技术原理
前述《全新浏览器加载ActiveX/NPAPI插件方法》讲到,本人通过不断研究谷歌、火狐源代码及浏览器H5技术,首次发现了一种页面元素定位控制插件容器窗口的方法,可以实现插件容器与页面整体布局无缝衔接。核心思路是在浏览器页面插入一个定位元素,通过H5技术计算定位元素在浏览器页面的位置,然后将插件容器窗口放到定位元素位置。当页面缩放比例或大小发生变化时,重复上述步骤。如此这般,即可实现插件容器窗口与页面整体布局无缝衔接。今天,我们就来测试其在谷歌浏览器中的表现吧。
部署allWebPlugin插件
下载并安装allWebPlugin 中间件软件。
链接 : https://pan.baidu.com/s/1xUyQDzOabh7mU7J7TYhtig?pwd=z3q0
提取码:z3q0
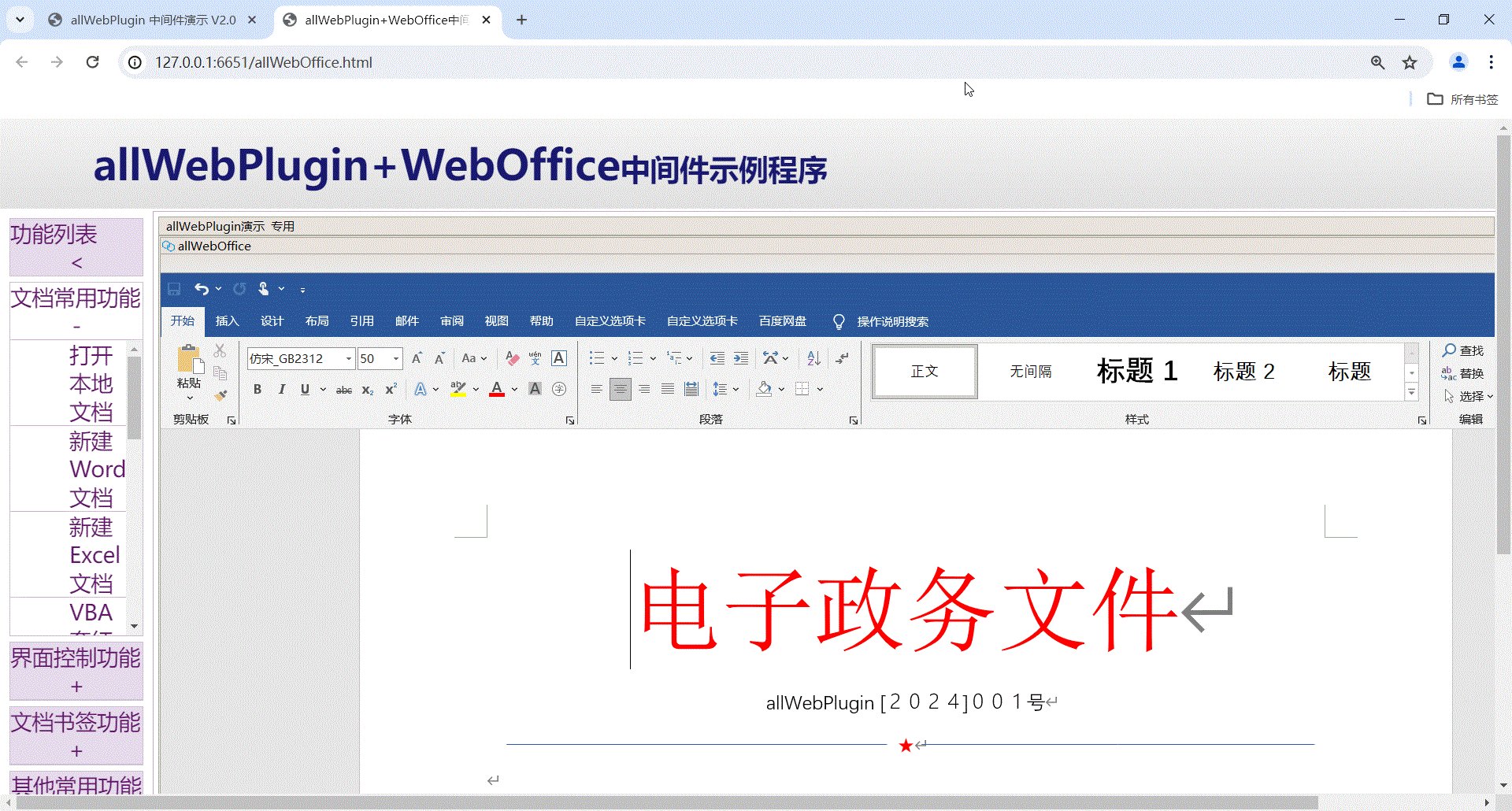
在Chrome浏览器(V121.0.6167.185,已不支持NPAPI及PPAPI等插件技术)中输入http://127.0.0.1:6651,选择其中任何一个插件(ActiveX插件)即可。本文将以allWebOffice为例进行演示。


