- 使用Bootstrap中的carousel插件来实现,代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link href="css/bootstrap.css" rel="stylesheet">
<style>
.carousel > .carousel-inner > .item > img {
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<h1>jQuery插件——轮播广告(Carousel)</h1>
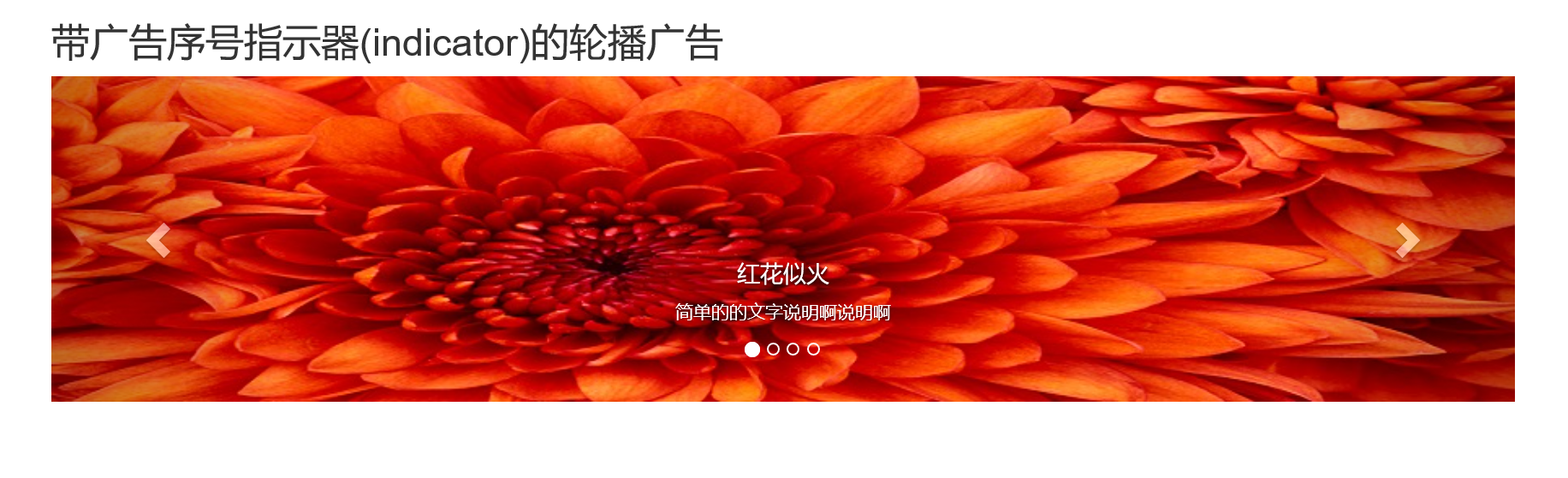
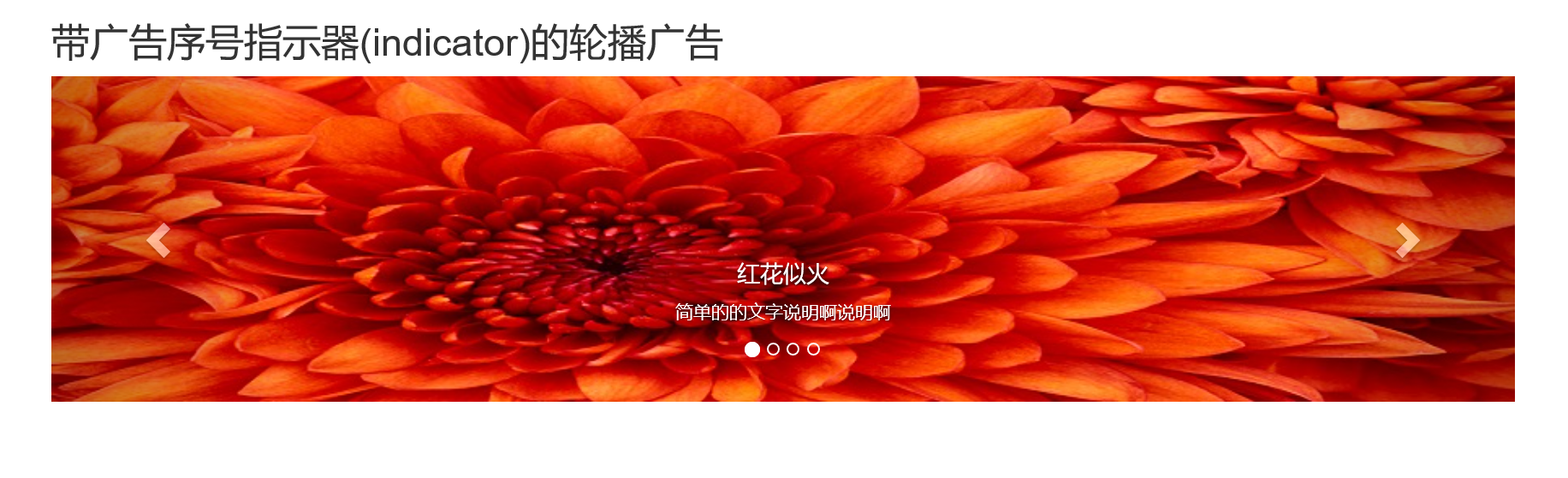
<h2>带广告序号指示器(indicator)的轮播广告</h2>
<div id="myAd6" class="carousel slide" data-ride="carousel" data-interval="3000">
<div class="carousel-inner">
<div class="item active">
<img src="img/11.jpg" alt=""/>
<div class="carousel-caption">
<h4>红花似火</h4>
<p>简单的的文字说明啊说明啊</p>
</div>
</div>
<div class="item">
<img src="img/22.jpg" alt=""/>
<div class="carousel-caption">
<h4>大漠戈壁</h4>
<p>简单的的文字说明啊说明啊</p>
</div>
</div>
<div class="item">
<img src="img/33.jpg" alt=""/>
<div class="carousel-caption">
<h4>花团锦簇</h4>
<p>简单的的文字说明啊说明啊</p>
</div>
</div>
<div class="item">
<img src="img/44.jpg" alt=""/>
<div class="carousel-caption">
<h4>海底世界</h4>
<p>简单的的文字说明啊说明啊</p>
</div>
</div>
</div>
<a data-slide="prev" class="carousel-control left" href="#myAd6"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a data-slide="next" class="carousel-control right" href="#myAd6"><span class="glyphicon glyphicon-chevron-right"></span></a>
<ul class="carousel-indicators">
<li data-target="#myAd6" data-slide-to="0" class="active"></li>
<li data-target="#myAd6" data-slide-to="1"></li>
<li data-target="#myAd6" data-slide-to="2"></li>
<li data-target="#myAd6" data-slide-to="3"></li>
</ul>
</div>
</div>
<script src="js/jquery-1.11.3.js"></script>
<script src="js/bootstrap.js"></script>
<script>
var s = document.createElement('script');
s.onload = function () {
bootlint.showLintReportForCurrentDocument([]);
}
s.src = 'js/bootlint.js';
document.body.appendChild(s);
</script>
</body>
</html>
























 5367
5367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








