我们在设计QT的时候,当初是因为QT的漂亮的界面吸引了我们,怎么会如此高大上,但是当你了解了开源的源码之后,就会发现其实也就那样,Qss绘制加上图片渲染会让程序界面更好看,对于出学者来说,或者对于客户来说,一个优秀的应用软件,它给人的第一个印象,就是它的界面,吸引人,因此接下来将分享几个优秀的程序界面。
一、比卡丘不皮 网易云音乐
是不是非常的逼真,而且是开源的,它的博客 清晰的讲解了这个软件的设计,对于初学者非常有帮助,知道如何设计开发一个QT 应用 程序。(87条消息) 比卡丘不皮的博客_CSDN博客-QT5.9,数据结构与算法,Qt Quick 基础笔记领域博主

二、QT 360 界面
GitHub - jun-zhang/Qt360: 使用Qt4模拟360 10.0界面,这个程序有一点小bug,从这里面我们可以学习到 布局绘制图片渲染。

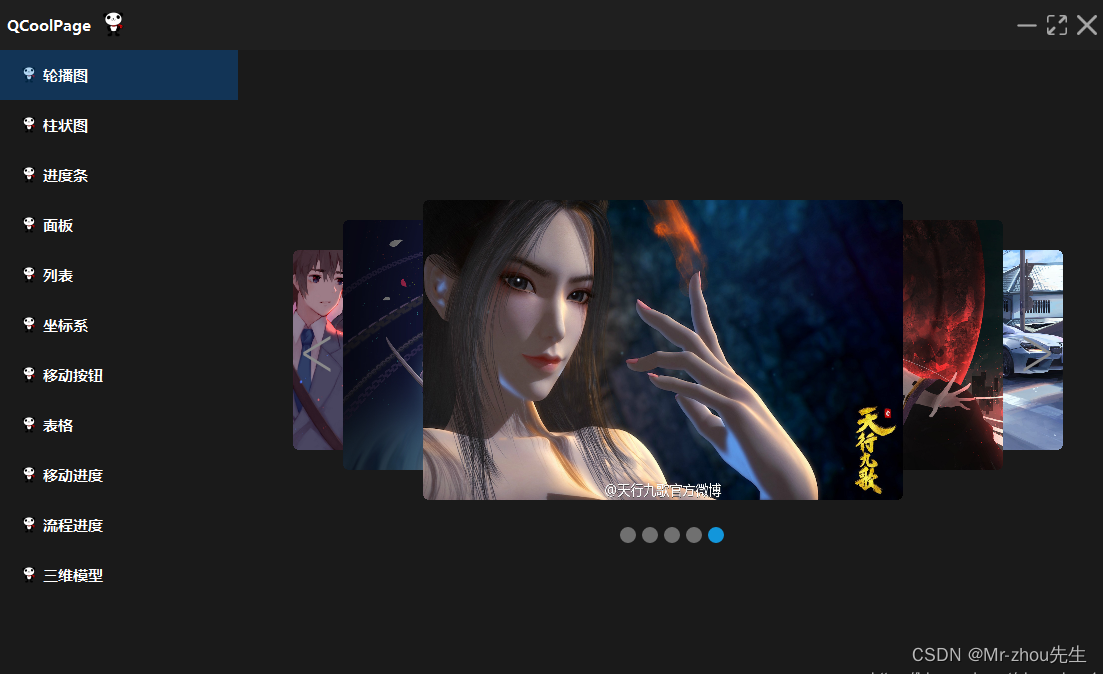
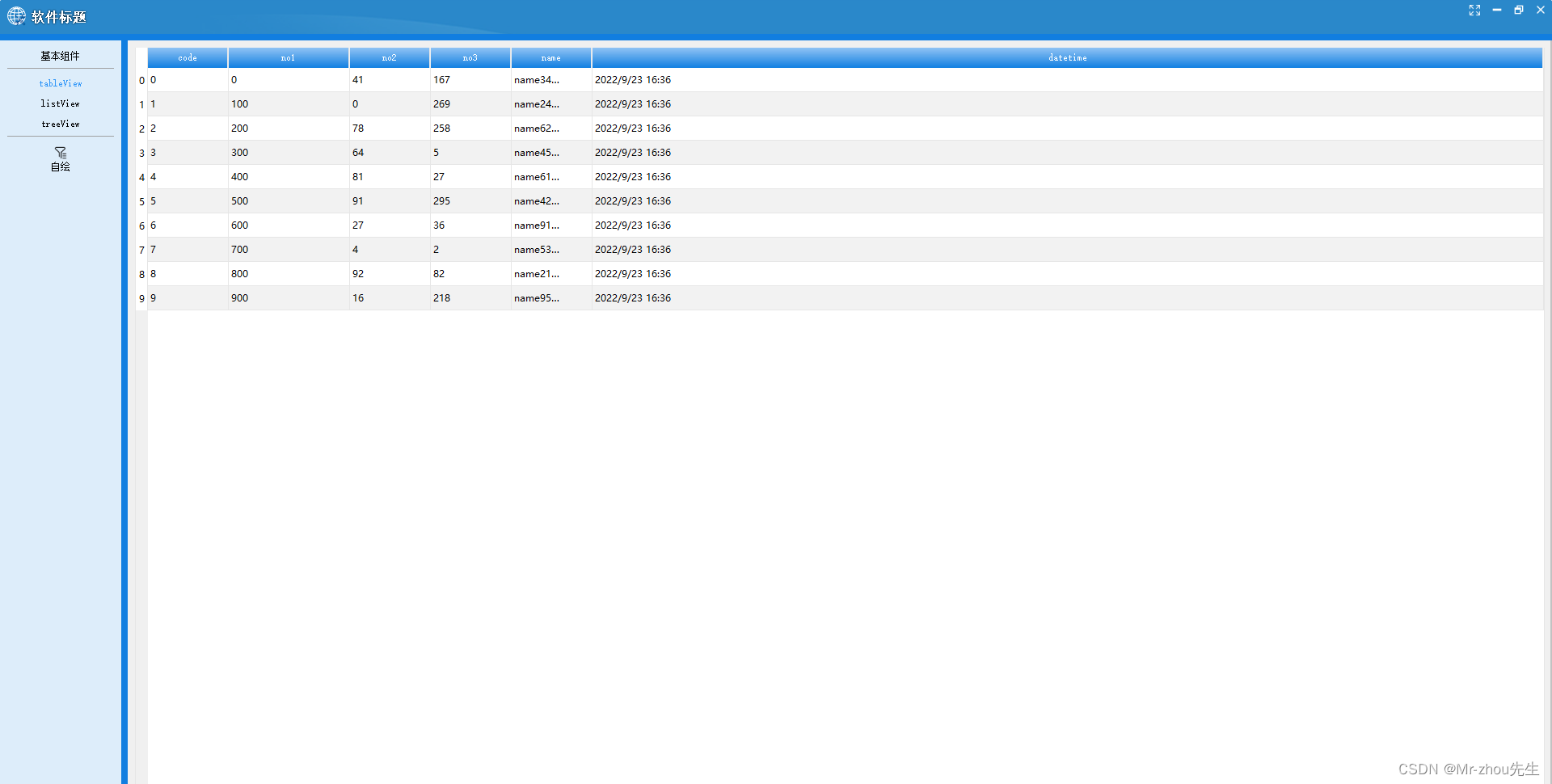
三、qt Coolpage
源码地址:GitHub - YYC572652645/QCoolPage: Qt炫酷界面
博客地址:(87条消息) Qt开源炫酷界面QCoolPage_灏夏星辰的博客-CSDN博客_qt炫酷界面设计

