前端mock数据的尴尬
作为前端开发,拿到产品的需求,和后端讨论接口和数据结构的定义后,就可以开始前端的开发工作了,但后端一般无法在很短的时间内把接口开发完成,提供给前端使用,前端为了在开发过程中模拟真实的接口请求,往往需要自己去实现接口mock数据。mock数据是一件很麻烦的事,虽然有现成的mock库可以使用,生成mock数据,但是需要学习mock语法,学习成本高,花费时间多,大大降低开发效率,尽管之前在网络上尝试过很多接口mock平台,但大部分都是界面简陋,缺少可视化的界面,同样需要学习mock语法,花费的时间和精力依然没有减少,每次使用这些平台和工具都会有一种抗拒心理.....

后来偶然间在网上发现了Apifox这个工具,一开始觉得和之前用过的接口mock平台差不多,抱着试试看的心态安装了这个软件,在使用过程中发现它的mock功能非常简单好用,慢慢喜欢上了这款软件。

原来mock数据可以如此简单,真的不得不佩服Apifox产品的思维,把日常开发遇到的痛点通过一个软件解决了,让程序员可以专注开发工作 ,大大地提升了开发效率,接下来分享一下我是如何使用Apifox这个软件的mock功能。

首先要去Apifox官网Apifox - API 文档、调试、Mock、测试一体化协作平台 - 接口文档工具,接口自动化测试工具,接口Mock工具,API文档工具,API Mock工具,API自动化测试工具下载软件,你会发现这是一个国产中文软件,而且是跨平台的,支持widnow、macos和linux三个平台。

找到自己电脑平台对应的软件,然后下载安装,第一次使用需要注册,注册完成登陆进去就可以愉快的使用了。
新建团队和项目
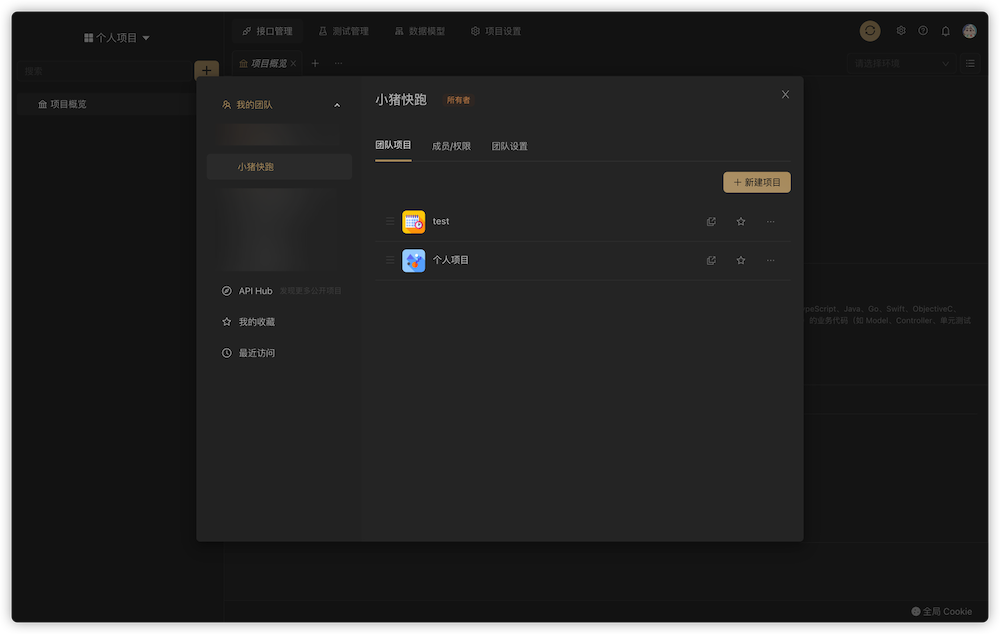
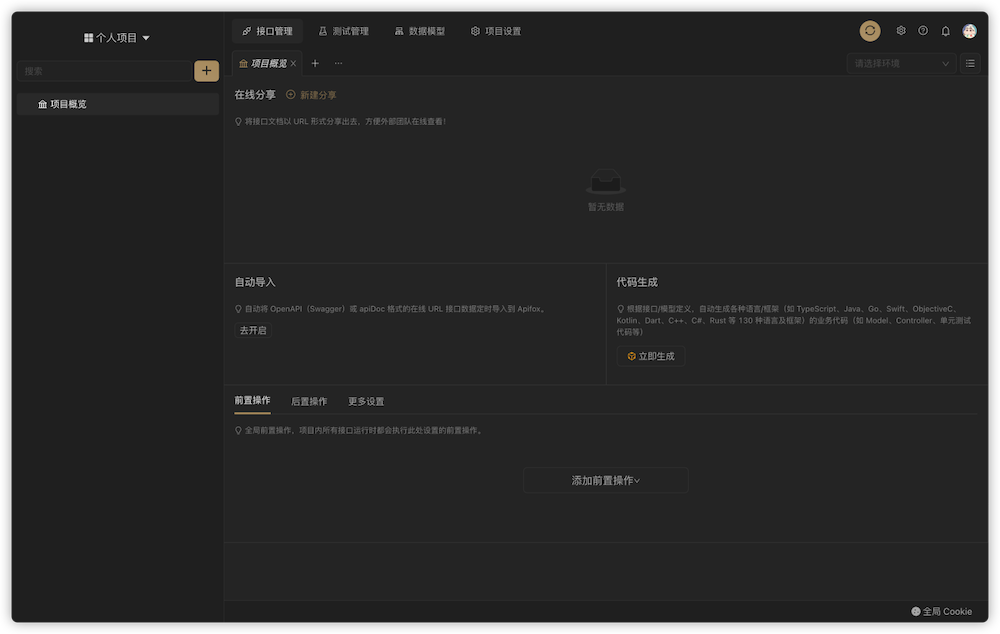
新建一个团队,例如新建一个【小猪快跑】的团队,团队可以邀请人员,但目前只是自己使用,不需要邀请其他人,然后点击新建项目按钮,新建一个【个人项目】,进入【个人项目】里面,可以看见软件的主界面


