1、使用HBuildx的 发布 功能发布小程序,因为编译完的代码目录不是同一个
如果使用 运行 到小程序,最后发布的版本会显示”无法连接本地服务器“
2、使用unicloud的云服务

阿里云的unicloud的话,使用request域名:
|
uploadFile合法域名:
|
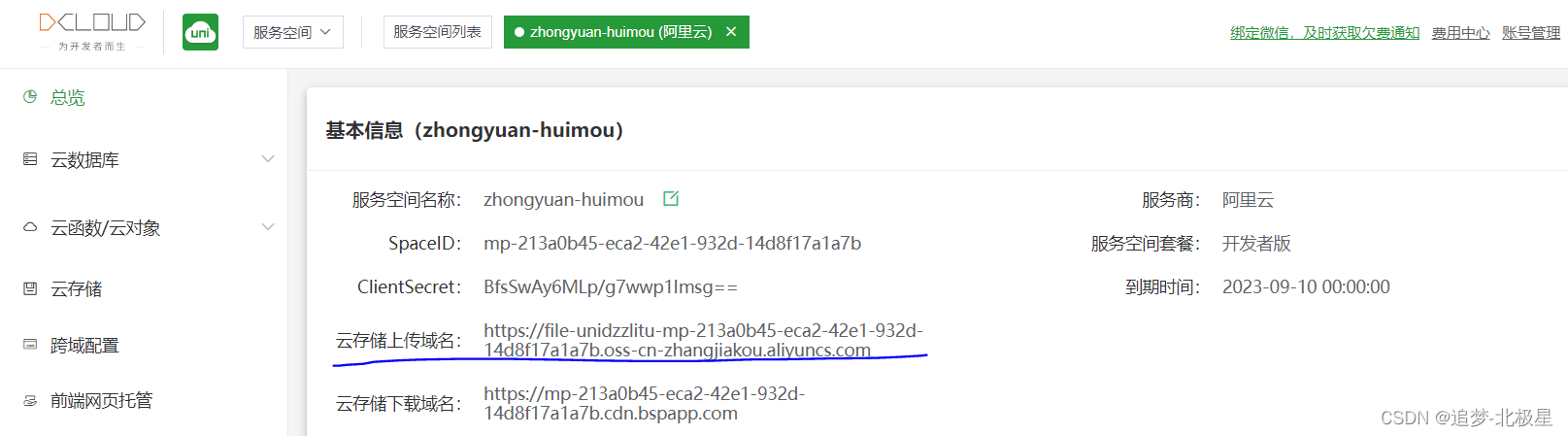
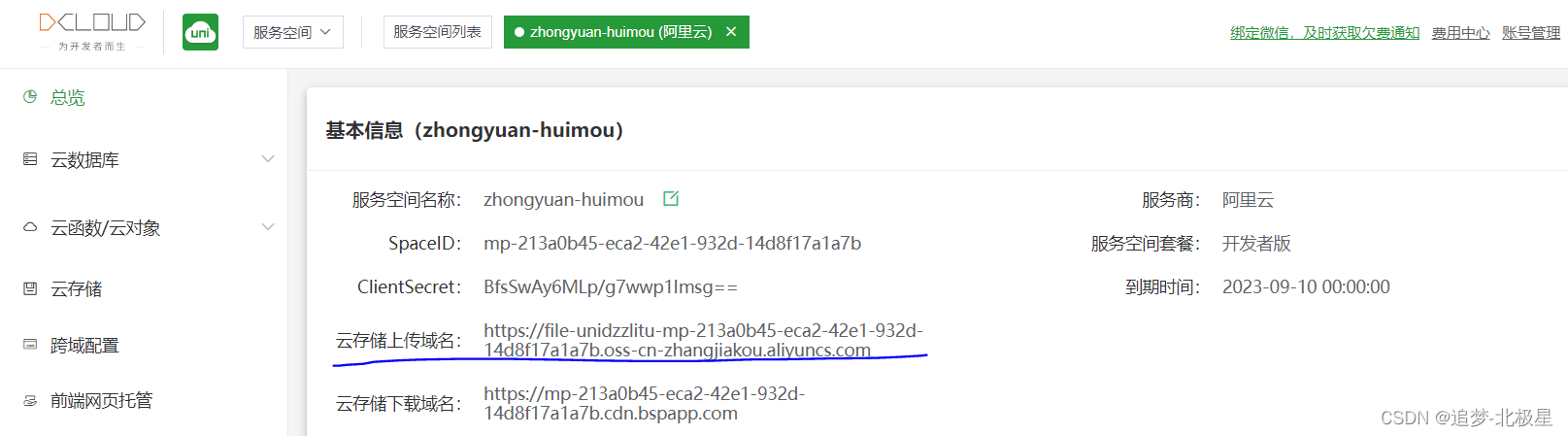
上传文件的域名可以去自己的云空间找:

1、使用HBuildx的 发布 功能发布小程序,因为编译完的代码目录不是同一个
如果使用 运行 到小程序,最后发布的版本会显示”无法连接本地服务器“
2、使用unicloud的云服务

阿里云的unicloud的话,使用request域名:
|
uploadFile合法域名:
|
上传文件的域名可以去自己的云空间找:

 1815
1815
 1139
1139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


