Javascript
实现
webForm
页面交互
qq
群:
19877329
Mail: yufan27209@qq.com
By: jfan 2007-07-13
前段时间,本人写过一篇
webForm
交互的文章。那是用
Server.Transfer
实现的。
说实在的,这到底算不处得上
webForm
交互我不知道,还是邓说得好:不管白猫黑猫,能抓到老鼠就是好猫。
(
由于私人事情,好久没有写东东了,风格都忘了!今天就开始回到从前吧,一切都过去了。
)
用过我以上方法的大虾知道,以上方法也有不足之处。
那好,我现在介绍别一种方法:
Javascript
来做。呵呵。
思路:
用
showModalDialog
返回值来达到webForm交互。
showModalDialog() (IE 4+ 支持)
showModelessDialog() (IE 5+ 支持)(在这就不讲了,反正各位只要抓到老鼠,老板也不管你用什么方法,呵)
window.showModalDialog()方法用来创建一个显示HTML内容的模态对话框。
window.showModelessDialog()方法用来创建一个显示HTML内容的非模态对话框。
使用方法:
vReturnValue = window.showModalDialog(sURL [, vArguments] [,sFeatures])
vReturnValue = window.showModelessDialog(sURL [, vArguments] [,sFeatures])
showModelessDialog() (IE 5+ 支持)(在这就不讲了,反正各位只要抓到老鼠,老板也不管你用什么方法,呵)
window.showModalDialog()方法用来创建一个显示HTML内容的模态对话框。
window.showModelessDialog()方法用来创建一个显示HTML内容的非模态对话框。
使用方法:
vReturnValue = window.showModalDialog(sURL [, vArguments] [,sFeatures])
vReturnValue = window.showModelessDialog(sURL [, vArguments] [,sFeatures])
参数传递:
1、要想对话框传递参数,是通过vArguments来进行传递的。类型不限制,对于字符串类型,最大为4096个字符。也可以传递对象。
2、可以通过window.returnValue向打开对话框的窗口返回信息,当然也可以是对象。
1、要想对话框传递参数,是通过vArguments来进行传递的。类型不限制,对于字符串类型,最大为4096个字符。也可以传递对象。
2、可以通过window.returnValue向打开对话框的窗口返回信息,当然也可以是对象。
步骤
1.
建两页面
主窗口(prenPage.aspx):这就是接受数据的页面。
拉入一按钮,两TextBox:
<
input
type="button" value="getValue" onClick="getValue();">
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
其中getValue()就是一个用javascript写的函数,用来得到showModalDialog返回来的值。
子窗口(sonPage.aspx):这是发送数据的页面。
该页面同样拉入一按钮,两TextBox。
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<input type="button" value="sendValue" onClick="sendValue();">
其中sendValue()就是一个用javascript写的函数,用来返回值。
2.
实现子窗口返回一个值。
function
getValue()
{
document.getElementById("TextBox1").value = showModalDialog("sonPage.aspx");
//把子窗口返回来的存放到TextBox1里。
}
function
sendValue()
{
returnValue = document.getElementById("TextBox1").value;
//返回TextBox1里的值。
window.close();
//关闭网页。
}
试试:
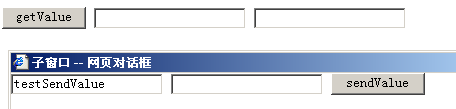
运行prenPage.aspx,点getValue.如图:

点
”sendValue”,
呵呵,值传到
prenPage.aspx
里,还无刷新,是不是比Server.Transfer来的方便啊?
3.
实现字窗口返回数组
function
getValue()
{
var ret = Array(2); //
定义数组
ret = window.showModalDialog("sonPage.aspx", "","dialogHeight: 550px; dialogWidth: 700px;center: Yes;resizable:no;status:no;scroll:no; ");
//
设定sonPage.aspx的显示方式
document.getElementById("TextBox1").value = ret[0];
document.getElementById("TextBox2").value = ret[1];
}
function
sendValue()
{
var a = new Array("1111","2222");
//
定义数组,返回值
returnValue = a;
window.close();
}
4.
一种更简单的返回多值的方法
function
getValue()
{
showModalDialog("sonPage.aspx",window);
}
function
sendValue()
{
window.dialogArguments.form1.TextBox1.value=window.document.getElementById("TextBox1").value;
window.dialogArguments.form1.TextBox2.value=window.document.getElementById("TextBox2").value; window.close();
}
5.
主窗口传值到子窗口
function
getValue()
{
showModalDialog("sonPage.aspx","ccc");
//
“ccc”是要传的值
}
function
sendValue()
{
alert(window.dialogArguments);
window.close();
}
听在用
”
url?var=value
”
方式也可传值过来,这方法大家一定知道,我也就不多说了。有兴趣的可试试,把结果也发来一起学习。OK?
好了,这个就讲到这里了,呵呵,有不足之处很大虾多多指出。






















 1443
1443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