新建接口
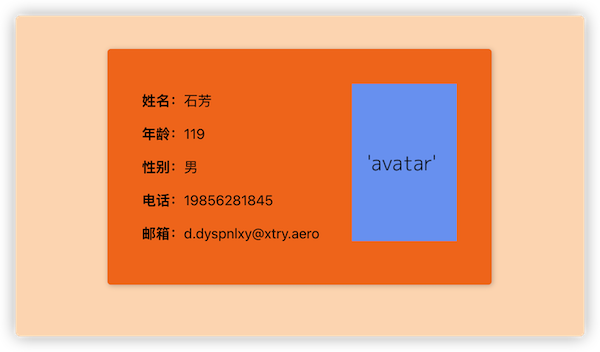
如果前端开发需要开发一个界面展示用户信息,界面是酱紫的:

界面展示的信息包括:姓名、年龄、性别、电话、邮箱和头像,假如这里的数据是通过请求接口/getUserInfo得到的,那接口返回的数据结构应类似下面的代码:
{
code: 200,
success: true,
data: {
id: 5364
name:'张三',
age: 25,
gender: 'man',
phone: '19856281845',
avatar: 'http://example.com/xxx.png',
}
}
接口的路径和参数:/getUserInfo?id=xxxx 有了上面这些信息,前端开发就可以在Apifox上新建一个接口来模拟请求获取mock数据。
-
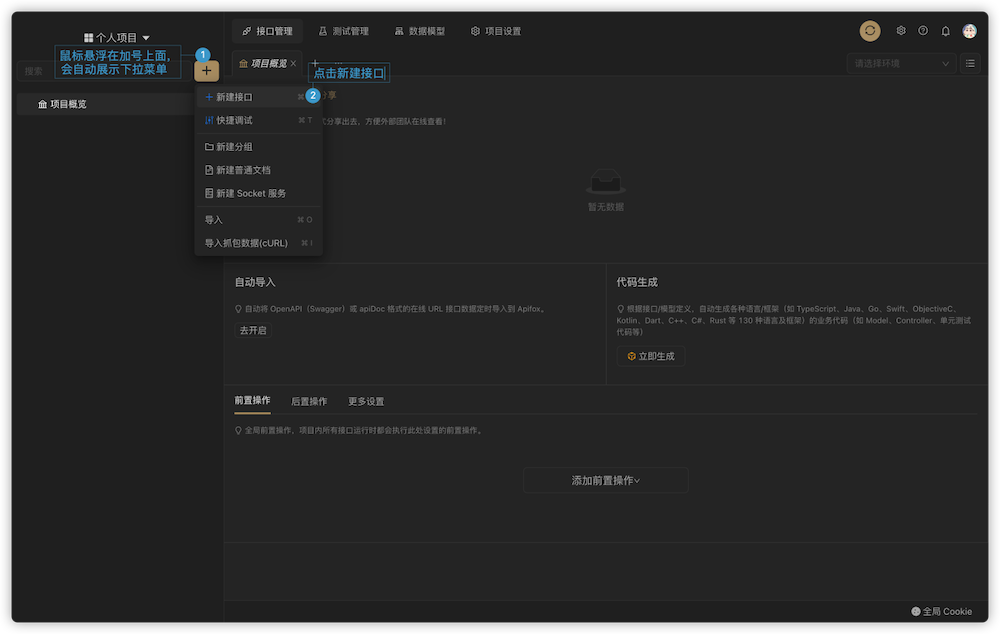
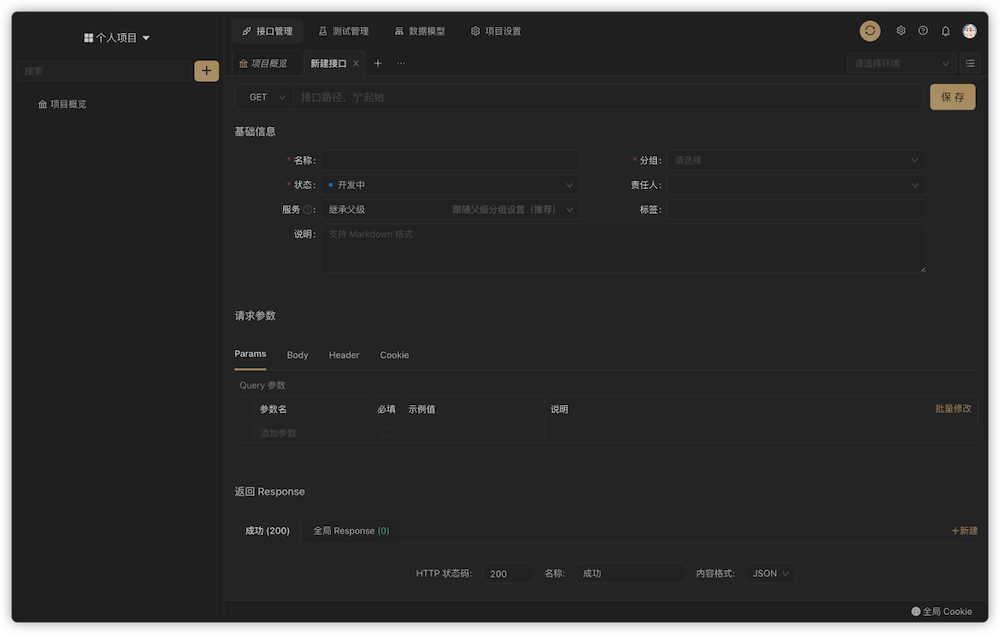
新建接口 鼠标移到➕按钮上面就会有一个下拉菜单,选择新建接口


