今天记录的是ReactNative开发中DrawerLayoutAndroid组件的使用方法,DrawerLayoutAndroid即侧滑菜单,如下图所示:

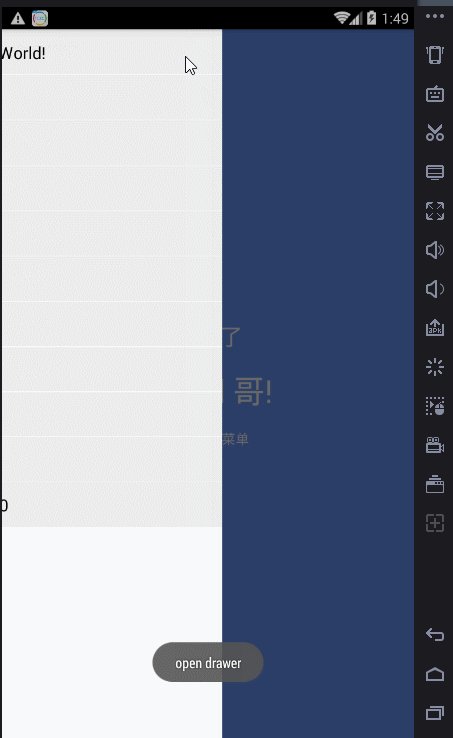
当手指从屏幕左侧向右滑动时,即出现上图所示的侧滑菜单
如果要使用Android原生代码来实现这个侧滑菜单,估计要不少代码量吧,但是如果用ReactNative来实现该侧滑菜单,只需要很少的代码即可完成,下面就一步步实现这个侧滑菜单。
实现侧滑菜单布局
侧滑菜单的布局很简单,就是几个垂直排列的Text组件,下面直接上代码(./view/DrawerLayoutMenu.js):
import React from 'react';
import {
View,
TouchableOpacity,
Text,
PixelRatio,
ToastAndroid
} from 'react-native';
export default class DrawerLayoutMenu extends React.Component {
constructor(props) {
super(props);
/** 第一个菜单项的文本从这里取 */
this.state = {
text: '点我关闭'
}
}
render() {
var menuItems = [];
/** onPress属性为TouchableOpacity组件设置了一个点击事件的处理函数,activeOpacity设置组件被点击时的透明度 */
menuItems.push(
<TouchableOpacity key={0} onPress={this.handleMenuItemClicked.bind(this)} activeOpacity={0.6} style={styles.menuItemContainer}>
<Text style={styles.menuItem}>{this.state.text}</Text>
</TouchableOpacity>
);
/** 通过for循环添加几个菜单项 */
for(var i = 1; i <= 10; i++) {
menuItems.push(
<TouchableOpacity activeOpacity={0.6} style={styles.menuItemContainer} key={i}>
<Text style={styles.menuItem}>菜单{i}</Text>
</TouchableOpacity>
);
}
return (
<View style={styles.container}>
{menuItems}
</View>
);
}
/** 第一个菜单项的点击事件处理函数 */
handleMenuItemClicked(event) {
//注意this.setState()是异步的,设置state成功后才会回调第二个参数中的方法
this.setState({
text: 'Hello World!'
}, function() {
this.props.drawer.closeDrawer();
});
}
}
/** 样式,可以直接使用{}定义一个样式对象,也可以通过StyleSheet.create()创建一个样式对象 */
const styles = {
container: {
flex: 1,
},
menuItemContainer: {
backgroundColor: '#ECECEC',
justifyContent: 'center',
height: 50,
paddingLeft: 10,
marginTop: 1 / PixelRatio.get(),
},
menuItem: {
fontSize: 18,
color: '#000000',
}
};下面说一下以上代码中应该注意的地方:
- TouchableOpacity组件代表一个可点击的容器组件,该组件可以响应点击事件,并且在点击时透明度会发生改变(前提是设置了该组件的activeOpacity属性),通过透明度的变化让点击事件更直观,关于该组件的使用方法,可以参考官方文档(http://facebook.github.io/react-native/releases/0.35/docs/touchableopacity.html),这里不详细说明。
- PixelRatio是ReactNative提供的一个API,可以获取当前设备的屏幕信息,在这里我们通过使用
marginTop: 1 / PixelRatio.get()来获取当前设备最细的一条线,PixelRatio的文档地址为:http://facebook.github.io/react-native/releases/0.35/docs/pixelratio.html - ToastAndroid组件封装了Android原生的Toast,使用方法也很简单:
ToastAndroid.show(msg, ToastAndroid.SHORT),主要就是两个参数,第一个参数为要显示的字符串信息,第二个参数为Toast显示的时间,可选ToastAndroid.SHORT或者ToastAndroid.LONG,文档地址为:http://facebook.github.io/react-native/releases/0.35/docs/toastandroid.html - 关于组件的样式设置,主要是通过style属性来指定一个样式的,ReactNative中的样式跟ReactJS、CSS中的样式非常相似,可以通过这篇博客详细了解ReactNative的样式和布局:http://blog.csdn.net/yubo_725/article/details/50571067
编写DrawerLayoutAndroid相关的代码
下面直接上代码(index.android.js):
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ToastAndroid,