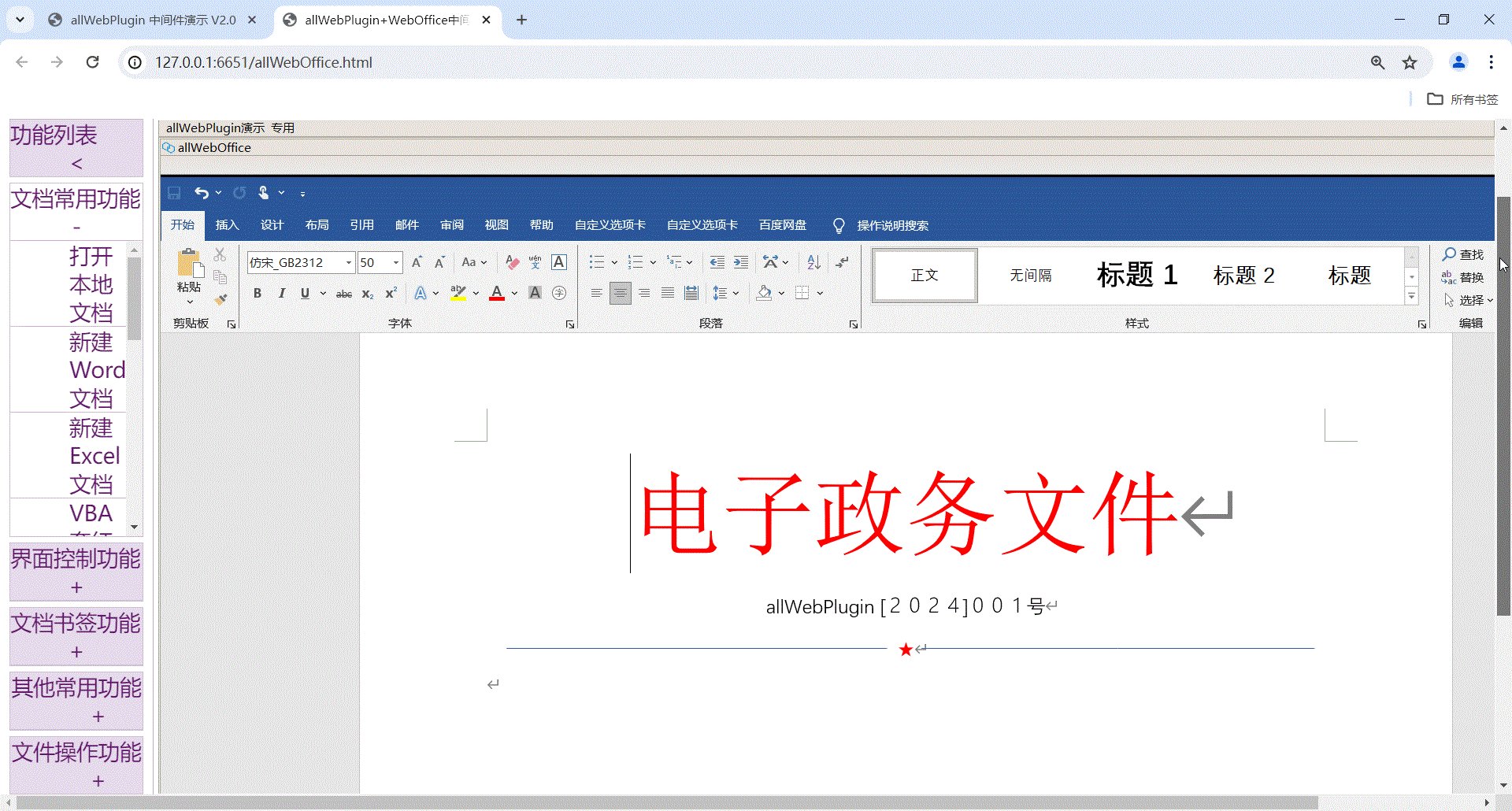
自由缩放,显示自如
插件随页面缩放比例变化,allWebPlugin中间件实时跟踪定位元素位置,自适应插件窗口位置及大小。业务系统不需关注插件位置。

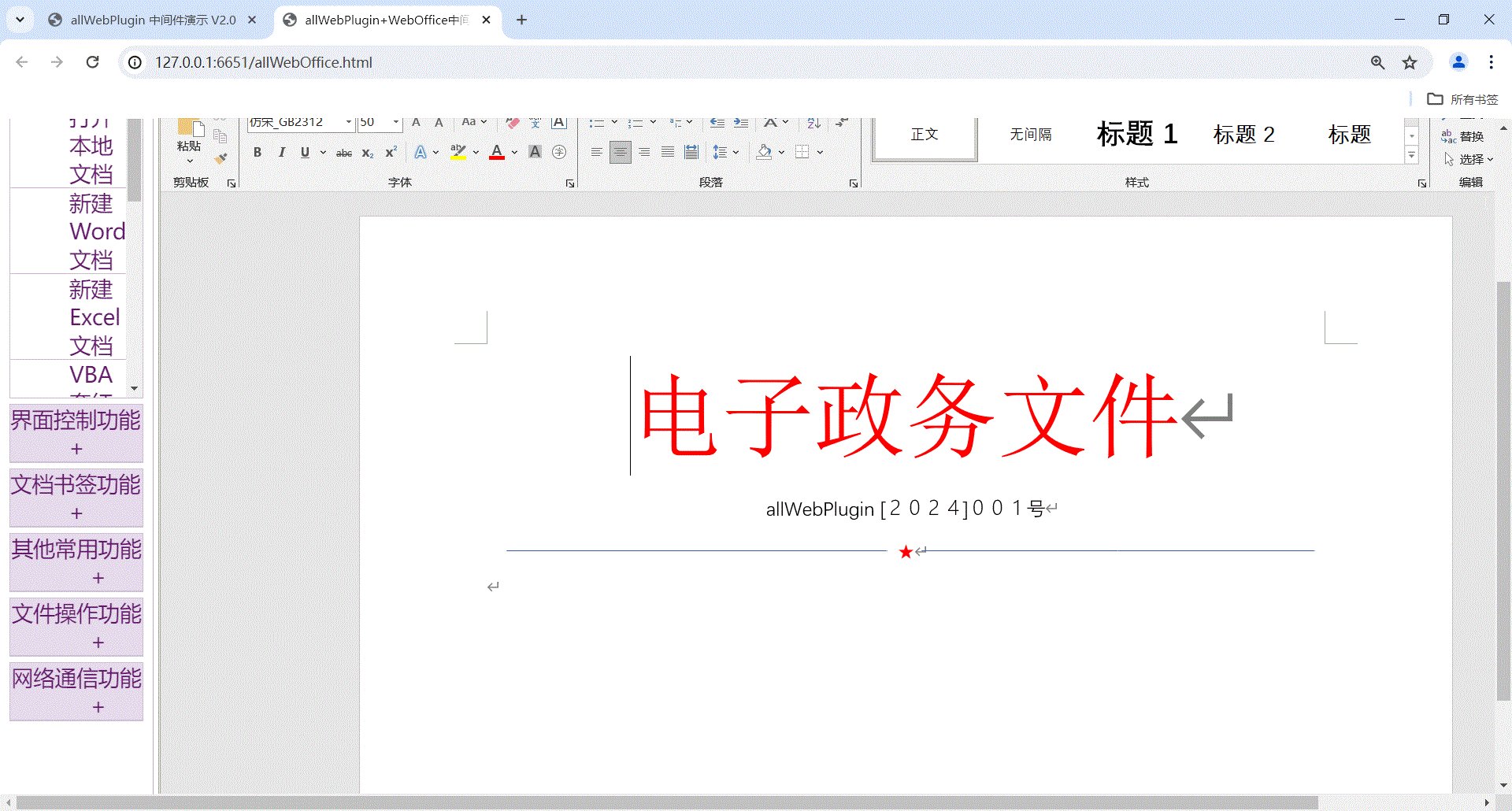
页面滚动,操作流畅
浏览器滚动条滚动时,allWebPlugin中间件实时跟踪定位元素位置,自适应插件窗口位置及大小。业务系统不需关注插件位置。

