RecyclerView全解(一)
在Android L中新增了RecyclerView、CardView 、Palette。其中RecyclerView可以完全替代横纵向GridView、横纵向ListView。以及实现瀑布流效果,同时 RecyclerView自带酷炫的删除添加的动画,毫无疑问RecyclerView必将在以后替代ListView,GridView。CardView带有阴影效果和圆角的条目wiget控件,Palette作为调色板类,可以让你从图像中提取突出的颜色。
但由于用RecyclerView实现时条目没有条目之间的分割线,此时通常解决是在github上下载一个名为DividerItemDecoration 的类
https://github.com/yumengbdw/DividerItemDecoration
然后如下设置
mRecyclerView.addItemDecoration(new DividerItemDecoration(
getActivity(), DividerItemDecoration.HORIZONTAL_LIST));
另外一点,目前经常使用的是RecyclerView和CardView组合起来使用,既解决了没有分割线的问题,又使得item条目看起来很舒服,很炫的效果。
实现
布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--android:background="#44fff000"-->
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:scrollbars="vertical" />
</android.support.v4.widget.SwipeRefreshLayout>
</RelativeLayout>
MainActivity
package com.yum.meng.recycledemo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
import com.orhanobut.logger.Logger;
import java.util.ArrayList;
import java.util.List;
import butterknife.ButterKnife;
import butterknife.InjectView;
public class MainActivity extends ActionBarActivity {
@InjectView(R.id.recyclerview)
RecyclerView recyclerview;
@InjectView(R.id.swipeRefreshLayout)
SwipeRefreshLayout swipeRefreshLayout;
private List<String> mDatas = new ArrayList<String>();
private HomeAdapter homeAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//此处采用butterknife注解的方式查找控件
//使用方法:在plugin里面下载butterknife插件,鼠标放在你要查找的控件布局上,如“setContentView(R.layout.activity_main);”的括号内
//布局上邮件Genearnet(Comm+N)最后一个Generate Butterknife Injections
ButterKnife.inject(this);
//此处测试Logger框架,可忽略不计,推荐了解
Logger.d("dddddd");
//必须设置布局管理。有三种LinearLayoutManager,GridLayoutManager以及StaggeredGridLayoutManager三种
//三个参数第二个设置方向,第三个是否倒序排列,最新获取的排在最前面,一般为true
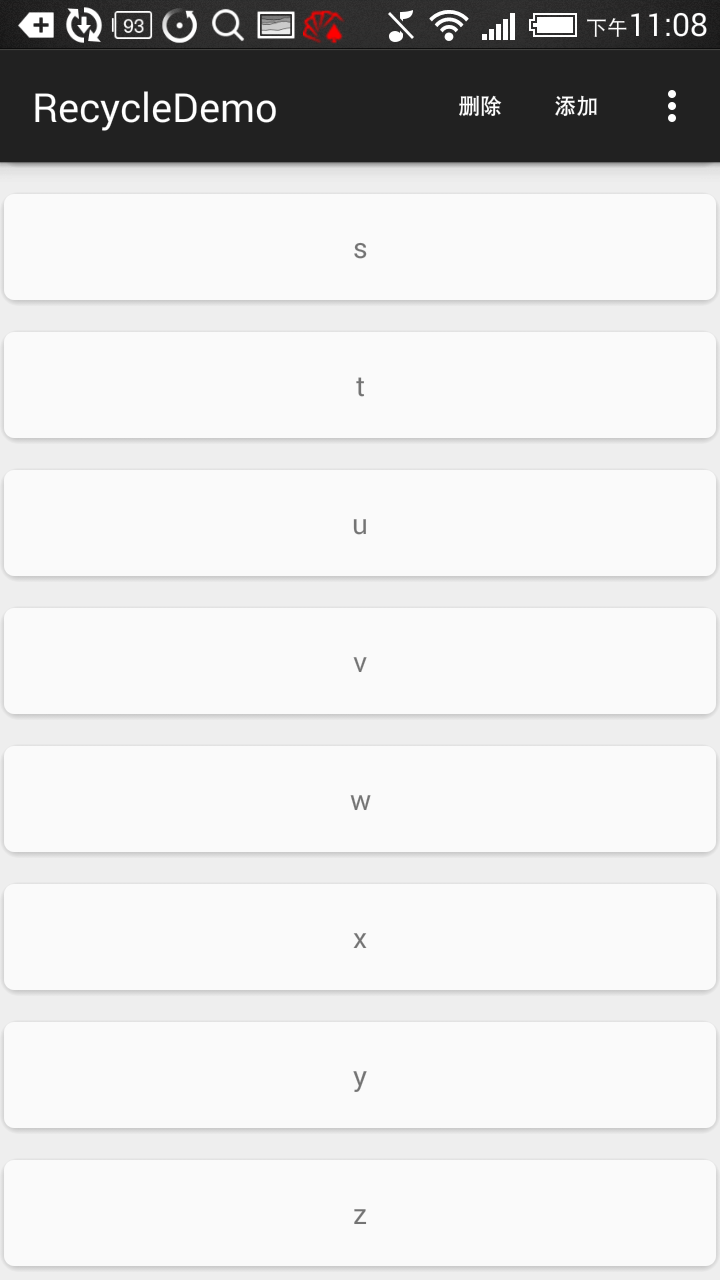
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, true);
recyclerview.setLayoutManager(linearLayoutManager);
homeAdapter = new HomeAdapter(this, getData());
