CSS 层叠样式表 Cascading Style Sheet
用来精确地指定文档元素的字体、颜色、外边距、缩进、边框、定位。
用标签把一个CSS样式表包起来放在标签里,它就和HTML文档关联在一起了。
CSS样式表的基本元素是样式规则,它们由选择器和包裹在一对”{}”中的CSS属性和值所组成。
<html>
<head><title>Test Document</title>
<style>
p { /*选择器 "p"匹配所有的<p>元素 */
text-indent: .5in; /* 首航缩进0.5英寸 */
font-size:24px;
}
.warning { /* 任何以“warning”类命名的元素 */
background-color: yellow; /* 设置为黄色背景 */
border: solid black 5px ; /* 和黑色大边框 */
}
body {
margin-left: 30px;
margin-right: 15px;
background-color: #ffffff;
}
</style>
</head>
<body><p>Testing,testing</p>
</html>当一个样式表需要在网站的多个页面中使用时,为了在页面中引用样式表,在文档的中使用标签
<head>
<title>Test Document</title>
<link rel="stylesheet" href="mystyles.css" type="text/css">
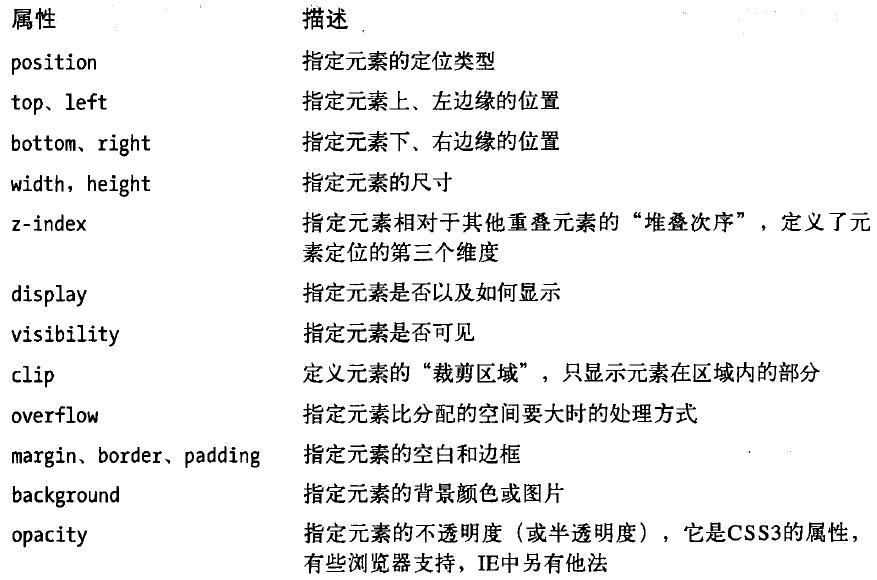
</head>重要的CSS样式属性


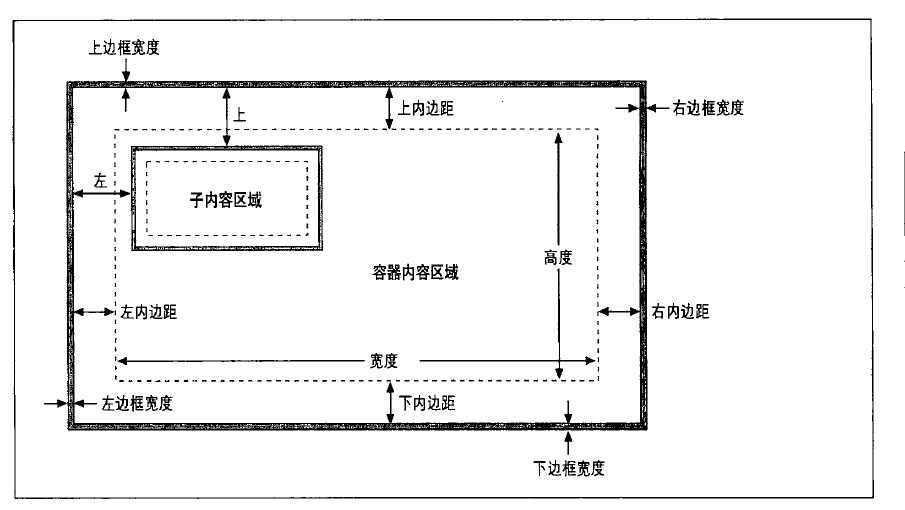
两个CSS属性影响了文档元素的可见性: visibility和display。
CSS中颜色指定:
使用十六进制数分别指定组成颜色的红、绿、和蓝色分量,每个分量可以使用一位或两位数字。eg:
#000000 /黑色/
#fff /白色/
#f00 /亮红色/
#404080 /黑暗不饱和蓝色/
#ccc /浅灰色/






















 20万+
20万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