四、飞扬青云 大佬
源码地址: 飞扬青云 (feiyangqingyun) - Gitee.com
里面有很多基础的示例,demo 、sdk 可以使用

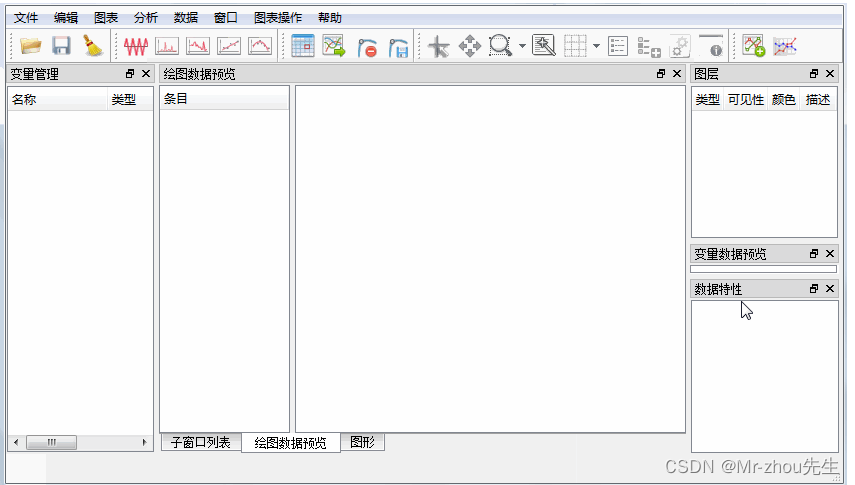
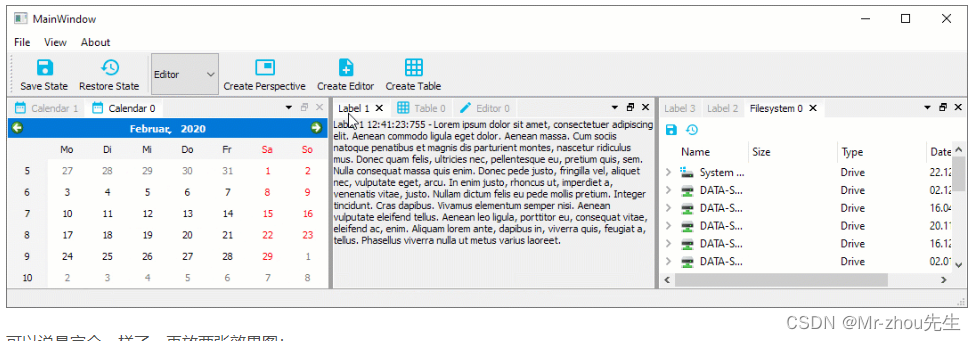
五、QT 拖拽式Dock面板
博客地址:这种风格的在QT示例当中就有 Mainwindow,之前也是借鉴了它的代码进行开发的(87条消息) Qt之QDockWidget嵌套布局详解-实现Visual Studio布局_ooMelloo的博客-CSDN博客