recyclerview.setAdapter(homeAdapter);
//设置增加,删除条目的动画,默认动画很炫
recyclerview.setItemAnimator(new DefaultItemAnimator());
//以下是github上其他删除添加的动画效果简单设置方法。下载地址https://github.com/wasabeef/recyclerview-animators
// recyclerview.setItemAnimator(new SlideInLeftAnimator());
// recyclerview.getItemAnimator().setAddDuration(1000);
// recyclerview.getItemAnimator().setRemoveDuration(1000);
// recyclerview.getItemAnimator().setMoveDuration(1000);
// recyclerview.getItemAnimator().setChangeDuration(1000);
//swipeRefreshLayout是google推出的刷新的框架,效果也很不错,实现起来也很容易
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
homeAdapter.addData(0);
}
});
}
//创造数据
private List<String> getData() {
for (int i = 'z'; i > 'A'; i--) {
mDatas.add("" + (char) i);
}
return mDatas;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
switch (id) {
case R.id.listview:
//水平的ListView
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, true);
recyclerview.setLayoutManager(linearLayoutManager);
break;
case R.id.ic_add:
//添加条目
homeAdapter.addData(1);
break;
case R.id.ic_delete:
//删除条目
homeAdapter.removeData(1);
break;
case R.id.h_gridview:
//水平方向的GridView效果
GridLayoutManager h_gridLayoutManager = new GridLayoutManager(MainActivity.this, 2, GridLayoutManager.HORIZONTAL, true);
recyclerview.setLayoutManager(h_gridLayoutManager);
Toast.makeText(MainActivity.this, "h_gridview", Toast.LENGTH_SHORT).show();
break;
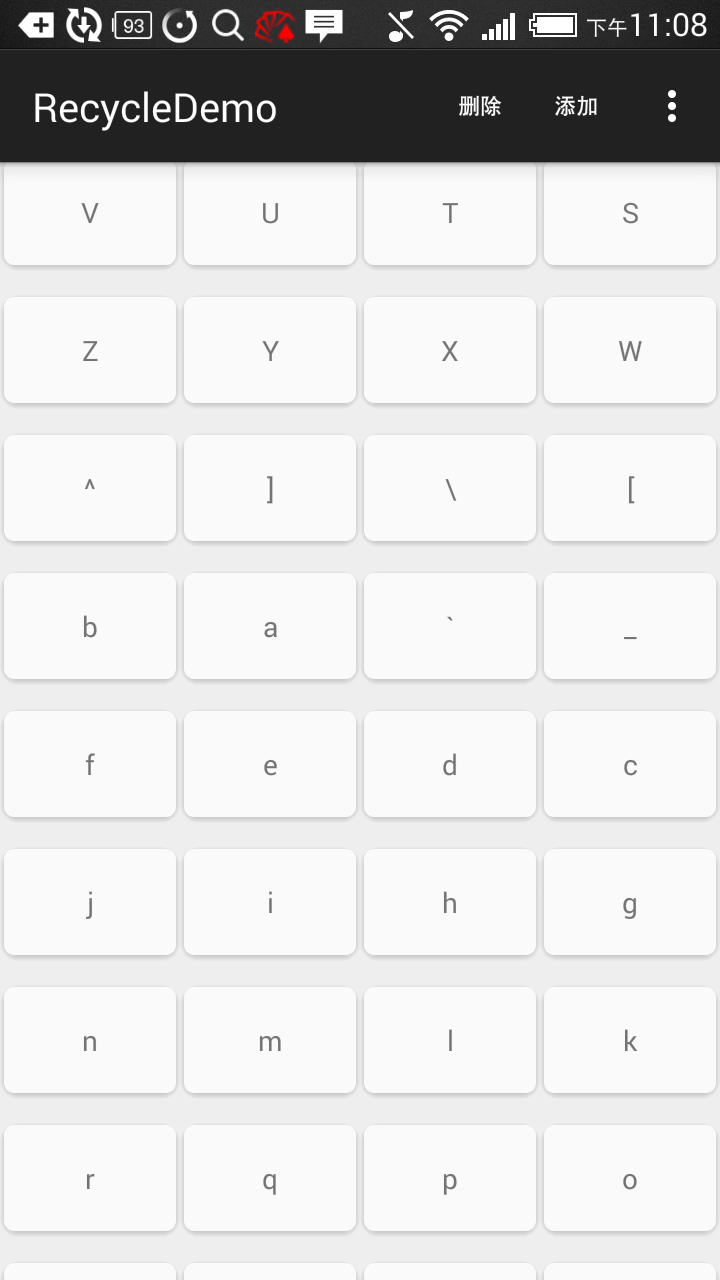
case R.id.v_gridview:
//垂直方向的GridView效果
GridLayoutManager v_gridLayoutManager = new GridLayoutManager(MainActivity.this, 4, GridLayoutManager.VERTICAL, true);
recyclerview.setLayoutManager(v_gridLayoutManager);
Toast.makeText(MainActivity.this, "v_gridview", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}
menu/menu_main.xml文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/listview"
android:orderInCategory="100"
android:title="Listview"
app:showAsAction="never" />
<item
android:id="@+id/ic_delete"
