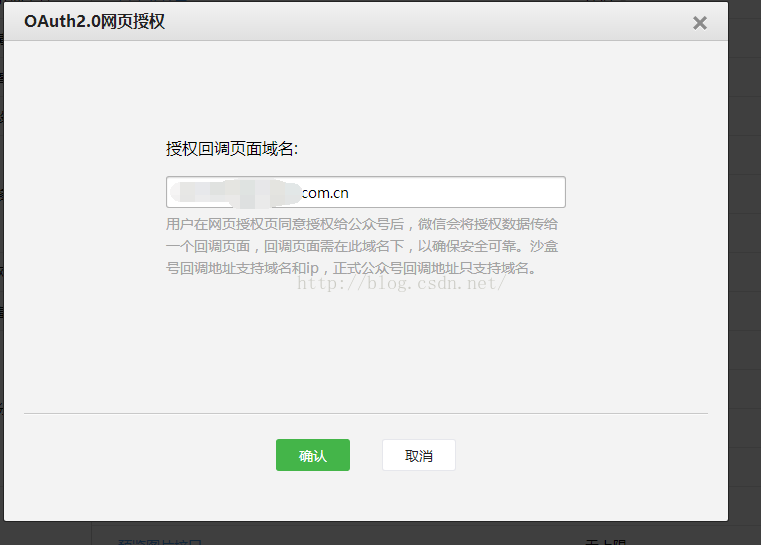
首先 ,你需要微信能够访问到的一个域名,将其配置到微信公众平台。
如图:
授权回调域名配置规范为全域名并且不带http,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权。
然后,写代码。
构造微信页面的地址
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxc8e691fe53f91924&redirect_uri=http://你前面配置的域名/weixin/oauth2&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect这里参数的意义可以看微信的说明文档微信网页授权验证帮助页http://mp.weixin.qq.com/wiki/4/9ac2e7b1f1d22e9e57260f6553822520.html
访问构造好的页面地址,用户授权之后就会自动跳转到redirect_uri对应的视图,也就是进入对应的函数。
那么这个地址在哪里访问呢?
只能在微信客户端,
最简单的是你可以将地址复制,粘贴发送到你当前的微信公众平台,然后点击链接,你就可以看到效果啦。
当然,我是码农,虽然一开始我用了这么无助的办法,不代表我要一直用啊!
所谓好好学习,天天向上。
在关注微信公众平台之后,主动向用户发送消息我还是会的啊。见
微信公众号的开发之 回复用户消息和事件响应(四)。
将“欢迎关注”果断换成
text = "OAuth2.0网页授权演示 <a href=\"https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxc8e691fe53f91924&redirect_uri=http://qq.com/weixin/oauth2&response_type=code&scope=snsapi_userinfo &state=1#wechat_redirect\">点击体验</a>";
text = "OAuth2.0网页授权演示 <a href=\"https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxc8e691fe53f91924&redirect_uri=http://qq.com/weixin/oauth2&response_type=code&scope=snsapi_userinfo &state=1#wechat_redirect\">点击体验</a>";
然后重新生成代码,取消关注,再次关注,点击链接,看成果。搞定。
首先,新建一个视图,用于测试oauth2.cshtml.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
用户授权的code:@ViewData["code"]
</div>
</body>
</html>
public ActionResult oauth2(string code) {
viewData.add("code",code);
return view();
}






















 9199
9199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








