1.详情页页面


2.修改页面数据
1).商品名称(sku名称+副标题)

2).商品所有图片**


3).默认图片
th:if="${!#strings.isEmpty(image.imgUrl)}"

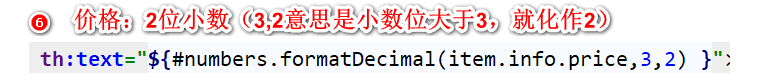
4).商品价格**

注意:数字的小数位设置,
th:text="${#numbers.formatDecimal(item.info.price,3,2) }"
语法:前面数据。3,2表示小数位大于3,默认设置为2
#numbers.formatDecimal(item.info.price,3,2)
5).库存**
1).自己查询数据库(远程),
2).默认有,因为es的数据都是上架的的数据(库存必须有的)**
6).属性**(选择颜色、内存等)

6.1).代码

6.2).注意:多个属性的的分开
th:each="attrValue:${#strings.listSplit(attr.attrValues,',')}"
//语法:前面是值,后面是分隔符
#strings.listSplit(attr.attrValues,’,’)
7).商品介绍
7.1).图片
<!--商品介绍-->
<img class="xiaoguo" th:each="desp:${#strings.listSplit(item.desp.decript,',')}" th:src="${desp}" />
7.2).汉字(省略)
8).规格与包装
<div class="guiGe" th:each="groupsAttr:${item.groupAttrs}">
<h3 th:text="${groupsAttr.groupName}">主体</h3>
<dl>
<div th:each="attr:${groupsAttr.attrs}">
<dt th:text="${attr.attrName}">品牌</dt>
<dd th:text="${attr.attrValue}">华为(HUAWEI)</dd>
</div>
</dl>
</div>
3.需求-点击不同颜色、版本,页面跳转

1).分析
select
ssav.attr_id attr_id,ssav.attr_name attr_name,ssav.attr_value attr_value,
GROUP_CONCAT(DISTINCT info.sku_id) sku_ids
from pms_sku_info info
LEFT JOIN pms_sku_sale_attr_value ssav on ssav.sku_id = info.sku_id
where info.spu_id =11
GROUP BY ssav.attr_id,ssav.attr_name ,ssav.attr_value

原理:选择 颜色+版本,并集,获得有颜色+版本的skuId(商品)
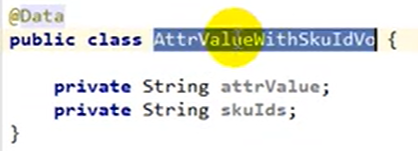
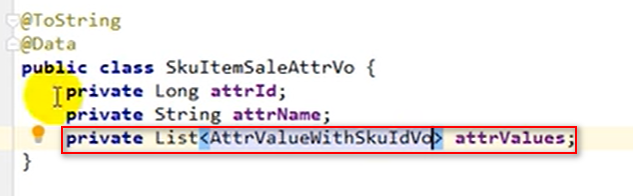
2).分析表-修改属性的实体类
2.1)每一个属性id,对应多个属性值,多个skuIds(字符串 分割的数据)


2.2).修改获得分组属性的mapper文件

2.3).修改商品详情页面item.html
2.3.1).给选中的标签添加checked 选中样式
<div class="box-attr clear" th:each="attr:${item.saleAttr}">
<dl >
<dt>选择[[${attr.attrName}]]</dt>
<dd th:each="vals:${attr.attrValues}">
<a
th:attr="skus=${vals.skuIds},
class=${#lists.contains(#strings.listSplit(vals.skuIds,','),item.info.skuId.toString())?'sku_attr_value checked':'sku_attr_value'}">
[[${vals.attrValue}]]
</a>
</dd>
</dl>
</div>
说明:class=${#lists.contains(#strings.listSplit(vals.skuIds,’,’),item.info.skuId.toString())?‘sku_attr_value checked’:‘sku_attr_value’}"
#lists.contains(#strings.listSplit(vals.skuIds,’,’),item.info.skuId.toString(),
把vals.skuIds拆分为数组,判断数组是否包含item.info.skuId.(商品信息的skuId)
若它为true,就给他添加class=“sku_attr_value checked”,选中状态,否则只加class=“sku_attr_value”
2.3.2).给选中的标签 添加边框 样式
$(function () {
$(".sku_attr_value").parent().css({"border":"solid 1px #CCC"});
$("a[class='sku_attr_value checked']").parent().css({"border":" solid 1px red"});
})
2.3.3).选中的标签 后,进行跳转

$(".sku_attr_value").click(function () {
var skus= new Array();
//1.点击元素先添加自定义属性,为了识别它是刚刚被点击的
$(this).addClass("clicked");
//获取被点击元素的值
var curr= $(this).attr("skus").split(",");
//把获取的值放入skus
skus.push(curr)
//去掉同行所有的checked
$(this).parent().parent().find(".sku_attr_value").removeClass("checked");
//根据被点击的标签,获取其他人的销售属性
$("a[class='sku_attr_value checked']").each(function () {
var split = $(this).attr("skus").split(",");
skus.push(split)
})
console.log(skus);
//2.多次点击后,取出属性数组的交集,获得skuId
var filterEle=skus[0];
for (var i = 1; i <skus.length ; i++) {
//过滤下,取相同的值
filterEle=$(filterEle).filter(skus[i]);
}
console.log(filterEle[0]);
//3.跳转页面
var skuId=filterEle[0];
location.href="http://item.gulimall.com/"+skuId+".html";
})
























 3287
3287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








