自己起服务的时候, 前端自定义请求头和携带cookies, 设置CORS一直有问题
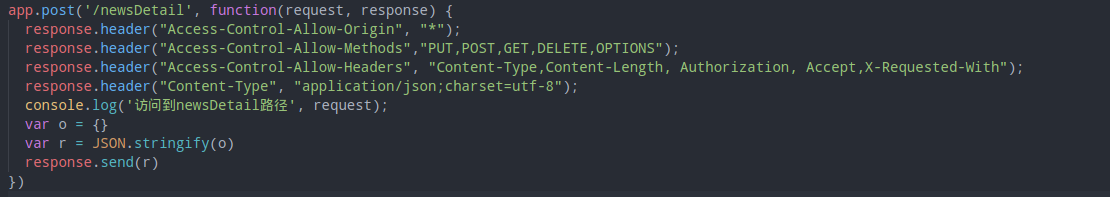
之前设置跨域的问题失败的原因是: 将下面的这段代码添加到了具体的请求路径 ".newsDetail"当中

加上下面这段代码就不会报跨域了,当一个路径有多个匹配规则时,使用app.use,否则使用相应的app.method(get、post)

自定义请求头及携带cookies后台的设置:
自定义请求头时, 这里的ajax 请求为带预检请求的复杂请求, 第一次会发送OPTIONS请求, 预检请求通过以后,才会发真正的请求
自定义请求头: 需要将自定义的请求头添加到 到 Access-Control-Allow-Headers 中
请求想带上cookies: 则前后端都需要设置withCredentials 为 true
这里需要注意的是, 在自定义去请求头的时候,Access-Control-Allow-Origin : 必须是具体的域名或者ip, 不能写成 * 。

前端的设置(使用了axios 库):

其中headers对象中的key 都需要添加到后台的 Access-Control-Allow-Headers 中, 不然会收到如下的报错信息(其中一个作为示例):























 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








