今天在改bug时,看之前的代码用forEach遍历的对象数组,且操作对象的状态。按照以前的惯性思维,forEach是不能改变数组元素的。就把这个逻辑删除了,而又造成了新的bug。经过思考得出结论。
示例代码如下:
let arr = [{name:'yuan'},{name: 'wen'},{name: 'jun'}]
arr.forEach(item => {
item.name += '12'
})
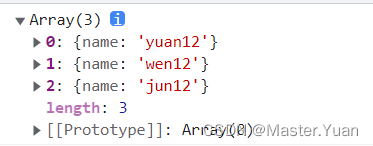
console.log(arr)
let arr2 = [1,2,3]
arr2.forEach(item => {
item += 1
})
console.log(arr2)对象数组打印结果如下:

简单数据类型数组如下:






















 3093
3093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








