环境搭建步骤:
1、安装node.js 这是为了使用npm来安装ant,cordova,ionic
验证是否安装好node.js的方法是在命令提示符中输入“node -v” 若出现版本号,证明安装成功。
2、下载jdk,并配置java环境(网上教程很多)
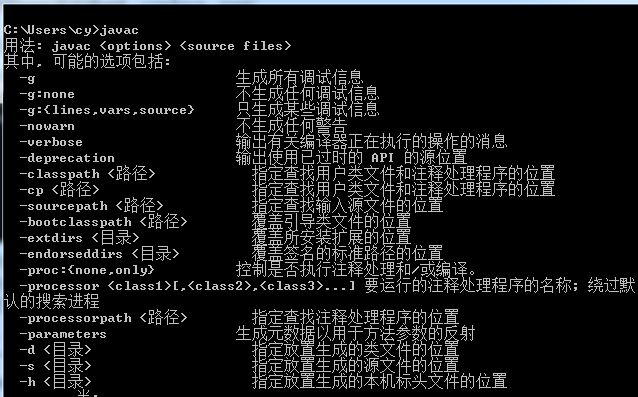
验证是否安装好的方法是在命令提示符中输入“javac”
若出现如下内容,证明安装成功。
3、安装ant,并配置相应的环境(网上搜教程)
验证是否安装好ant的方法是在命令提示符中输入“ant -v”
若出现版本号,证明安装成功。
4、安装cordova
验证是否安装好cordova的方法是在命令提示符中输入“cordova -v”
若出现版本号,证明安装成功。
5、安装express
cmd 输入:npm install express 等待一会即可
6、安装android sdk 配置环境变量 cmd->adb
7、安装Ionic
验证是否安装好ionic的方法是在命令提示符中输入“ionic -v”
若出现下图,证明安装成功。

创建Ionic项目
Ionic官网提供了三个项目模板blank、tabs和sideMenu ,参阅: http://ionicframework.com/getting-started/我们使用blank空模板创建一个我们的应用,并且完成一个简单的tabs导航的小应用,打开PowerShell cd到开发目录,执行:
ionic start myIonic blank其中myIonic为我们的项目名称
执行过程它会从github下载项目源码,请等待。。。
执行完毕后你到开发目录下查看会发现多了一个名为myIonic的文件夹,这个文件夹就是Ionic项目的所在目录了。
目录下有以下文件:








 本文详细记录了使用Ionic+AngularJS进行移动应用开发的环境搭建步骤,包括安装node.js、Java (JDK)、ant、cordova、express、Android SDK以及Ionic。还介绍了如何创建Ionic项目,利用 Ionic 的 serve 命令进行本地调试,并展示了如何在项目中添加子页面以实现页面切换。接下来将讨论如何将应用部署到手机以及使用cordova插件。
本文详细记录了使用Ionic+AngularJS进行移动应用开发的环境搭建步骤,包括安装node.js、Java (JDK)、ant、cordova、express、Android SDK以及Ionic。还介绍了如何创建Ionic项目,利用 Ionic 的 serve 命令进行本地调试,并展示了如何在项目中添加子页面以实现页面切换。接下来将讨论如何将应用部署到手机以及使用cordova插件。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2797
2797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










