问题描述:
最近想要学习一下webpack的用法,按照官方示例https://www.webpackjs.com/api/cli/ 学习,我的工程目录为:
.
├── dist
├── src
| ├── main.js
| └── other.js
└── index.html文件内容为:
<!-- index.html -->
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="dist/bundle.js" charset="utf-8"></script>
</body>
</html>
// main.js
document.write("main.js works");
require('./others.js')
// other.js
document.write(", other.js works, too");按照教程打包发现会报错:
//打包命令:webpack src/main.js dist/bundle.js
Module not found: Error: Can't resolve 'XXX' in 'XXX'网上搜索一番之后发现需要改为相对路径;而且因为版本问题,参数需要加上-o表示输出(参考自这里https://blog.csdn.net/qq_34979346/article/details/99829685?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromBaidu-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromBaidu-1.control)。
尝试了一下可以编译通过,可是生成的文件名和文件路径都不对:原先想要在dist文件夹下生成bundle.js文件,结果将bundle.js文件名也当作路径了。结果如下图:

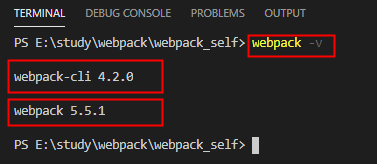
顺便也查看自己的webpack和webpack-cli的版本,版本信息如下:

解决方案:
翻看官方文档webpack也是5.版本,由于没有看到 -o 写法说明,于是老老实实根据https://www.webpackjs.com/api/cli/#%E8%BE%93%E5%87%BA%E9%85%8D%E7%BD%AE里的配置参数来写,结果是我想要的:

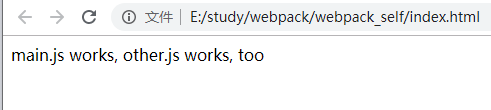
打开index.html,也能正常显示:

看来最终还是版本问题。






















 3707
3707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








