项目之前用到了zTree,近期由于需求改变,需要增加搜索功能。翻了翻官方api与大神的博客。总算是把问题解决,记录一下方便日后查找。
zTree官网:http://http://www.treejs.cn/v3/main.php#_zTreeInfo
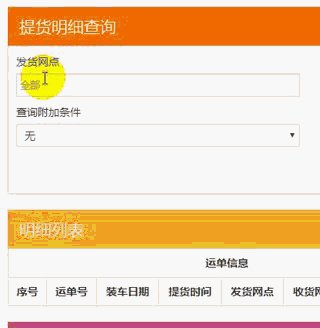
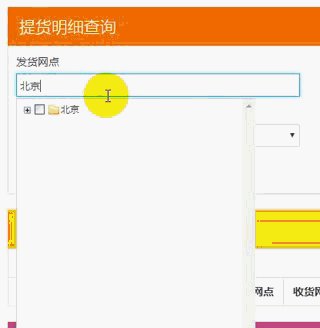
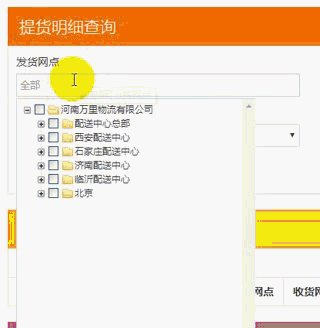
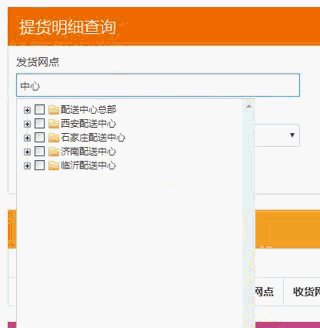
效果图:
简单分析下需求:
- 点击打开属性插件
- 可以根据输入的值,模糊搜索出对应选项
- 删除输入内容,展示全部选项
直接粘上代码:
html代码结构:
<div class='span3'>
<label class='control-label' for="tree_05_name">发货网点</label>
<div class=''>
<div id="tree_05_wrap" class="floatTree">
<ul id="tree_05" class="ztree" style="width:300px;height:300px;"></ul>
</div>
<input class='span12' id='tree_05_name' name="tree_05_name" type='text' placeholder="全部" title="请选择可分拣网点" data-rule-required='true' />
<input id='tree_05_No' name="tree_05_No" type='hidden' />
</div>
</div> var zNodes=getTreeList(5,1,function(result){//调用接口 返回树形插件数据
if(result){
let _tree1 = $.extend(true, [], result),
_tree2 = $.extend(true, [], result); //由于一个页面上有多个属性插件 担心数据串 所以复制了两份
new setZtree("tree_05",_tree1).initZtree();
new setZtree("tree_01",_tree2).initZtree();
}
});下边是封装的初始化ztree js文件:
var setZtree = function(id,Obj){
this.Dom = $("#"+id);
this.id = id;
this.zTree = "";
this.Obj = Obj;
this.searchZtree();
this.inputOnFocus(id,Obj)
}
setZtree.prototype = {
//搜索ztree
searchZtree : function(){
let Dom = $("#"+this.id+"_name");
Dom.on("keyup",()=>{
if(Dom.val().length>0){
var nodeList = this.zTree.getNodesByParamFuzzy("name", Dom.val());
if(nodeList.length>0){
this.initZtree($("#"+this.id),nodeList)
}
}else{
$("#"+this.id+"_No").val("");
this.initZtree($("#"+this.id),this.Obj).checkAllNodes(false);
}
})
},
//初始化ztree
initZtree : function(_Dom,_OBj){
let Dom = _Dom?_Dom:this.Dom,
Obj = _OBj?_OBj:this.Obj;
let z = $.fn.zTree.init(Dom,{
id:"sortSiteNostree",
check:{
enable:true,
chkboxType:{"Y":"s","N":"s"}
},
data:{
simpleData:{
enable:true
}
},
callback:{
onClick:selectFsortSiteNos,
onCheck:selectFsortSiteNos,
onDblClick:selectFsortSiteNos_all,
},
},Obj);
this.zTree = $.fn.zTree.getZTreeObj(this.id);
return z;
},
//绑定获取焦点打开页面
inputOnFocus : function(id,result){
$("#"+id+"_name").on("focus",function(){
getfsortSiteNos(id,result);
});
}
}
function getfsortSiteNos(name,result){
var _fsortSiteNos=$("#"+name+"_No").val();
if(_fsortSiteNos!=""){//
var no_arr=_fsortSiteNos.split(","),
ztree = $.fn.zTree.getZTreeObj(name);
for(var i=0;i<result.length;i++){
$.each(no_arr,function(k,v){
if(result[i]['id']==v){
let node = ztree.getNodesByParam("id",result[i]['id']);
ztree.selectNode(node,false);
}
});
}
}
var tree_obj=$("#"+name);
var tree_wrap=$("#"+name+"_wrap");
var _treeObj = $.fn.zTree.getZTreeObj(name);
var node=_treeObj.getNodeByTId("tree_01_1");
_treeObj.expandNode(node);
showMenu(tree_wrap);
}
//打开菜单
function showMenu(tree_wrap) {
tree_wrap.slideDown("fast");
$("body").bind("mousedown",onBodyDown);
}
//隐藏按钮
function hideMenu() {
$(".floatTree").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
//当页面别的地方被单击时 关闭菜单
function onBodyDown(event) {
if ( !$(event.target).parents(".floatTree").length>0) {
hideMenu();
}
}
//选中一个节点
function selectFsortSiteNos(e,treeId,treeNode){
var treeObj=$.fn.zTree.getZTreeObj(treeId);
var nodes=treeObj.getCheckedNodes(true);
setSelecttFsortNosValue(nodes,treeId);
}
//双击时选中该节点以下的全部节点
function selectFsortSiteNos_all(e2,treeId2,treeNode2){
if(treeNode2 && treeNode2.isParent){
var treeObj=$.fn.zTree.getZTreeObj(treeId2);
var _checkStatus=treeNode2.getCheckStatus();
var _checked=true;
if(_checkStatus['checked']){
_checked=false;
}
treeObj.checkNode(treeNode2,_checked,true);
$.each(treeNode2['children'],function(i,v){
treeObj.checkNode(v,_checked,true);
});
var nodes=treeObj.getCheckedNodes(true);
setSelecttFsortNosValue(nodes,treeId2);
}
}
//将选择的数据放到input中
function setSelecttFsortNosValue(nodes,id){
var _str1="";
var _ids1=_ids2="";
$.each(nodes,function(i,v){
var _status=v.getCheckStatus();
_str1+=v['name']+",";
_ids1+=v['id']+",";
});
if(_ids1!=""){
_str1=_str1.substring(0,_str1.length-1);
_ids1=_ids1.substring(0,_ids1.length-1);
}
if(_ids1!=""){
_ids2=_ids2.substring(0,_ids2.length-1);
}
$("#"+id+"_name").val(_str1);//选择的名称
$("#"+id+"_No").val(_ids1);//选择的编号
}






















 8511
8511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