DrawerLayoutAndroid,
Dimensions,
} from 'react-native';
import DrawerLayoutMenu from './view/DrawerLayoutMenu'
export default class TestDrawerLayoutAndroid extends Component {
constructor(props) {
super(props);
}
render() {
var navigationView = (<DrawerLayoutMenu />); // 侧滑菜单的视图
var screenWidth = Dimensions.get('window').width; // 获取屏幕的宽度
var drawerLayoutAndroid = (
<DrawerLayoutAndroid
style={styles.drawerStyle} /** 设置样式 */
onDrawerOpen={this._handleDrawerOpen.bind(this)} /** 设置Drawer打开时的回调函数 */
drawerWidth={screenWidth * 2 / 3} /** 这里是将侧滑菜单的宽度设置为屏幕宽度的2/3 */
drawerPosition={DrawerLayoutAndroid.positions.Left} /** 设置Drawer的位置,这里是设置在屏幕左侧 */
ref="drawer" /** 设置ref属性,便于通过this.refs.drawer获取到DrawerLaytoutAndroid这个组件 */
renderNavigationView={() => (<DrawerLayoutMenu drawer={this.refs.drawer}/>)}/** renderNavigationView这个属性的属性值为一个function,通过这个function渲染侧滑菜单的视图 */
>
<View style={styles.textContainer}>
<Text style={[styles.textStyle, styles.textLarge]}/** 当一个组件需要使用多个style样式时,需要用[]将样式括起来 */>厉害了</Text>
<Text style={[styles.textStyle, styles.textLarge]}>World 哥!</Text>
<Text style={[styles.textStyle, styles.textSmall]}>侧滑出现菜单</Text>
</View>
</DrawerLayoutAndroid>
);
return drawerLayoutAndroid; /** 返回值为要渲染的视图,注意这个视图必须被包含在一个标签内,而不能是几个标签 */
}
/** 当Drawer控件打开时,会自动调用该方法 */
_handleDrawerOpen() {
//使用ToastAndroid组件弹出一个原生的Toast
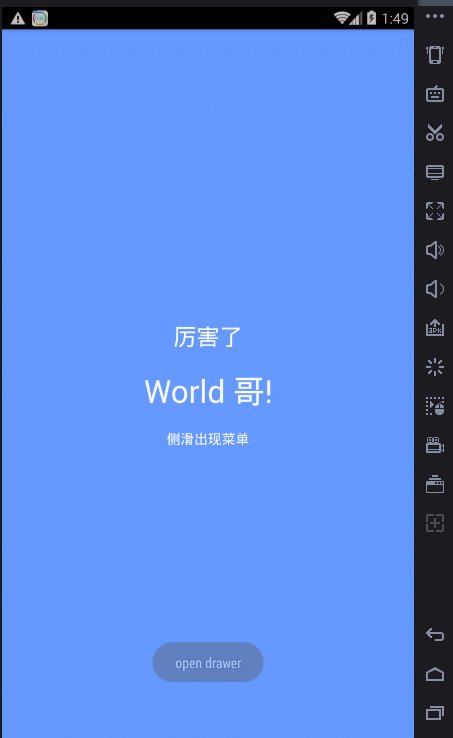
ToastAndroid.show("open drawer", ToastAndroid.SHORT);
}
}
/** 创建样式对象 */
const styles = StyleSheet.create({
drawerStyle: {
backgroundColor: '#6699FF'
},
textContainer: {
flex: 1,
alignItems: 'center',
flexDirection: 'column',
justifyContent: 'center',
},
textStyle: {
margin: 10,
color: 'white',
textAlign: 'center'
},
textSmall: {
fontSize: 15,
},
textLarge: {
fontSize: 35,
}
})
/** 注册组件TestDrawerLayoutAndroid */
AppRegistry.registerComponent('PocketKitchen', () => TestDrawerLayoutAndroid);
上面的代码已有比较详细的注释,下面需要说明几点注意事项:
- render()方法的返回值必须是被一个标签包含的组件,而不能有几个标签并排,下面是一个正确的render()方法的返回值:
render() {
return (
<View></View>
);
}下面是错误的render()方法的返回值:
render() {
return (
<Text>...</Text>
<Text>...</Text>
);
}- 通过
import DrawerLayoutMenu from './view/DrawerLayoutMenu'来导入我们编写的侧滑菜单视图 - 为了实现点击侧滑菜单的第一项来关闭侧滑菜单这个功能,必须将DrawerLayoutAndroid这个组件传给我们编写的DrawerLayoutMenu组件,但是怎么传递组件呢?这里的方法是,为DrawerLayoutAndroid组件设置ref属性,然后在DrawerLayoutMenu组件初始化的时候,传一个名为drawer的属性,属性值为this.refs.drawer,即我们通过this.refs.drawer来获取DrawerLayoutAndroid组件的引用,然后通过props将这个引用传递给子组件,这样就可以在子组件中拿到DrawerLayoutAndroid组件的引用并调用该组件的closeDrawer()方法来关闭侧滑菜单了。























 818
818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










