flex弹性布局常用属性详解
CSS3弹性布局,可以轻松的排控制元素的排列、对齐和顺序的控制。上篇利用css弹性布局中的justify-content和align-self属性很便捷的完成了骰子点数的布局。在flex弹性布局中还有很多常用的属性,下面来依次看看吧~
声明弹性盒子
定义为弹性盒子(容器)display: flex;定义为内联级弹性盒子display:inline-flex;
在不定义弹性容器宽度时,在弹性容器受到缩小时,容器里的元素也会缩小。内联级盒子与弹性盒子不同在容器大小会根据容器内容(容器元素)宽度自适应初始宽度。
注意:1、定义弹性容器后不能使用float和clear属性 。2、弹性元素均为块级元素。3、绝对定位的弹性元素不参与弹性布局。
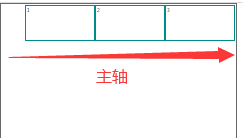
flex-direction(用于控制盒子元素排列方向)
分别有四个值
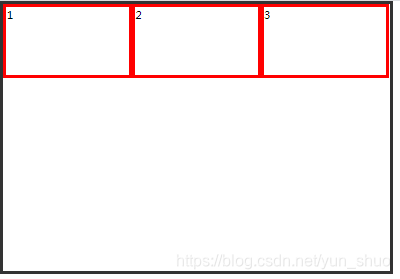
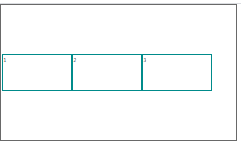
row: 主轴方向从左到右水平排列元素(默认值)

row-reverse : 主轴方向从右向左排列元素
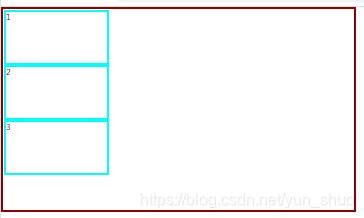
column: 主轴方向从上到下垂直排列元素

column-reverse 主轴方向从下到上垂直排列元素
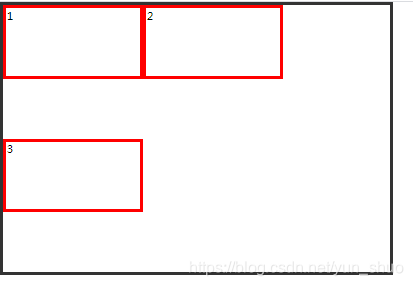
flex-wrap 规定flex容器是单行或者多行,同时主轴的方向决定了新行堆叠的方向
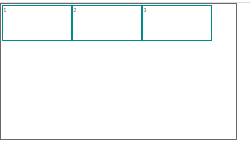
nowrap: 元素不拆行或不拆列(默认值)元素大小会被缩小

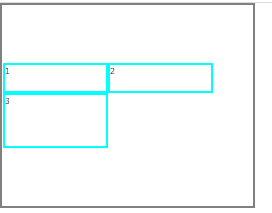
wrap: 容器元素在必要的时候拆行或拆列。元素的大小不会变

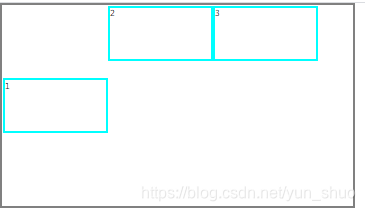
wrap-reverse 容器元素在必要的时候拆行或拆列,但是以相反的顺序
flex-flow 是 flex-direction 与 flex-wrap 的组合简写模式。例flex-flow:row wrap;
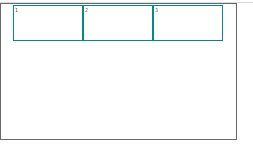
justify-content用于控制元素在主轴上的排列方式(所有元素)
flex-start 元素紧靠主轴起点

flex-end 元素紧靠主轴终点

center 元素从弹性容器中心开始(居中)

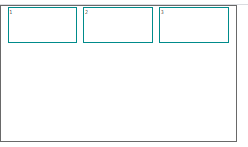
space-between 第一个元素靠起点,最后一个元素靠终点,余下元素平均分配空间

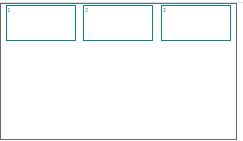
space-around 每个元素两侧的间隔相等

space-evenly 元素间距离平均分配

align-items用于控制容器元素在交叉轴上的排列方式
stretch 元素被拉伸以适应容器(默认值)
center 元素位于容器的中心(常用)

flex-start 元素位于容器的交叉轴开头
flex-end 元素位于容器的交叉轴结尾
align-content适用于多行显示的弹性容器,用于控制行
stretch 将空间平均分配给元素
flex-start 元素紧靠交叉轴起点
flex-end 元素紧靠交叉轴终点
center 元素从弹性容器中心开始

space-between 第一个元素靠起点,最后一个元素靠终点,其他元素平均分配空间
space-around 每个元素两侧的间隔相等
space-evenly 元素间距离平均分配
不同align-items的是align-items控制容器中所有元素的排列,content是控制行
align-self用于控制单个元素在交叉轴上的排列方式
stretch 将空间平均分配给元素
flex-start 元素紧靠主轴起点
flex-end 元素紧靠主轴终点
center 元素从弹性容器中心开始
例如控制元素一单个居中显示

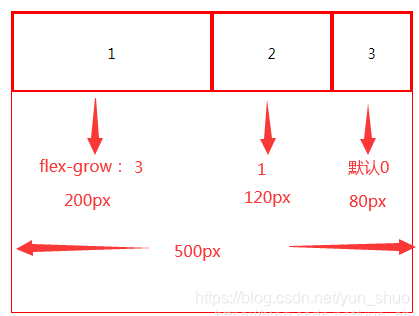
flex-grow用于将 弹性盒子的可用空间
分配给弹性元素可以使用整数或者小数,计算公式为:将可用空间分成若干份若干份是依据flex-grow后面填写数字的总和每个填写样式元素根据原始宽度+所占比例得出新的宽度






















 2051
2051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








