这篇文章告诉你怎样利用css滑动门技术制作一个button按钮。运用这种技术的好处在于,你可以将这种样式的button按钮运用在任何地方,而不用去改变button按钮的背景图片。
那么什么是滑动门技术呢?
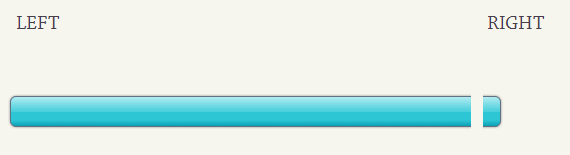
这个技术其实很简单。如果我们需要一个可以动态改变宽度的按钮,我们需要找到一种方法水平的拉伸它。我们可以通过两张背景图片来定义这个button按钮,一张是按钮的右边,一张是按钮的左边。如下图所示:
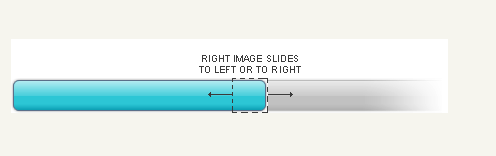
当这个按钮很小的时候,右边的图片就会滑向左边的部分。越多右边的图片滑向左边,这个按钮就会越小,反之亦然。下面的这张图说明这个过程:
编写按钮的代码
首先编写button按钮的html代码。
<a class="button" href="#"><span>submit</span></a>a.button {
/* 滑动右边的图像 */
background: transparent url('button_right.png') no-repeat scroll top right;
display: block;
float: left;
height: 32px; /* 根据图片的高来改变这个值 */
margin-right: 6px;
padding-right: 20px; /* 根据右边图像的宽改变这个值*/
/* 文本的属性 */
text-decoration: none;
color: #000000;
font-family: Arial, Helvetica, sans-serif;
font-size:12px;
font-weight:bold;
}
a.button span {
/* 左边的背景图片*/
background: transparent url('button_left.png') no-repeat;
display: block;
line-height: 22px; /*根据按钮高来改变这个值 */
padding: 7px 0 5px 18px;
}
a.button:hover span{
text-decoration:underline;
}

























 113
113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








