FCKEditor作为一款强大的页面编辑器已经被CKEditor取代,但是新版的CKEditor不再支持图片和文件的上传功能,需要依赖Ajax文件管理器CKFinder来实现。不过CKFinder是一款付费软件,咱们还是使用破解的吧。CKEditor for Java 最新版本是3.5.3。配置CKEditor和CKFinder分为三步进行,首先配置CKEditor,然后配置CKFinder,最后将CKFinder整合到CKEditor 中。
一、配置CKEditor3.5.3
1、在CKEditor官网http://ckeditor.com/download上下载CKEditor for Java 3.5.3 war包,里面包含了相关的jar、脚本和示例。
2、将下载的war包解压,可以放到tomcat的webapps路径下然后启动tomcat来解压,也可以使用WinRAR解压。
3、解压后把WEB-INF/lib/ckeditor-java-core-3.5.3.jar拷贝到自己工程的WEB-INF/lib路径下,把ckeditor文件夹拷贝到web工程下,我是放到webapp/js路径下。当然可以去掉ckeditor里一些无关的文件,如:INSTALL.html、LICENSE.html、_sample文件夹。
4、参考示例创建页面ckeditor.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="ckeditor" uri="http://ckeditor.com" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>first use of CKEditor</title>
<link type="text/css" rel="stylesheet" href="js/ckeditor/contents.css" mce_href="js/ckeditor/contents.css" />
</head>
<body>
<textarea cols="10" id="editor1" name="editor1" rows="10">only for a test</textarea>
<ckeditor:replace replace="editor1" basePath="js/ckeditor/"></ckeditor:replace>
</body>
</html>
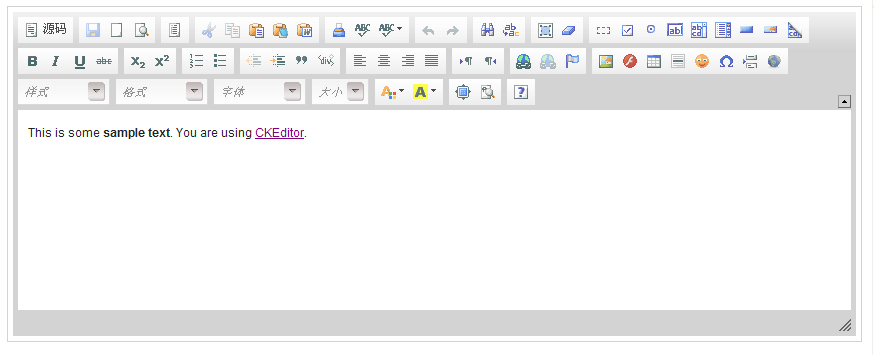
效果如下图:

5、配置CKEditor,可以通过编辑ckeditor文件夹下的config.js来更改CKEditor的默认配置,也可以在页面创建CKEditorConfig的实例来添加或覆盖config.js里面的配置。
config.js
CKEDITOR.editorConfig = function( config )
{
config.language = 'zh-cn';//语言设置
config.uiColor='#ADE82E';//颜色
config.width='1000px';//宽度
config.height='400px';//高度
config.skin='kama';//界面:kama/office2003/v2
config.toolbar='Full';//工具栏:Full/Basic
};
页面配置ckeditor.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="ckeditor" uri="http://ckeditor.com" %>
<%@page import="com.ckeditor.CKEditorConfig"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>first use of CKEditor</title>
<link type="text/css" rel="stylesheet" href="js/ckeditor/contents.css" mce_href="js/ckeditor/contents.css" />
</head>
<body>
<%
CKEditorConfig settings = new CKEditorConfig();
settings.addConfigValue("width", "500");//宽度
settings.addConfigValue("height", "200");//高度
settings.addConfig







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3068
3068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








