封装请求
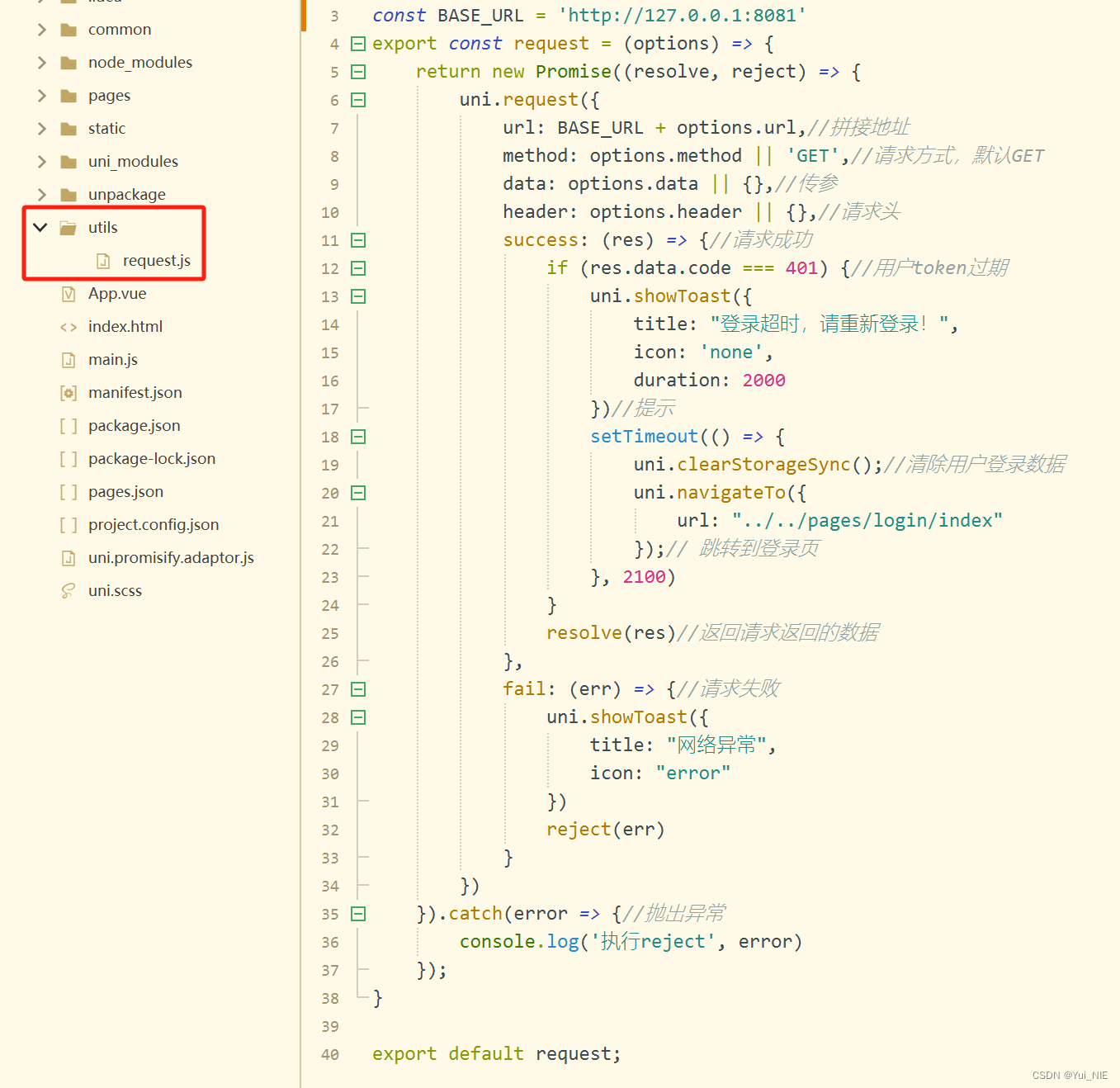
const BASE_URL = 'http://127.0.0.1:8081'
export const request = (options) => {
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + options.url,//拼接地址
method: options.method || 'GET',//请求方式,默认GET
data: options.data || {},//传参
header: options.header || {},//请求头
success: (res) => {//请求成功
if (res.data.code === 401) {//用户token过期
uni.showToast({
title: "登录超时,请重新登录!",
icon: 'none',
duration: 2000
})//提示
setTimeout(() => {
uni.clearStorageSync();//清除用户登录数据
uni.navigateTo({
url: "../../pages/login/index"
});// 跳转到登录页
}, 2100)
}
resolve(res)//返回请求返回的数据
},
fail: (err) => {//请求失败
uni.showToast({
title: "网络异常",
icon: "error"
})
reject(err)
}
})
}).catch(error => {//抛出异常
console.log('执行reject', error)
});
}
export default request;使用
新建common目录;新建api目录;新建js文件

引用封装的request;写请求

import request from '@/utils/request'
function profile(data) {
return request({
url: "/system/user/profile", // 请求url
method: "PUT", // 请求方式
header: {Authorization:'Bearer ' + uni.getStorageSync('accessToken')},//请求头
data//请求参数
});
}
export default {
profile
}页面引用请求方法;调用请求方法

import user from "../../common/api/user.js";
user.profile(this.form).then((res) => {
console.log("请求成功")
})





















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