-
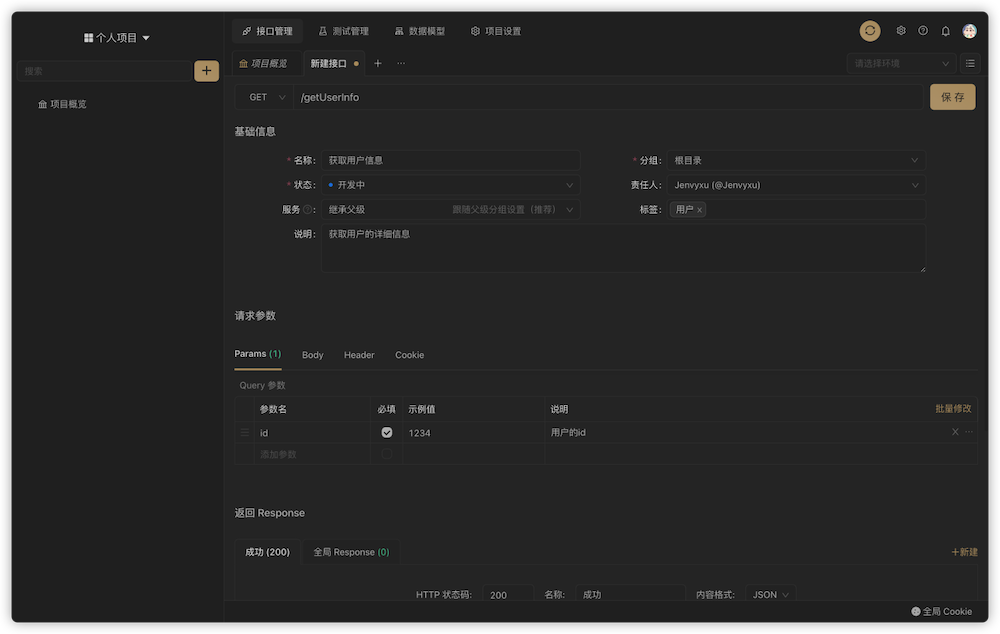
填写基本信息 在空白接口页填写接口的基本信息
-
路径:/getUserInfo
-
请求方法:GET(通过下拉选择选中需要的请求方法)
-
名称:获取用户信息
-
分组:根目录(不想放在根目录,可以自己新建分组)
-
状态:开发中 (有多种接口状态供选择,根据自己的需求选择)
-
标签:用于筛选器筛选接口,可以自由填写, 这里就填用户
-
说明:描述接口的功能
-
服务:请求的地址,可以使用默认设置
-
填写请求参数信息 请求参数有四种不同的类型:Params、Body、Header和Cookie,开发者根据请求的类型来填写,目前getUserInfo接口只需要Params参数,参数名是id、必填、示例值是1234,如果接口有其他请求头信息,可以在Header Tab里面填写请求header的参数

-
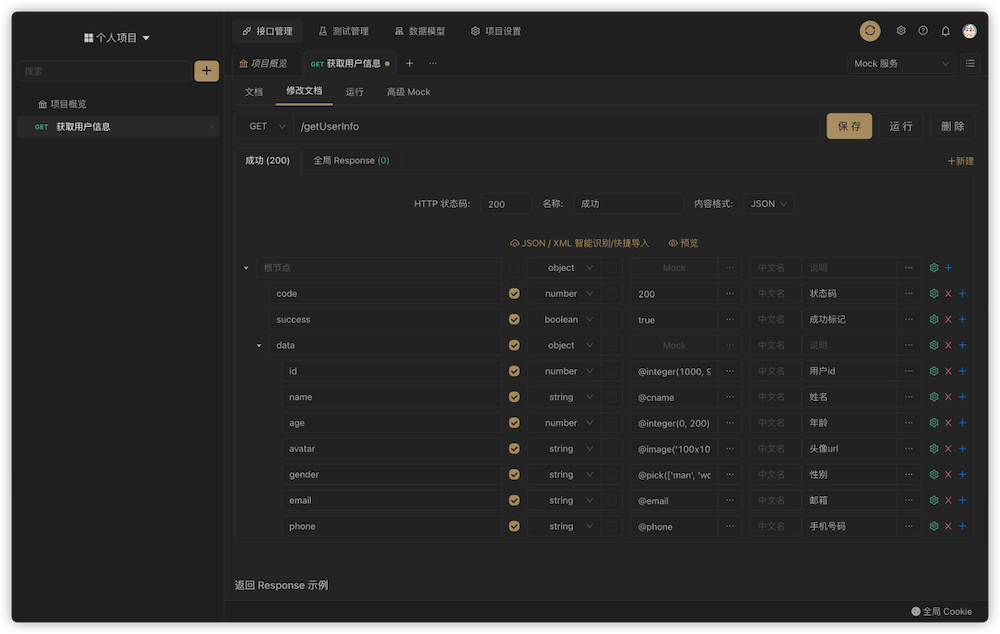
填写返回response 填写完请求的参数以后,如果想要返回mock数据,就要填写返回的response,那如何去实现数据mock功能呢? 在返回response这一模块,在 成功200 Tab的面板下面填写mock配置, 填写信息如下:

