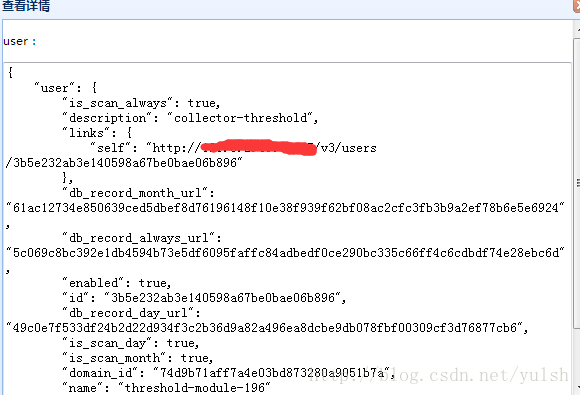
html页面在后台获取json格式的字符串,在页面中显示的并没有经过格式化,看起来不方便,看对比图:


源代码
<script>
var json = $('#detail').val();
var result = JSON.stringify(JSON.parse(json), null, 4);
$('#detail').val(result);
</script>
<p>
<label>user:</label>
</p>
<p>
<textarea id="detail" readonly="readonly">${detail}</textarea>
</p>说明:1、由于我的json内容是后台传过来的,大家可以将${detail}换成json格式的字符串试试:var json = '{"...":"...",...}';
2、后台传String类型的字符串,不要用JSONObject封装为json,要不然会报错。






















 1129
1129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