(87条消息) Qt5.12实现Visual Studio 2019 拖拽式Dock面板-Qt-Advanced-Docking-System_saide6000的博客-CSDN博客
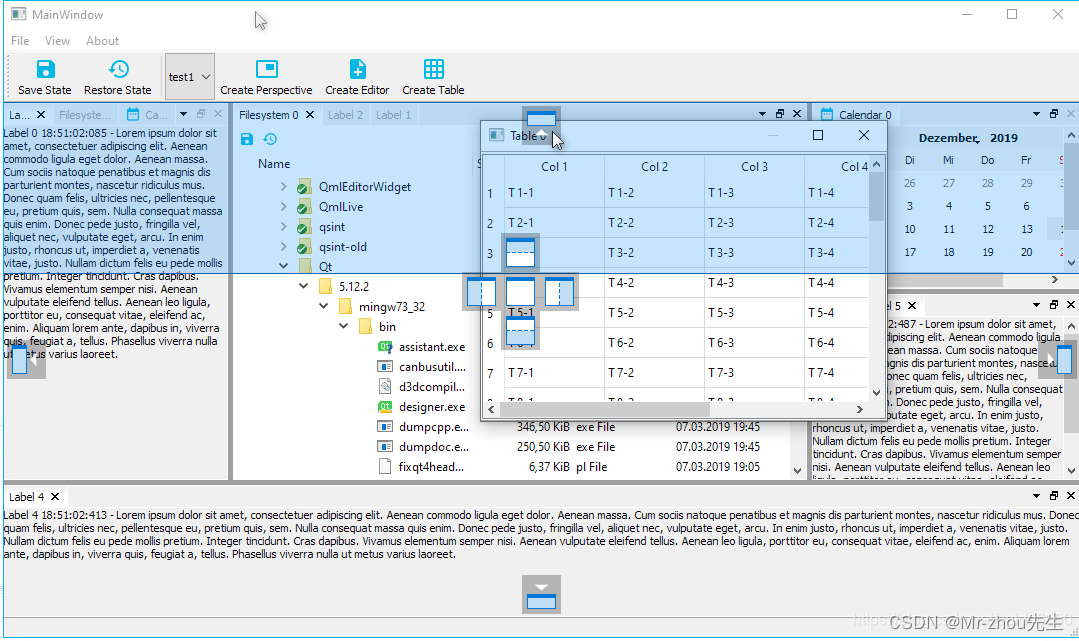
这种拖拽风格
源码的地址:GitHub - githubuser0xFFFF/Qt-Advanced-Docking-System: Advanced Docking System for Qt
博客地址:(87条消息) Qt5.12实现Visual Studio 2019 拖拽式Dock面板-Qt-Advanced-Docking-System_saide6000的博客-CSDN博客

六、无边框窗口
GitHub - BeiChenYx/FramelessWindow: Qt Frameless Widget; 基于Qt框架的自定义窗口框架;

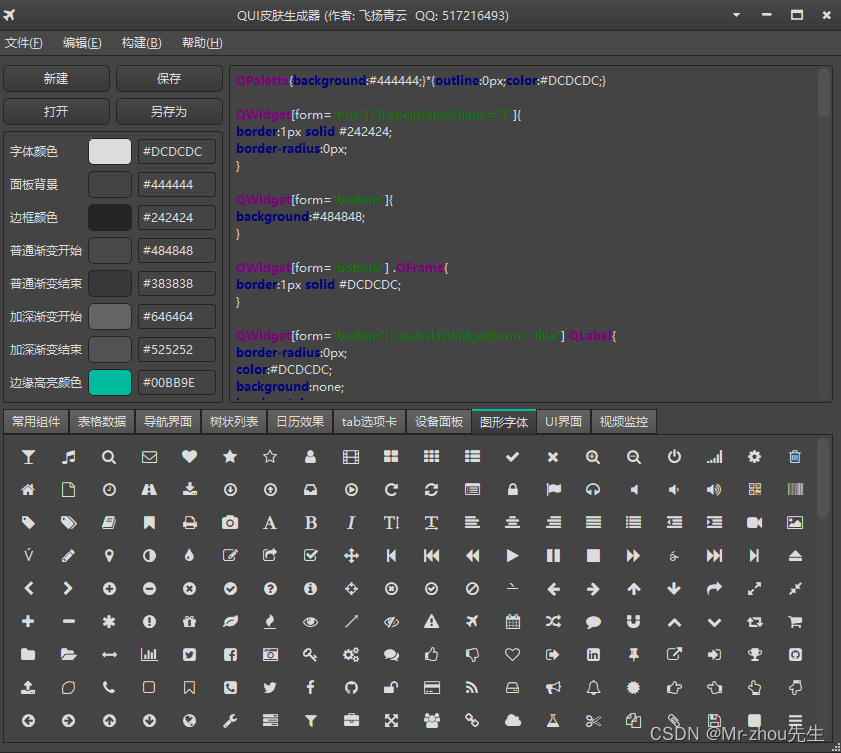
七、QSS 换肤
源码地址:https://codeload.github.com/satchelwu/QSS-Skin-Builder/zip/refs/heads/master

个人感觉这些也差不多了,如果你全部看了以上的介绍推荐的,已经很不错了,"劲酒虽好",掌握了大部分就已经可以了,最后由于本人经验有限,如有错误,欢迎修正。






















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