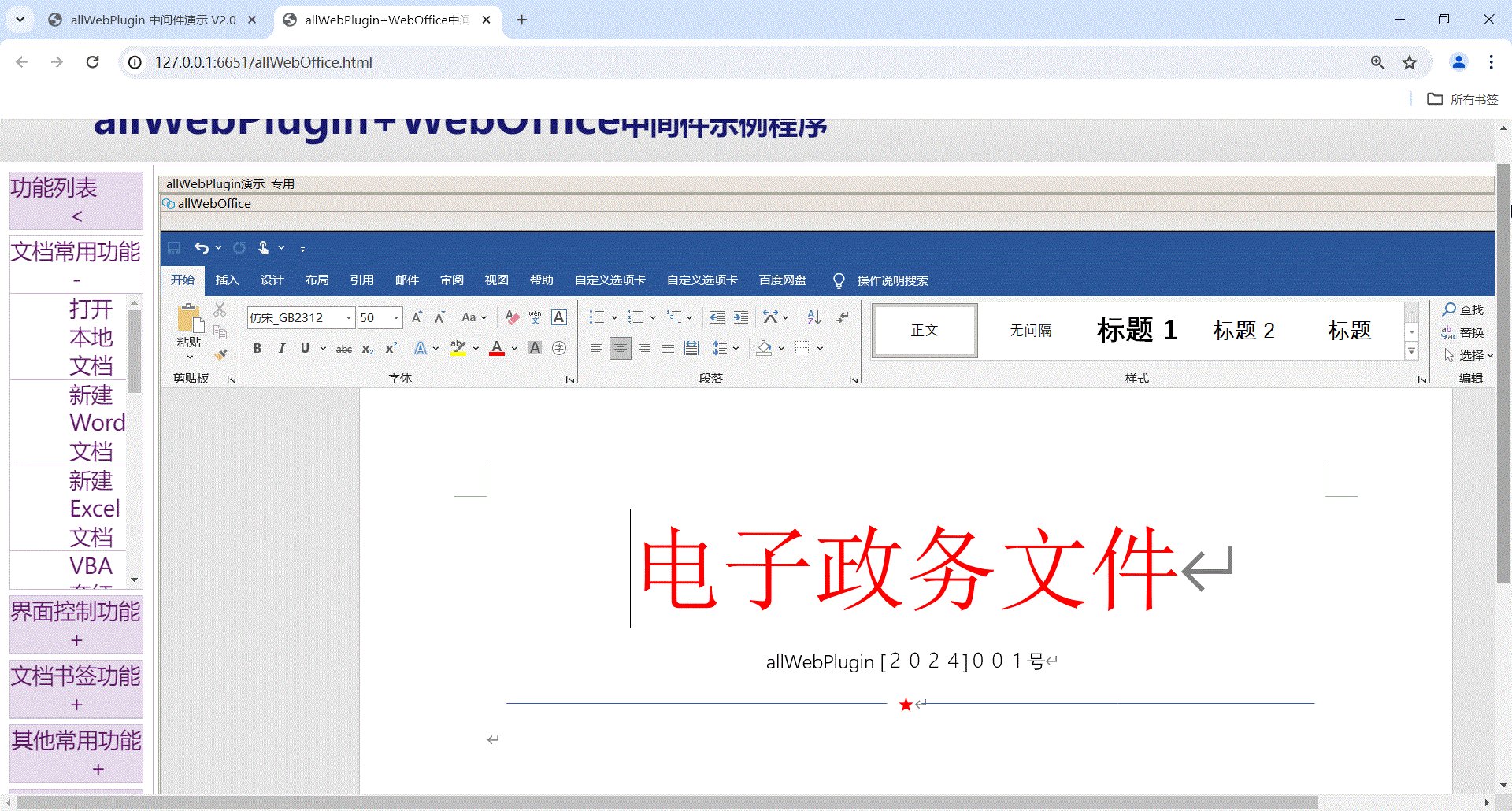
窗口变化,处变不惊
浏览器窗口大小变化时,allWebPlugin中间件实时跟踪定位元素位置,自适应插件窗口位置及大小,业务系统不需关注插件位置。


























 1014
1014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