android:orderInCategory="100"
android:title="删除"
app:showAsAction="ifRoom" />
<item
android:id="@+id/ic_add"
android:orderInCategory="100"
android:title="添加"
app:showAsAction="ifRoom" />
<item
android:id="@+id/h_gridview"
android:orderInCategory="100"
android:title="横向gridview"
app:showAsAction="never" />
<item
android:id="@+id/v_gridview"
android:orderInCategory="100"
android:title="综向的gridview"
app:showAsAction="never" />
</menu>
HomeAdapter
package com.yum.meng.recycledemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.orhanobut.logger.Logger;
import java.util.List;
import butterknife.ButterKnife;
import butterknife.InjectView;
/**
* Created by meng on 15/6/24.
*/
public class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.HomeViewHolder> {
private List<String> data;
private Context context;
private LayoutInflater inflater;
public HomeAdapter(Context context, List<String> data) {
this.data = data;
inflater = LayoutInflater.from(context);
}
/**
* 视图
*
* @param parent
* @param viewType
* @return
*/
@Override
public HomeViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new HomeViewHolder(inflater.inflate(R.layout.item_listview, parent, false));
}
/**
* 数据
*
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(HomeViewHolder holder, int position) {
holder.idNum.setText(data.get(position));
}
/**
* 总条目数
*
* @return
*/
@Override
public int getItemCount() {
return data.size();
}
public class HomeViewHolder extends RecyclerView.ViewHolder {
//ButterKnife注解方式
@InjectView(R.id.id_num)
TextView idNum;
public HomeViewHolder(View itemView) {
super(itemView);
ButterKnife.inject(this, itemView);
}
}
//添加数据的方法
public void addData(int position) {
data.add(position, "Insert One");
notifyItemInserted(position);
}
//删除数据的方法
public void removeData(int position) {
data.remove(position);
notifyItemRemoved(position);
}
}























 3529
3529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








