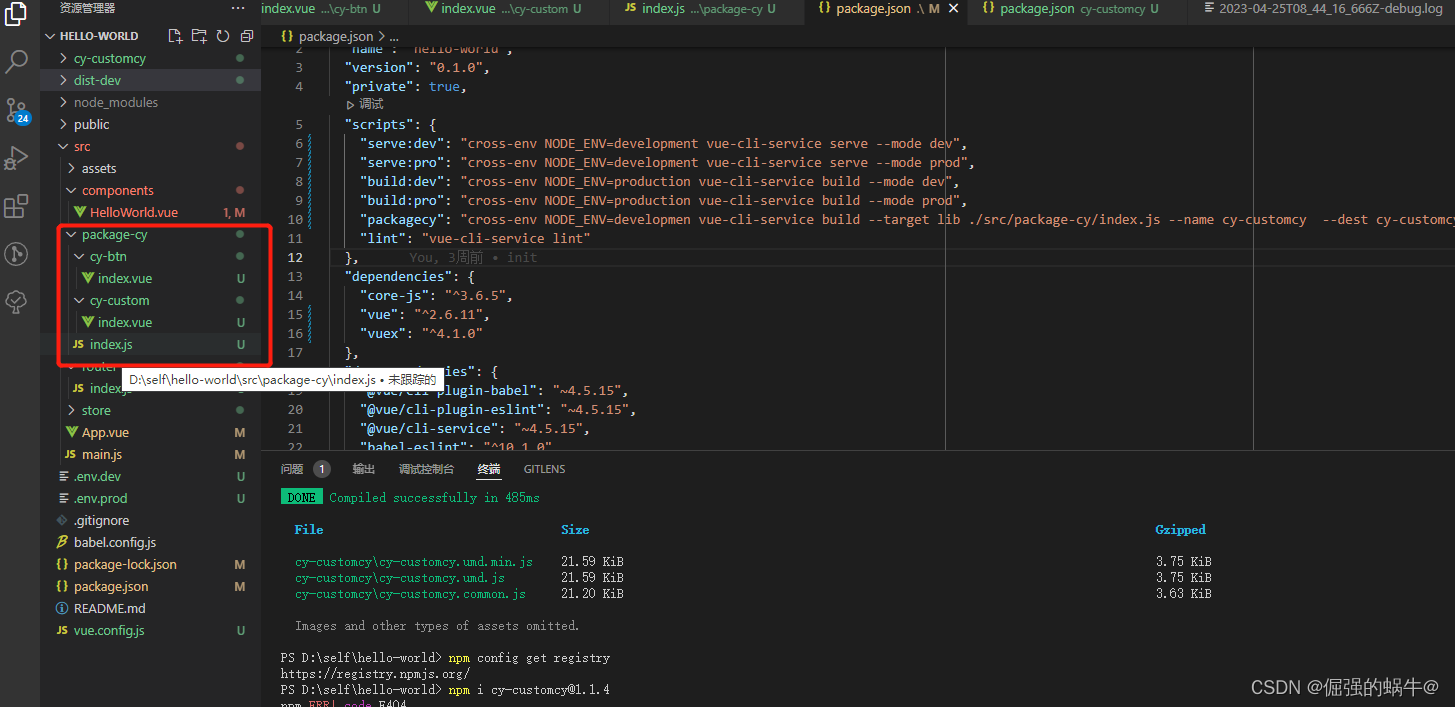
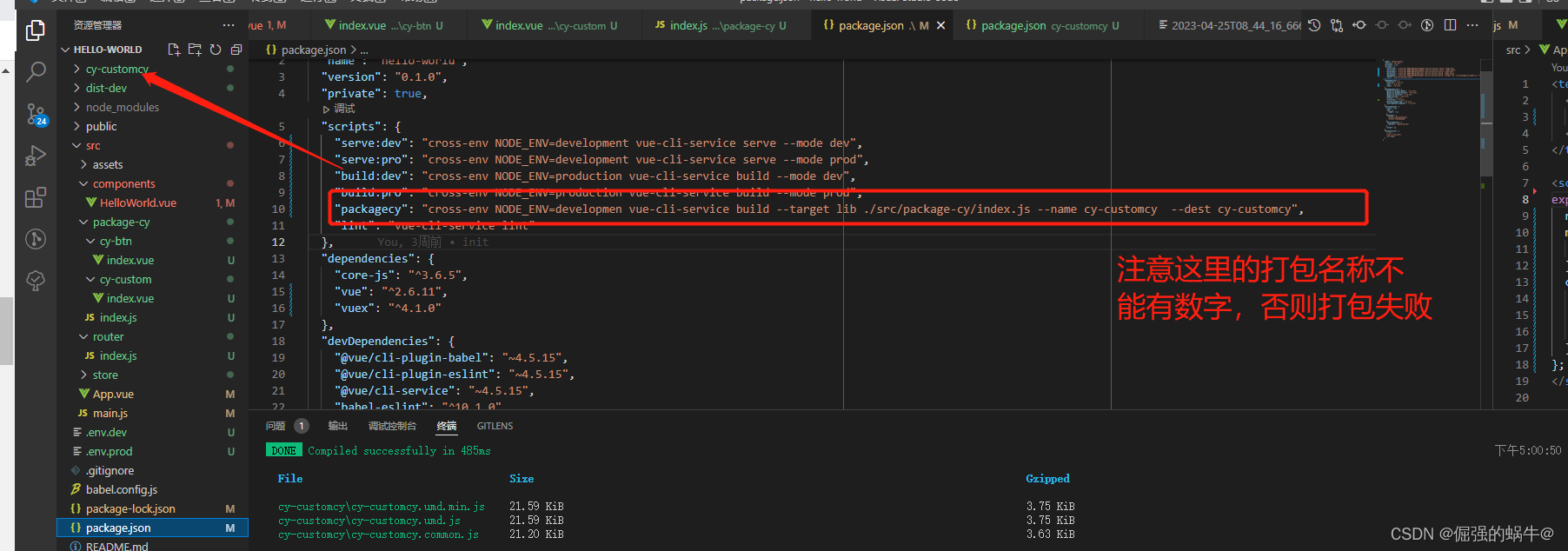
3,组件打包 首先在package.json里设置打包命令
打包命令解释:
-
--target lib 关键字 指定打包的目录
-
--name 打包后的文件名字
-
--dest 打包后的文件夹的名称

