这是自己第一次写chrome扩展程序,功能比较简单,就是为你在豆瓣FM上听歌时配上歌词,以此类推,大家只要懂得javascript就可以很轻松打造属于自己的各种插件。
有了以上这些其实功能就已经实现了,但我们还需要将它做成chrome扩展然后安装在chrome浏览器里,这样以后就可以很方便的使用。
建立一个manifest.json文件,内容类似下面这样:
然后你在找三张你喜欢的图片分别命名为icon.png,icon-48.png以及icon-128.png,当然这些名字你是可以任意的,只是要个上面文件里的名字对应。
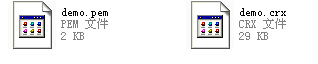
最后在开发者工具里的扩展应用里打包你的代码,就会获得两个文件:
先上效果图:
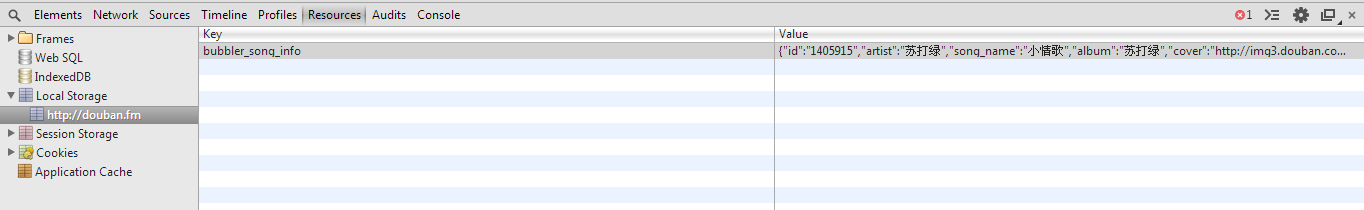
首先进入chrome开发者工具,选择resource下的localstorage,在里面你可以看到你现在正在听的这首歌的相关信息,这将是我们一会儿需要使用javascript获取的,如下图:
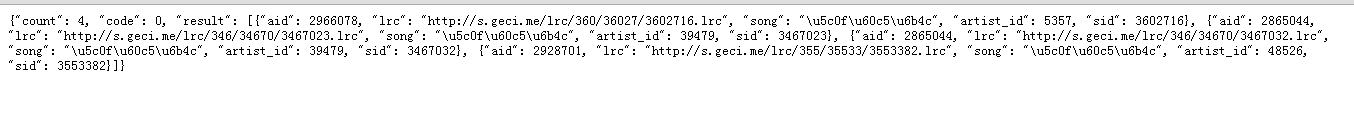
接下来你需要一个可以获取歌词的API,http://geci.me/api/lyric/歌曲名,通过这个api你可以获得歌词的下载地址,例如你在地址栏输入http://geci.me/api/lyric/小情歌,将会返回如下json格式的数据:
这里我们只关注lrc,也就是歌词地址。
好了有了这些,我们就可以编写javascript代码了,代码这个思路是这样的,当你打开豆瓣FM这个网站的时候,代码会通过localstorage获取你的歌曲名,然后将歌曲名与http://geci.me/api/lyric/拼接成一个
api地址,如http://geci.me/api/lyric/+小情歌=http://geci.me/api/lyric/小情歌。然后通过这个地址发起异步请求,会得到上图的那堆数据,再根据数据中的lrc对应的值再次请求以获得歌词内容。
function DoubanFM(){
this.name = 'FM';
this.tmp_song_id = '';
this.flag = 1;
this.lyrics = this.draw_lyrics();
}
DoubanFM.prototype.draw_lyrics = function() {
var lyrics_div = document.createElement('span');//用document.createElement()方法可以创造新的节点
document.getElementById("fm-channel-list").appendChild(lyrics_div);//用document.body.appendChild()方法把新的节点附加到到document中
lyrics_div.style.width = '230px';//下面几行是设置css
//lyrics_div.style.backgroundColor = '#CCF';
lyrics_div.style.zIndex = '10000';
lyrics_div.style.position = 'absolute';
lyrics_div.style.left="50px";
lyrics_div.style.top="0px";
lyrics_div.style.color="#93F";
lyrics_div.align="center";
return lyrics_div;
}
DoubanFM.prototype.geci_entry_url = function(song, artist) {
if (song == undefined || song == null || song == '') return '';
var url = 'http://geci.me/api/lyric/' + song;
if (!(artist == undefined || artist == null || artist == '')) {
url += '/' + artist;
}
console.log(url);
return url;
}
DoubanFM.prototype.request_geci = function() {
eval('var stored_song = ' + localStorage['bubbler_song_info']);//
console.log('the song in localStorage:' + stored_song.artist + ' '
