静态网站 H5 跳小程序 | 微信开放文档
一、vue3的试水学习
vue3的项目,可以先尝试普通项目的vue3应用

根据示例来看,是vue3的语法没错了 ,可以先在这儿试一下基础的的vue3语法

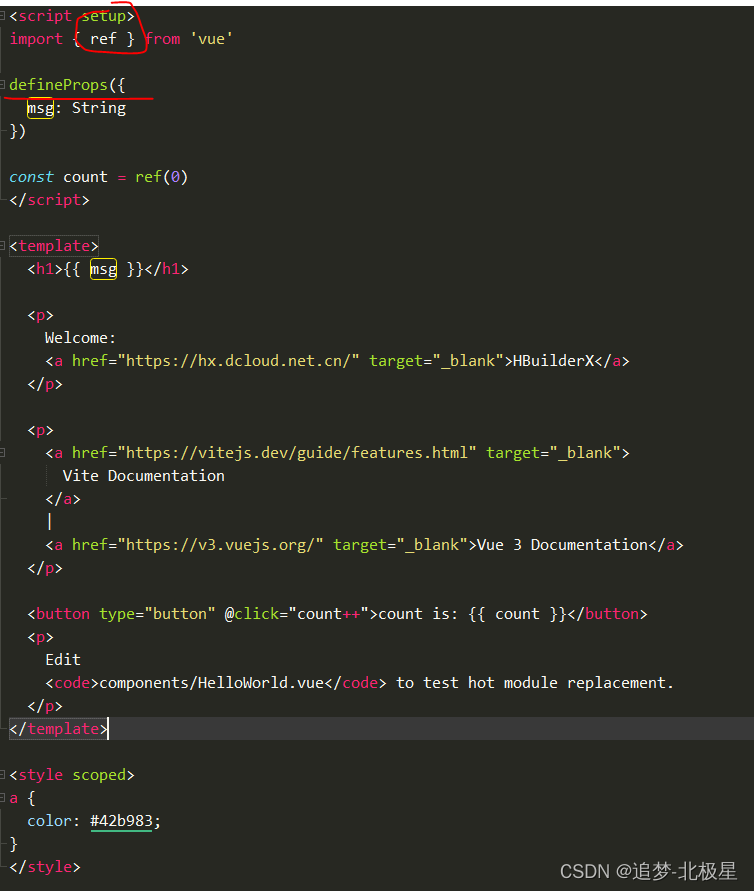
vue的setup: 单文件组件
这是vue3的setup语法糖,现在粗线理解是,在vue3文档里,vue2的语法大部分还是在用,例子中大部分还是export default的使用,script也没有加setup,,,所以支持vue3现在理解就是底层原理改了,再加几个语法糖
二、vue3的uni-ui了解
uniapp开发:uniapp之切换vue3,一直使用一直爽_普通网友的博客-CSDN博客_uniapp 版本切换
看这个示例,将manifest.json的vue版本设置为3后,就可以使用vue3语法了,当然了,其他的例子看样子还是vue2的语法,应该就是说的vue2和vue2兼容吧
uni-app 项目支持 vue 3.0 介绍,及升级指南 - DCloud问答
三、支持vue3的 uview:
演示 | uView Vue3.0 横空出世,继承uView1.0意志,再战江湖,风云再起!
插件地址:【开箱即用】uView Vue3 横空出世,继承uView1意志,再战江湖,风云再起! - DCloud 插件市场
uview支持的vue3,仅根据插件介绍和示例来说,示例还是用的vue2,应该自己可以使用vue3来编程,与uni-ui类似





















 1936
1936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








