HTML表格的理解
1、表格结构
一个完整的表格包括:表格标题+表头信息+主体信息+页尾信息
结构如下:
<table border="1px">
<!-- 表格标题 -->
<caption>表格标题</caption>
<!-- 表头信息 -->
<thead>
<tr>
<th>每一列的标题</th>
</tr>
</thead>
<!-- 主体信息 -->
<tbody>
<tr>
<td>数据</td>
</tr>
</tbody>
<!-- 页尾信息-附加信息 -->
<tfoot>
<tr>
<td>数据</td>
</tr>
</tfoot>
</table>
2.表格标签
| 标签 | 定义,作用及注意点 |
|---|---|
| table | 定义表格 |
| caption | 定义表格标题,内容居中对齐(注意!!!caption标签必须紧跟table标签之后) |
| thead | 定义表格表头,组合HTML表格表头内容,应该与tbody,tfoot结合起来使用,且出现顺序是thead,tfoot,tbody(注意!!!thead标签必须包含th标签) |
| tr | 定义表格的行(可包含一个或多个th或td标签) |
| th | 定义表格表头单元格,包含表头信息(内容为居中粗体文本) |
| td | 定义表格普通单元格,包含数据(内容为左对齐普通文本) |
| tbody | 定义表格主体,组合 HTML 表格的主体内容元素,应该与 thead 和 tfoot 元素结合起来使用 |
| tfoot | 定义表格的页脚(脚注或表注),应该与 thead 和 tbody 元素结合起来使用 |
3.表格常用属性
| 属性 | 值 | 解释 |
|---|---|---|
| width | 百分比%或像素px | 规定表格的宽度 |
| align | center/left/right | 规定表格的对齐方式(一般不使用,在CSS实现对齐) |
| border | 像素 | 规定表格边框宽度 |
| bgcolor | rgba/rgb/颜色英文单词 | 规定表格背景颜色(一般不使用,在CSS实现背景) |
| cellspacing | 像素或百分比 | 规定单元格与表格之间空白 |
| cellpadding | 像素或百分比 | 规定内容与单元格之间的空白 |
4.着重解释一下cellspacing和cellpadding
cellspacing
| 属性 | 示例图 |
|---|---|
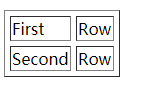
| cellspacing=“5px” |  |
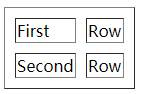
| cellspacing=“10px” |  |
cellpadding
| 属性 | 示例图 |
|---|---|
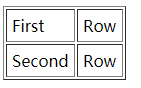
| cellspacing=“5px” |  |
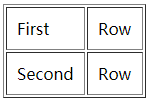
| cellspacing=“10px” |  |
5.合并单元格
5.1 首先先提出两个属性
| 属性 | 值 | 解释 |
|---|---|---|
| colspan | number | 合并列 |
| rowspan | number | 合并行 |
5.2示例
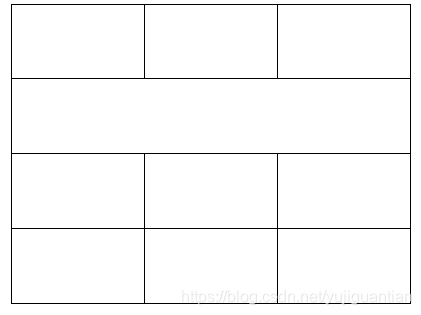
示例1:

<table width="400px" height="300px" align="center" bgcolor="black" cellspacing="1px">
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td colspan="3"></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
</table>
解释:
在合并之前,先把原来完整的表格写出来,如上图,原来是4行3列。合并的部分是第2行的3列,合并为一个单元格(也就相当于只有一个td)。其余代码不变,只把第2行的三个td改为<td colspan="3"></td>
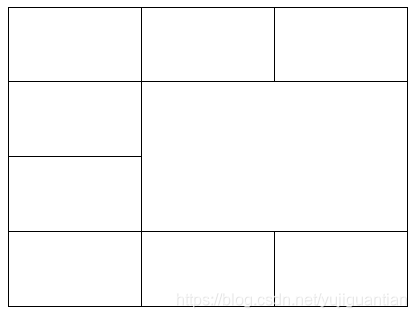
示例2:

<table width="400px" height="300px" align="center" bgcolor="black" cellspacing="1px">
<tr bgcolor="white">
<td></td>
<td rowspan="4"></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
</tr>
</table>
解释:在合并之前,先把原来完整的表格写出来,如上图,原来是4行3列。合并的部分是第2列,合并为一个单元格(也就是第1行的第2列相当于一个合并4行的单元格,其余的行只有两个单元格)。只给第1行的第2列的td改为<td rowspan="4"></td>
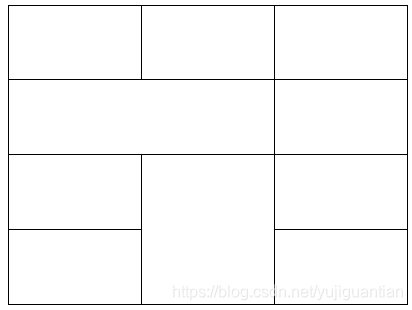
示例3:

<table width="400px" height="300px" align="center" bgcolor="black" cellspacing="1px">
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td colspan="2"></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td rowspan="2"></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
</tr>
</table>
解释:原来是4行3列的表格。合并部分是第2行的前两列和第2列的后两行(也就是第2行的第1列和第2列相当于一个单元格,第2列的后两行相当于一个单元格)。只需把第2行的第一个td改为<td colspan="2"></td>并且删掉原第2列的td;第3行的第2列改为并且删掉原第4行的第2列的td。
示例4:

<table width="400px" height="300px" align="center" bgcolor="black" cellspacing="1px">
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td colspan="2" rowspan="2"></td>
</tr>
<tr bgcolor="white">
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
</table>
解释:原来是4行3列的表格。合并部分是第2,3行的后两列。
步骤是:先合并第2行的后两列,再合并第3行的后两列,然后在此基础上合并第2,3行。
反正就是一句话,合并了的单元格就是一个单元格,多余的删掉就可以。





















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