+ stored_song.song_name);
if (this.tmp_song_id != stored_song.id) {
console.log(this.tmp_song_id + ' is not ' + stored_song.id);
var url = this.geci_entry_url(stored_song.song_name, stored_song.artist);
this.tmp_song_id = stored_song.id;
this.ajax_get(url);
}
}
DoubanFM.prototype.ajax_get = function(url) {
var XHR = new XMLHttpRequest();
var obj = this;
//一次典型的原生js发起的AJAX请求
XHR.onreadystatechange = function() {
if (XHR.readyState == 4) {
if (XHR.status == 200) {
obj.deal_response(XHR.responseText);
} else {
obj.print_lyrics('获取歌词失败');
}
} else {
obj.print_lyrics('歌词搜索中');
}
}
XHR.open('GET', url, true);
XHR.send(null);
}
DoubanFM.prototype.deal_response = function(data) {
if (this.flag == 1) {
eval('var resp = ' + data);
if (resp.count > 0) {
this.ajax_get(resp.result[0].lrc);
this.flag++;
} else {
this.print_lyrics('没有找到歌词');
}
} else {
this.print_lyrics(this.format(data));
this.flag = 1;
}
}
DoubanFM.prototype.format = function(text) {
var s = text.replace(/\[(.*)\]/g, '').trim();//去除返回数据的[]两端的内容,只保留歌词部分
return s.replace(/\n/g, '\n<br />');//每行末尾输出html的换行符
}
DoubanFM.prototype.print_lyrics = function(text) {
this.lyrics.innerHTML =text;
}
var fm = new DoubanFM(true);
window.setInterval(function() { fm.request_geci(); }, 1000);有了以上这些其实功能就已经实现了,但我们还需要将它做成chrome扩展然后安装在chrome浏览器里,这样以后就可以很方便的使用。
建立一个manifest.json文件,内容类似下面这样:
{
"name" : "demo",
"version" : "1.0",
"manifest_version" : 2,
"description" : "用于豆瓣FM配歌词",
"page_action" : {
"default_icon" : "icon.png",
"default_title" : "Douban FM"
},
"permissions" : ["tabs", "http://douban.fm/", "http://*.geci.me/*"],
"content_scripts" : [{
"matches" : ["http://douban.fm/"],
"js" : ["demo.js"],
"runat" : "document_end"
}],
"icons" : {
"48" : "icon-48.png",
"128" : "icon-128.png"
}
}然后你在找三张你喜欢的图片分别命名为icon.png,icon-48.png以及icon-128.png,当然这些名字你是可以任意的,只是要个上面文件里的名字对应。
最后在开发者工具里的扩展应用里打包你的代码,就会获得两个文件:
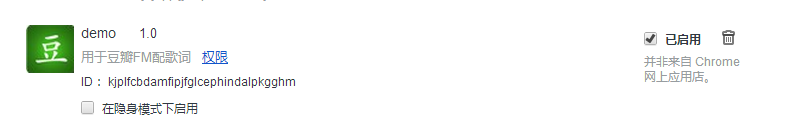
第一个是作为你程序的签名,在你插件以后升级的时候使用,后一个就是安装文件,直接将其拖入chrome浏览器即可安装成功,如下图:
所有工作已完成,你可以享受自己的歌词插件了。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