在mock输入框输入@ 符号就会自动列出mock选项,在输入时会根据输入的内容筛选合适的mock语句,非常的人性化,简直是mock小白的福音,如果想要查看更详细的mock操作,可以看官方文档www.apifox.cn/help/app/mock/mock-rules/,里面列出很多mock例子,把需要的mock语句复制过来就可以使用了,完成后点击右上角的保存按钮。
-
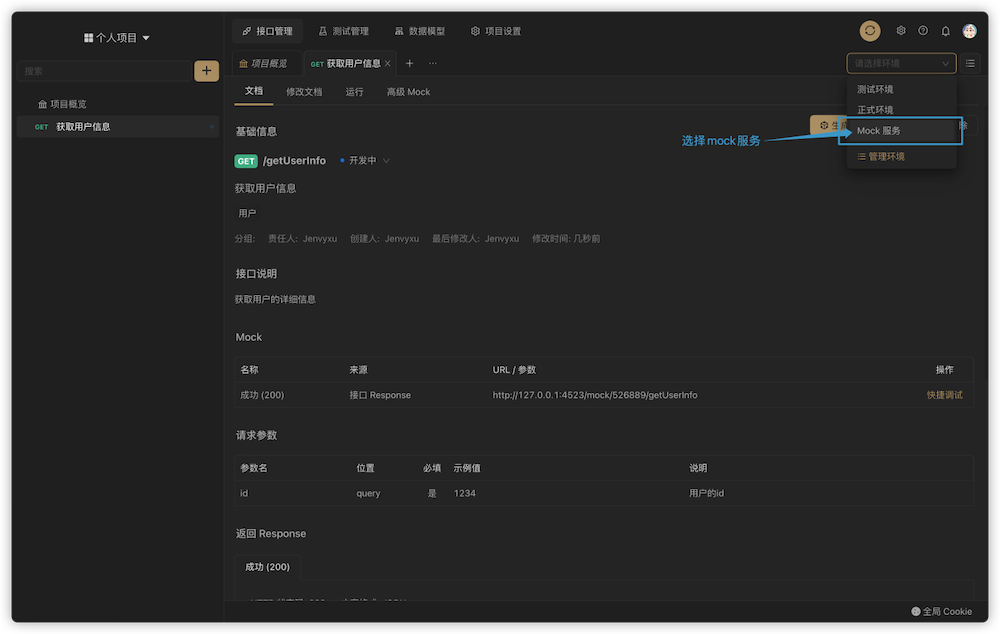
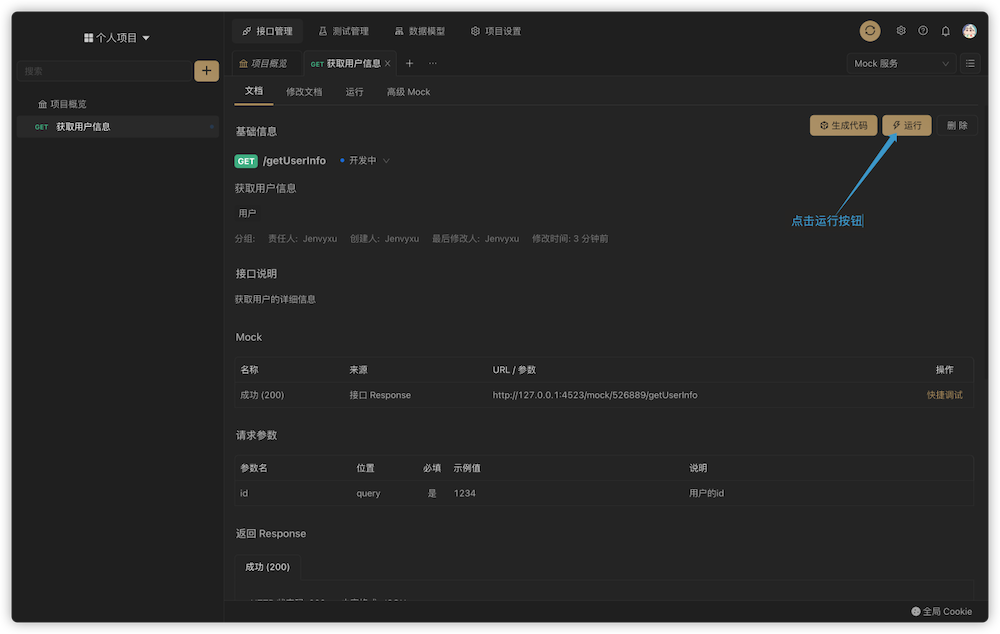
运行接口 接下来就是运行接口,看一看能不能得到我们想要的mock数据,先选择环境,选中Mock服务

