背景
之前介绍了为什么要学习JavaScript,JavaScript的面向对象,但是一些JavaScript的基本概念还没有总结,所以今天,把基本概念系统的总结一下。
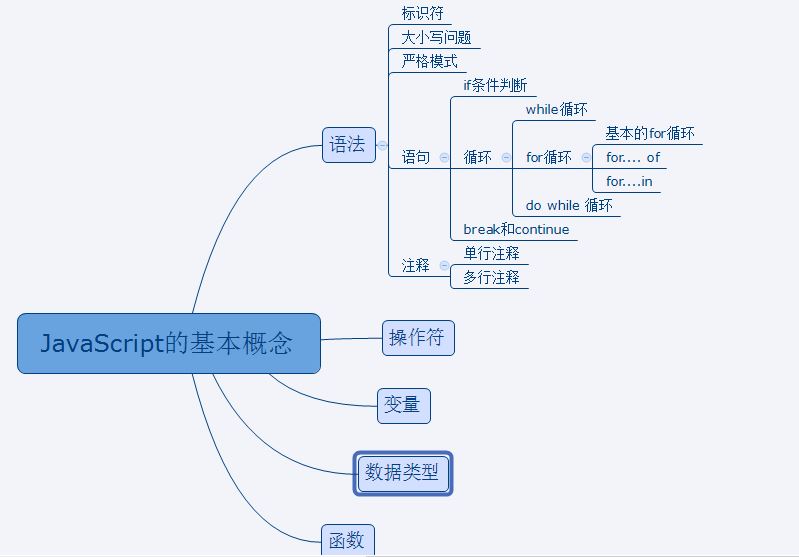
简单语法
标识符
所谓的标识符,就是变量、函数或属性的名字或者函数的参数。JavaScript中的标识符得符合一下规则:
- 第一个字符得是字母、下划线或$符号(不能是数字)
- 其他字符可以使字母、下划线或$或数字
值得注意的是,JavaScript是区分大小写的。而且不能把关键字、保留字、true、false和null用作标识符。
严格模式
ECMAScript 5 引入了strict mode概念。为JavaScript定义了一种不同的解析与执行模型。之前的一些不确实能够的行为将会得到处理,某些不安全的操作也会抛出异常。
strict mode只需要在顶部添加代码:
"use strict";语句
ECMAScript中的语句以;作为结尾;如果省略分号,则由解析器来添加(但是这样会可能会导致一些错误,所以不推荐)。
JavaScript的条件判断和循环与Java的类似:
if(判断条件){
执行语句;
}else{
执行语句;
}
if(判断条件){
执行语句;
}else if(){
执行语句;
}else{
执行语句;
}JavaScript的循环有for循环、while循环和do-while循环三种。
do-while循环很简单,基本语法是:
do {
statement
}while(expression);
//example
var i = 0;
do {
i += 2;
} while (i < 10);
alert(i);while语句属于前测试循环语句:
while(expression) statement
//example
var i = 0;
while (i < 10) {
i += 2;
}
alert(i);for循环也是前测试循环语句,它具有执行循环之前初始化变量和定义循环之后要执行的代码的能力:
for(initialization; expression; post-loop-expression) statementvar count =10;
for (var i = 0; i < count; i++){
alert(i);
}for-in语句,比基本的for循环更加抽象,是一种精准的迭代语句,可以用来枚举对象的属性:
for(property in expression) statement
//example,循环显示BOM中window对象的所有属性
for (var propName in window){
document.write(propName);
}值得注意的是,ECMAScript对象的属性没有顺序,所以输出值的顺序是不可测的。
for-of语句,是ES6中和iterable一起出现的新特性。
引入这两个新的特性原因是:
由于Map和Set无法使用下标遍历,为了统一集合类型而引入了iterable类型。而Array、Map和Set都是iterable类型。
基本语法是:
for (variable of iterable){
statement
}为什么在这里不使用for-in语句,这是由于历史问题:
for … in 循环由于历史遗留问题,其遍历的实际上是对象的属性名称,而Array也是一个对象,它的每个对象的索引被看作是一个属性。
我们手动给Array对象添加额外的属性,for… in循环也会遍历到新添加的属性。但是Array的length属性没有变化。
而for… of 完全修复了这些问题,只循环集合本身的元素。
或者我们可以直接使用iterable内置的forEach方法(具体的使用可以看官方文档):
var a = ['A', 'B', 'C'];
a.forEach(function (element, index, array) {
// element: 指向当前元素的值
// index: 指向当前索引
// array: 指向Array对象本身
alert(element);
});break和continue语句,和Java类似。break会立即退出循环,强制继续执行循环后面的语句。continue是退出当前循环后从循环顶部继续执行。
注释
写程序,我们不仅要写出正常的逻辑代码,还要有良好的编码风格。而注释对于程序来说是必不可少的。
ECMAScript使用C语言的注释风格,包含单行注释和块级注释:
//单行注释
/*
* 这是多行
* 块级注释
*/本文原创发表于CSDN,为BruceYuj最近所学总结,欢迎转载,但请注明出处























 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








