第一次写文章难免会有很多不足之处,敬请谅解。
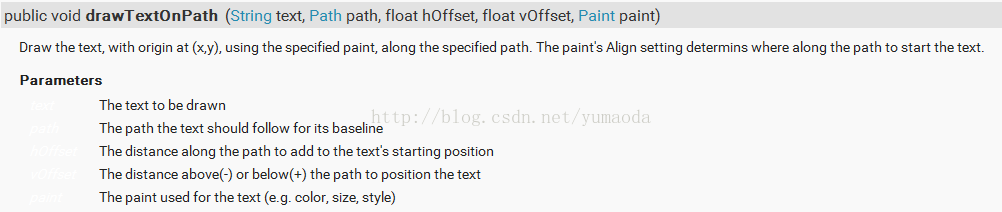
估计很多没怎么写过自定义View的小伙伴在绘制文字的时候总是感到迷茫(What Fuck),为什么怎么绘制文字都是有很大的偏差,其实大家如果查看过API文档的话就可以发现一点:

应该能够注意到绘制文字的居然不是坐标是这两个什么鬼,
1,直接绘制
float centerX = paddingLeft + width / 2; float centerY = paddingTop + height / 2;
Paint.FontMetrics fontMetrics = mTextPaint.getFontMetrics(); float baseLine = -(fontMetrics.ascent + fontMetrics.descent) / 2; float textWidth = mTextPaint.measureText(hText); float startX = centerX - textWidth / 2; float endY = centerY + baseLine; canvas.drawText(hText, startX, endY, mTextPaint);
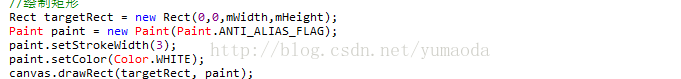
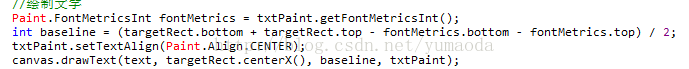
2,利用矩Rect绘制

实际测试两种发可以实现绘制文字居中显示,如果有问题的话欢迎留言。
最后加一点小知识,你说如果我们想要文字垂直居中显示咋办呢,额,泥奏凯,
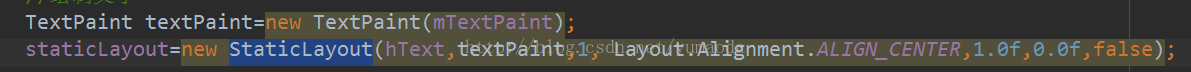
StaticLayout很熟悉吧,就是在我们输入文字是换行所需要的API。
通过StaticLayout来实现换行居中显示,实测可以实现,希望能给与大家一些帮助,欢迎留言。























 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