点击运行按钮跳转到运行tab

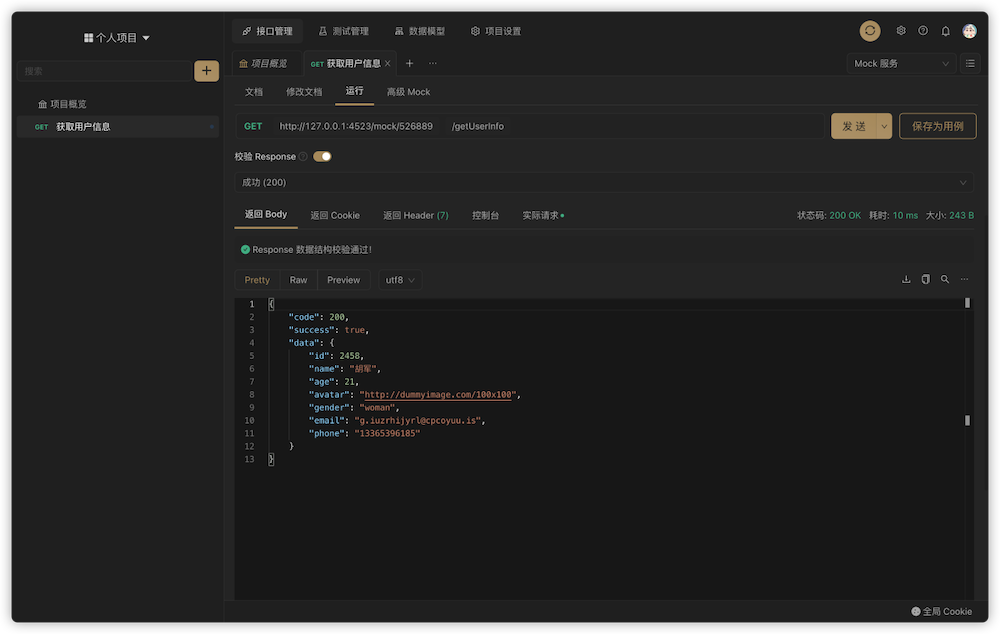
然后点击发送就可以得到mock数据,观察返回的数据,和我们的预期一样,现在前端就可以调用这个接口,拿到mock数据

