个人需求说明:
之前搭建的个人博客主页,为了更好的进行分类管理,我决定对每一篇添加分类标签,就像CSDN博客上的文章一样,如图:
标签:git ,就是我们这次要做的事情。
后端数据库设计:
为了保证后期标签名称修改的方便,我们需要把标签和文章表分开存储,在文章表中只存储一个标签的整型标识,在另一张label表中我们真正存储标签的名称,这样可以在修改标签名称是不触动到文章表。
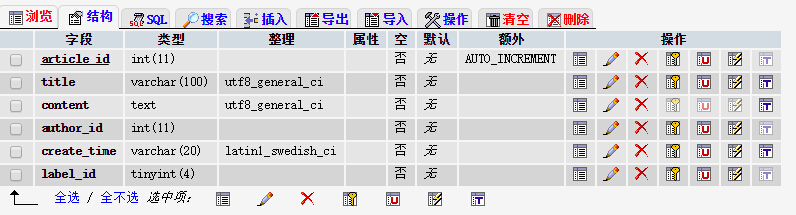
我们先修改文章表article,如下图所示:
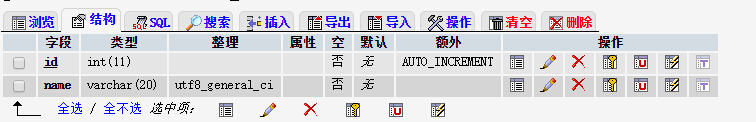
然后再添加label表:
网页前端设计:
数据库端设计完毕,接下来我们要去设计网页的前端,在相应位置去防止我们的标签,一如既往,我们前端框架使用bootstrap。
<span class="label label-info">Info</span>我们使用bootstrap的标签类元素,效果图如下:。
PHP控制逻辑设计:
当我们在加载文章数据的时候,我们需要加载文章的标签信息,从数据库中查询:
SELECT name
FROM label
WHERE id = ( SELECT label_id
FROM article
WHERE article_id = 22 )这是个SQL的嵌套查询语句,首先从article表中查出来文章的标签整型标识,然后利用这个整型标识从label表中查出标签的名称。
接下来是对应的PHP代码:
/*
**加载文章标签
*/
//构造查询语句
$label_sql = "SELECT name\n"
. "FROM label\n"
. "WHERE id = ( \n"
. "SELECT label_id\n"
. "FROM article\n"
. "WHERE article_id = '$article_id')";
//查询出数据库表中的标签
$label = mysql_query($label_sql);
//结果集合为一个数组,虽然只有一行数据,但是还是得转换为一行string
$label_row = mysql_result($label, 0, 'name');
//echo $label_row;这里有一点要注意:PHP从数据库中查出来的数据是一种数组形式,即使我们的结果集只有一行数据,这个时候我们要显式的将结果转换为单行数据,否则会报错的,这里面设计到动态语言与静态语言的不同,不能从C语言的角度来看问题。
到这我们就给文章加上标签,可以进行后续的分类处理啦。
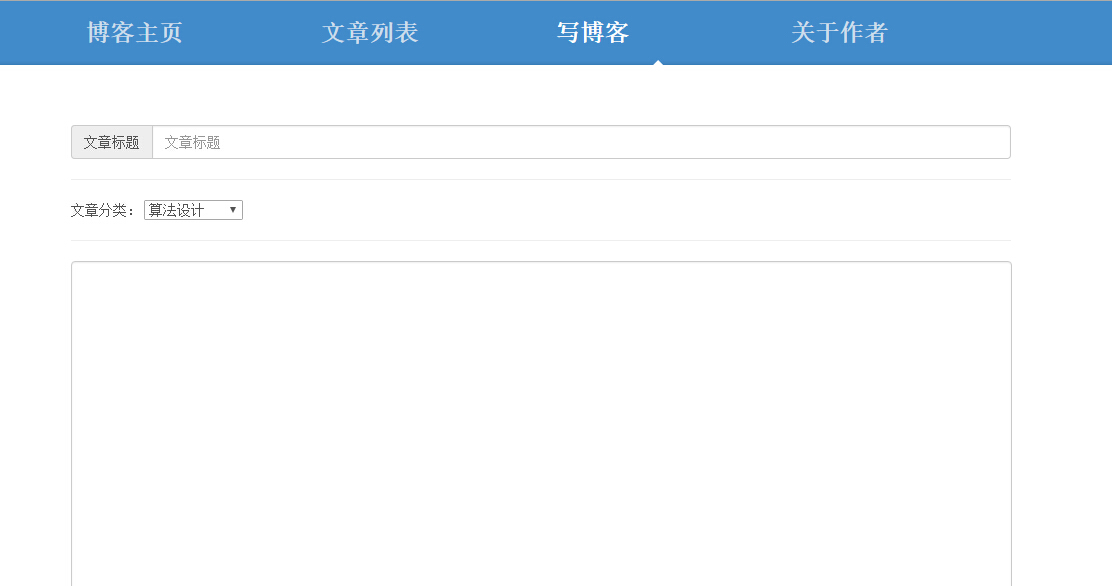
写文章界面的处理:
给文章添加了标签后,我们在写文章的时候需要添加相应的标签,在这里我们使用下拉列表来实现,页面效果如下:

实现的前端代码为:
write_article.php页面
<p>文章分类:
<select id="label_id" name="label_id">
<option value="1">算法设计</option>
<option value="2">Git使用技巧</option>
<option value= "3">Web开发</option>
<option value="4">Emacs</option>
</select>
</p>写页面修改以后,我们需要修改后台向数据库表存储文章的php文件,因为我们article表添加了label_id字段了。create_article.php就是我们向数据库表中插入文章信息的后台文件,我们修改如下:
create_article.php
<?php
header("content-Type: text/html; charset=utf-8");
require_once 'app_config.php';
require_once 'database_connection.php';
if(isset($_REQUEST['title']) && isset($_REQUEST['content'])){
$title = trim($_REQUEST['title']);
$content = trim($_REQUEST['content']);
$label_id = trim($_REQUEST['label_id']);
if($title == "" || $content == "" || $label_id == ""){
echo "<h1>文章相关内容不能为空!</h1>";
exit();
}
$author_id = 7; //初期先这么写
$create_time = date("D F d Y",time());//文章的生成时间
$insert_sql = sprintf("INSERT INTO article " .
"(title, content, author_id, " .
"create_time, label_id) " .
"VALUES ('%s', '%s', '%d', '%s', '%d');",
mysql_real_escape_string($title),
mysql_real_escape_string($content),
mysql_real_escape_string($author_id),
mysql_real_escape_string($create_time),
mysql_real_escape_string($label_id)
);
//设置读取数据库的数据编码格式
mysql_query("set character set 'utf8'");//读库
mysql_query("set names 'utf8'");//写库
//将文章数据插入到数据库中
mysql_query($insert_sql)
or die(mysql_error());
//将页面定位到博客显示页
header("Location: ../index.php?article_id=" . mysql_insert_id());
exit();
}else{
echo "<h1>外面文章内容不能为空!</h1>";
echo $_REQUEST['title'];
}
?>我们在添加了相应的label_id字段。
ok,到这我们就大功告成咯,一晚上没白干,嘻嘻。




























 486
486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