执行命令npm run packagecy 得到cy-customcy文件夹
4,发布到npm上
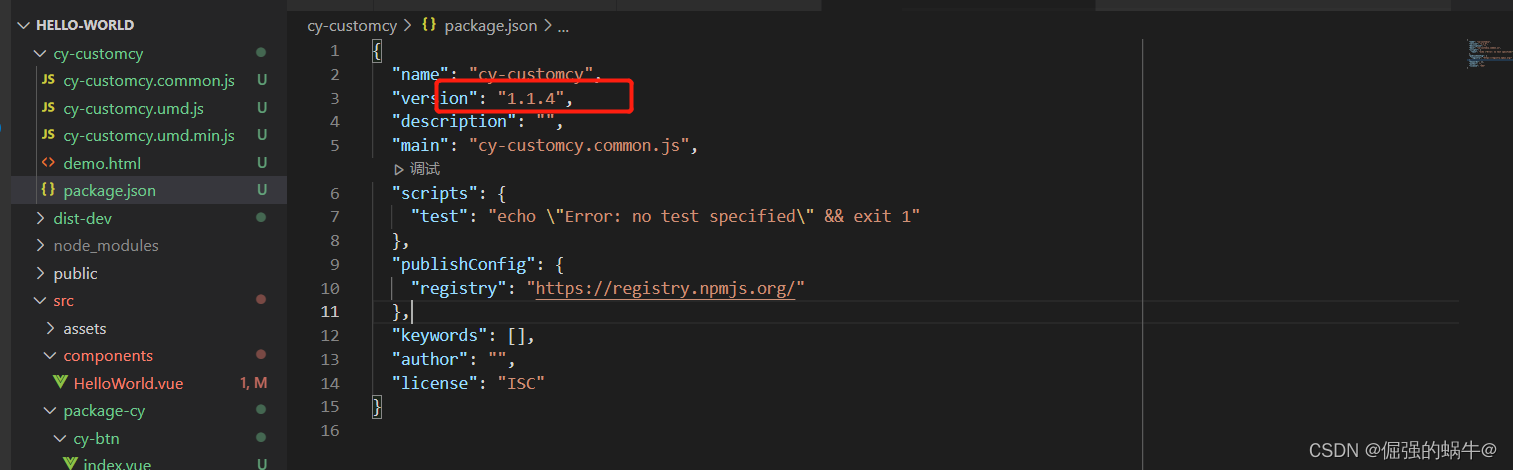
1,先进入cy-customcy文件夹里
然后执行npm initial -y 命令得到要给package.json 文件
注册一个npm 账号 登录npm官网(这里我注册完就不展示了) npm
需要注意的是 此时我们用的npm源要是官网的 通过 npm config get registry命令查看

如果得到的不是https://registry.npmjs.org/的话需要替换一下执行命令如下:
npm config set registry=https://registry.npmjs.org
再注册过npm账号的前提下 执行命令
npm publish 即可成功
我这里发布失败遇到的问题:
1,版本号上次发布这次需要修改版本号
2,发版的文件包名里带了数字也一直发布失败 改成字母和"-"线以及"_"线




















 2216
2216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








