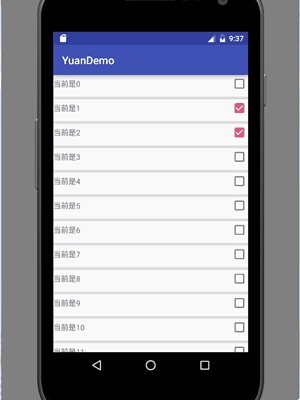
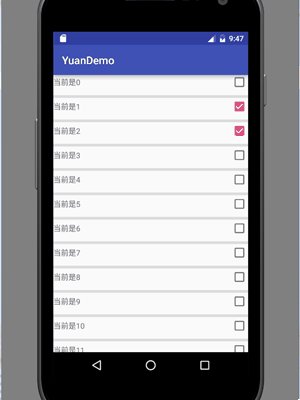
相信很多人都遇到过这样的问题,ListView中有checkbox,我们开始选中几个,但是一滑动,发现后面也有被选中的,再往上滑动,整个列表的选中状态都乱了,就好像这样:
那么我们需要想个办法解决这个问题,常用办法就是用一个Map把选中状态的位置记录在Map中,然后在绘制ListView时,通过Map里面的值进行判断哪些被勾选了,这样就不会乱了。
布局文件
因为功能比较简单,我就直接上代码了,代码里面也有注释:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sunao.yuandemo.MainActivity">
<ListView
android:id="@+id/lv_check"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:dividerHeight="5dp"
/>
</RelativeLayout>item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_item"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"/>
<CheckBox
android:id="@+id/cb_check"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>实现办法
先看ListView的适配器的代码:
CheckBoxListViewAdapter.xml
/**
* Created by yuankundong on 2016/02/29.
*/
public class CheckBoxListViewAdapter extends BaseAdapter{
private Context context;
private LayoutInflater inflater;
private List<String> itemList = new ArrayList<String>();
//用于标记被选中的checkbox
private Map<Integer, Boolean> isCheckedMap = new HashMap<>();
public CheckBoxListViewAdapter(Context context){
this.context = context;
inflater = LayoutInflater.from(context);
}
//给ListView设置数据源用的方法
public void setItems(List<String> itemList) {
this.itemList.clear();
this.itemList = itemList;
notifyDataSetChanged();
}
@Override
public int getCount() {
return itemList.size();
}
@Override
public Object getItem(int position) {
return itemList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int i, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.item, parent, false);
holder.tvItem = (TextView) convertView.findViewById(R.id.tv_item);
holder.checkBox = (CheckBox) convertView.findViewById(R.id.cb_check);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.tvItem.setText(itemList.get(i));
//判断是否记录了勾选了的Checkbox
if (isCheckedMap.get(i) != null && isCheckedMap.get(i)) {
holder.checkBox.setChecked(true);
} else {
holder.checkBox.setChecked(false);
}
holder.checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
CheckBox checkBox = (CheckBox) v.findViewById(R.id.cb_check);
if (checkBox.isChecked()) {
isCheckedMap.put(i, true);
}else {
isCheckedMap.remove(i);
}
}
});
return convertView;
}
class ViewHolder {
TextView tvItem;
CheckBox checkBox;
}
}控制CheckBox不混乱的主要办法,就是一开始,我实例了一个Map,往下看,在getView方法中,我又给CheckBox设置了点击事件,当CheckBox是选中状态的时候,就添加到map中,否则从map中移除:
holder.checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
CheckBox checkBox = (CheckBox) v.findViewById(R.id.cb_check);
if (checkBox.isChecked()) {
isCheckedMap.put(i, true);
}else {
isCheckedMap.remove(i);
}
}
});这样,我们在绘制ListView的时候做的判断就能保证CheckBox的选中状态不会乱掉了。
if (isCheckedMap.get(i) != null && isCheckedMap.get(i)) {
holder.checkBox.setChecked(true);
} else {
holder.checkBox.setChecked(false);
}下面是MainActivity的代码:
MainActivity.xml
public class MainActivity extends AppCompatActivity {
private ListView listView;
private CheckBoxListViewAdapter checkBoxListViewAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化listView控件
listView = (ListView) findViewById(R.id.lv_check);
//实例化适配器,设置适配器
checkBoxListViewAdapter = new CheckBoxListViewAdapter(this);
listView.setAdapter(checkBoxListViewAdapter);
//数据源
List<String> data = new ArrayList<>();
for (int i = 0; i < 20; i++) {
data.add("当前是" + i);
}
//设置数据
checkBoxListViewAdapter.setItems(data);
}
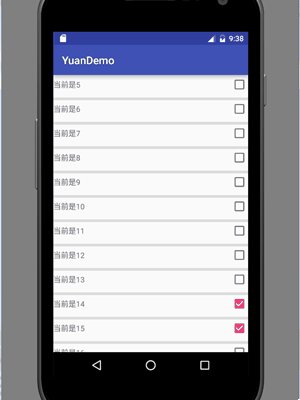
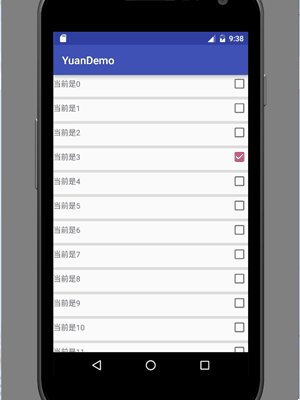
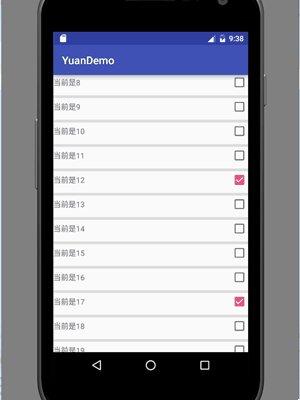
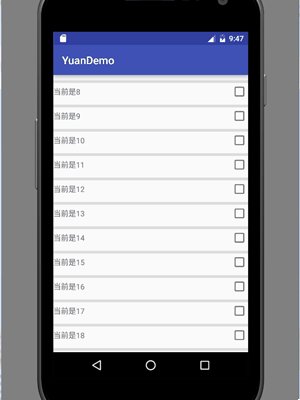
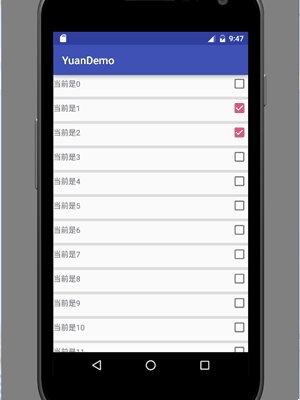
}这样,我们就解决了ListView有CheckBox时,滑动混乱的问题,效果如下:
























 1558
1558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








