Package control
Package control是必装插件,所有其他的插件和主题都可以通过它来安装。希望它能出现在正式版默认包中。
首先参照下面的教程来安装Package Control:
Bracket Highlighter
用于匹配括号,引号和html标签。对于很长的代码很有用。安装好之后,不需要设置插件会自动生效。

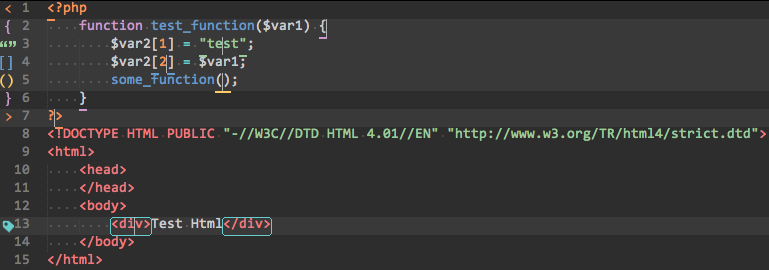
DocBlockr
DocBlockr可以自动生成PHPDoc风格的注释。它支持的语言有Javascript, PHP, ActionScript, CoffeeScript, Java, Objective C, C, C++。
使用方法

按下Enter或者Tab键,代码自动变成

SideBar Enhancements
这个插件改进了侧边栏,增加了许多功能:将文件移入回收站,在浏览器中浏览,将文件复制到剪切板。

Prefixr
由于CSS3和HTML5的W3C规范都尚未统一,各大浏览器对标准的支持还是有差异的。所以在编写CSS3代码还需要针对不同的浏览器写一堆的CSS3代码前缀。Prefixr插件能将CSS3代码自动生成跨浏览器CSS代码。
使用方法
| 1 2 3 4 |
|
按下control + command + X(Mac)或者 ctrl + Alt + X(Windows),会转换成:
| 1 2 3 4 5 6 7 8 9 |
|
Emmet(Zen Coding)
大名鼎鼎的Zen Coding改名作Emmet啦,Zen Coding的Sublime Text 2插件也不再更新,现在整个项目搬到了Emmet了。仅仅需要一行代码就能快速生成html代码。
| 1 |
|
你只需要按下control + E,代码就会自动展开成:
| 1 2 3 4 5 6 |
|
还没试过的童鞋一定要试一下,体验一下Emmet的神奇功能吧。
Git
Git是我最喜欢的版本控制系统,如果你每天要使用Git,那这个插件对你来说必不可少了。
使用Package Control下载后,你只需要调出命令面板,输入Git,便能找到所有常用的功能。

JSLint
JSLint是一个Javascript代码质量检测工具。它可以告诉你代码的什么地方需要改进。虽然你也可以在网上检测,但这个插件能让你不打开浏览器,直接在Sublime里面检测。
使用方法
按下Shift + Command + P(Mac)或是Shift + Ctrl + P(Windows)调出命令面板,找到JSLint: Run JSLint,按下Enter,JSLint会输出结果到状态栏。

Sublime Linter
这个插件帮你找到代码中的错误。它支持很多语言:PHP, Python, Java, CoffeScript, CSS, HTML, JavaScript, Perl, PHP, Python, Ruby, XML等。Javascript需要安装Node.js引擎,其他配置详见项目主页。强烈推荐安装。

Sublime CodeIntel
Sublime CodeIntel是我最喜欢的插件,它提供了很多IDE提供的功能,例如代码自动补齐,快速跳转到变量定义,在状态栏显示函数快捷信息等。
它支持的语言有:PHP, Python, RHTML, JavaScript, Smarty, Mason, Node.js, XBL, Tcl, HTML, HTML5, TemplateToolkit, XUL, Django, Perl, Ruby, Python3.
虽然有时候有点小问题,但真的能节省很多时间。强烈推荐安装。

SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了吧)

Placeholders
故名思意,占位用,包括一些占位文字和HTML代码片段,实用。
Sublime Alignment
用于代码格式的自动对齐。传说最新版Sublime 已经集成。

DetectSyntax
这是一个代码检测插件。
Nettuts Fetch
如果你在用一些公用的或者开源的框架,比如 Normalize.css或者modernizr.js,但是,过了一段时间后,可能该开源库已经更新了,而你没有发现,这个时候可能已经不太适合你的项目了,那么你就要重新折腾一遍或者继续用陈旧的文件。Nettuts Fetch可以让你设置一些需要同步的文件列表,然后保存更新。

GBK to UTF8
将文件编码从GBK转黄成UTF8,快捷键Ctrl+Shift+C
jsFormat
重新打开sublime就能使用js格式化插件
使用方法:
1、快捷键:ctrl+alt+f
2、先用快捷键打开命令面板 “ctrl + shift + p”, 再输入 “Format: Javascript” 就可以使用格式化命令
Tag
格式化html
回车,等待数据更新,完成后会主动显示软件列表。
在里面输入以下软件名称并回车进行安装:
Markdown Editing // Markdown编辑和语法高亮支持
Markdown Preview// Markdown导出html预览支持
auto-save // 可自定义的自动保存功能
耐心等待操作完成,之后关闭并重新打开Sublime Text 3.
前两个是标准的markdown编辑与预览工具,第三个是实现实时预览的关键。
安装结束后我们新建一个md文档试试。
开挂!实现浏览器自动刷新
对于浏览器而言,我们让它自动刷新只需在md文件最下面加入一行:
<meta http-equiv="refresh" content="0.1">0.1负责表示刷新间隔,单位是秒,个人觉得这是一个比较稳妥的设定值。
太快的话我们难以滚动页面,太慢的话有可能体验很差。
为了不让滚动时编辑的新文字触底,我们在最后一行的刷新代码之上打好几个占空间的行即可。
由于空行不会被解析,我们在每一行之前放一个字符#或者打三个以上的减号表示分割线。
最后一步:实现md文档到html文件的自动更新
这里我们用到了一个叫做auto-save的插件,它可以针对一个文档实现空闲x秒后自动保存。
我们打开auto-save的默认设置和用户设置文件:
Preference->Package Settings->Auto-save->打开Settings-Defualt和Settings-User
将Default的内容复制粘贴到User里面,然后修改等待时长:
"auto_save_delay_in_seconds": 0.15,经过实测,0.15是一个比较能接受的值,不会对磁盘造成频繁读写的影响,延迟也不大。
最后就是打开本文档的自动保存功能了:
按下ctrl+shift+P打开快速菜单,键入’auto’ 
选择到current file only按下回车
状态栏应该显示 。
。
至此,自动保存将在文档更改0.15秒后触发一次,停止自动保存就将上述步骤再做一次即可。
现在我们就能够开双侧窗口一边编辑一边预览了~
配置2:(Sublime Text + LatexTools)
TeXLive + Sublime Text + LatexTools (Sublime插件)+ SumatraPDF。
配置一下,就可以实现在 Sublime Text 中的编辑、编译,在 SumatraPDF 实现反向。
Sublime Text 中 LaTeXTools 的配置方法: SublimeText/LaTeXTools · GitHub(其中也包括了 SumatraPDF 反定向的配置说明)。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