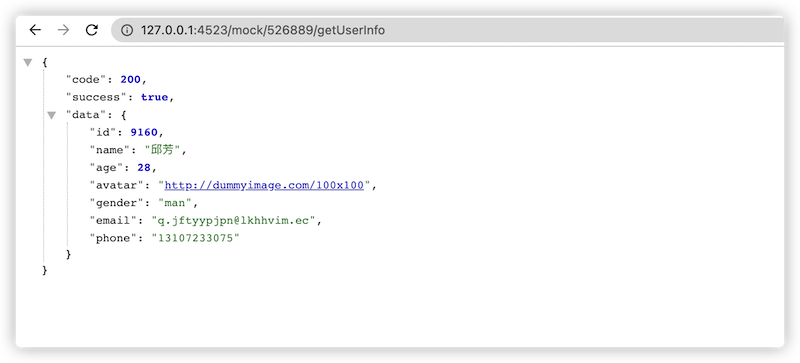
在接口文档界面,点击mock表格里的mock链接就会自动复制链接

把复制后的链接粘贴到在浏览器的地址栏,按下回车键,就可以看到网页显示的json数据了

mock服务器是在本地电脑上运行,其他连接到同一局域网的设备可以通过访问电脑的ip请求/getUserInfo接口获取mock数据
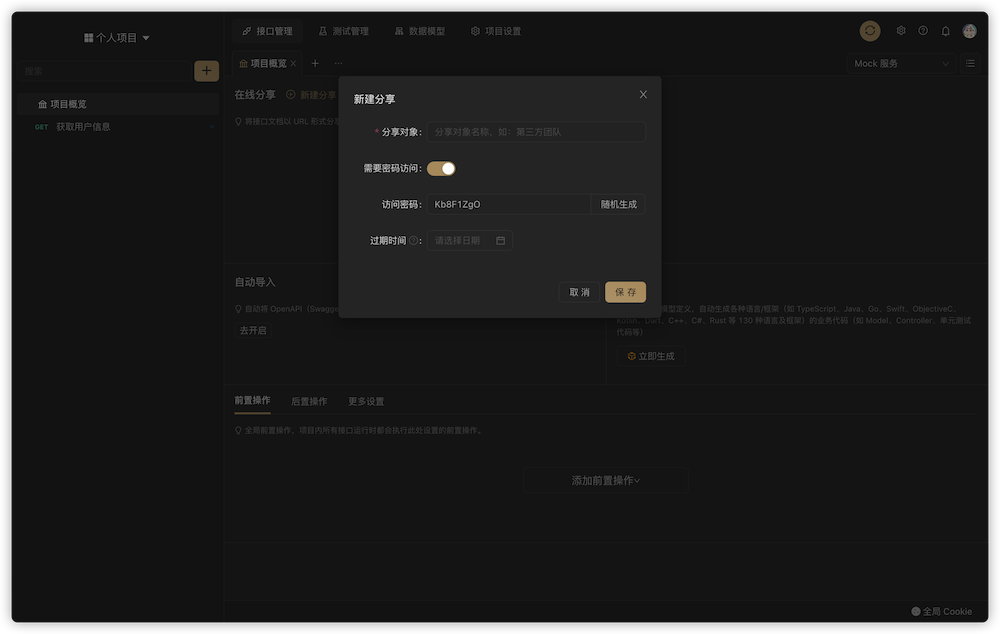
分享接口
当你成功新建了一个接口,想分享给别人,就可以使用Apifox的接口分享功能,接口分享有两种类型:公开和私有,公开的不需要密码,私有的需要密码,别人就可以通过你分享的链接查看你的接口信息

写在最后
Apifox除了mock数据这个功能外,还有很多可以提升开发效率的功能,在这里就不一一列出来,Apifox是免费的软件,感兴趣的同学可以去官网下载下来亲自去体验一下,感受它的强大之处。





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








